Contrary to what your friends’ photos suggest, Instagram isn’t just a social network for selfies and brunch pics. In fact, Instagram has over 200 million businesses that use its platform and 90% of users follow at least one of them, according to 2019 data.
![New Data: Instagram Engagement Report [2021 Version]](https://i4lead.com/wp-content/uploads/2021/06/9294dd33-9827-4b39-8fc2-b7fbece7fdb9-1.png)
In a time when visual content remains a crucial part of any brand’s marketing strategy, Instagram marketing presents a unique opportunity to showcase your brand identity.
Ready to get inspired? Check out this list of brands that are thriving on Instagram right now, and why their posts set them apart.
Best Brands on Instagram
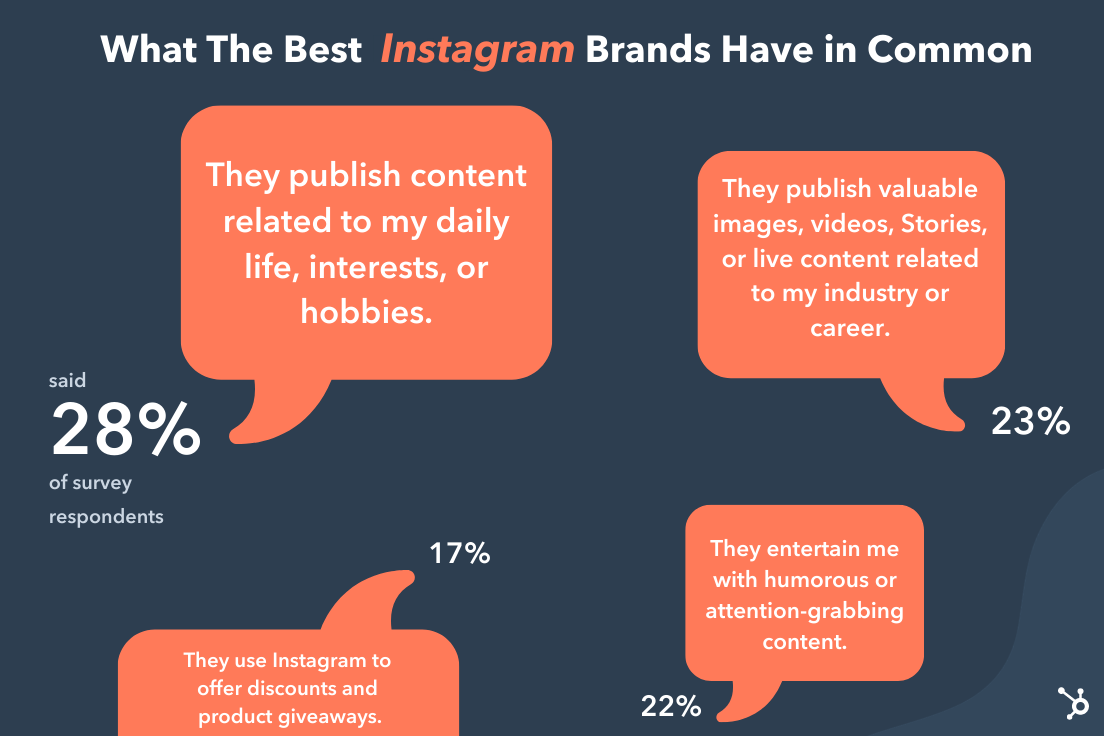
What makes a brand great on Instagram?
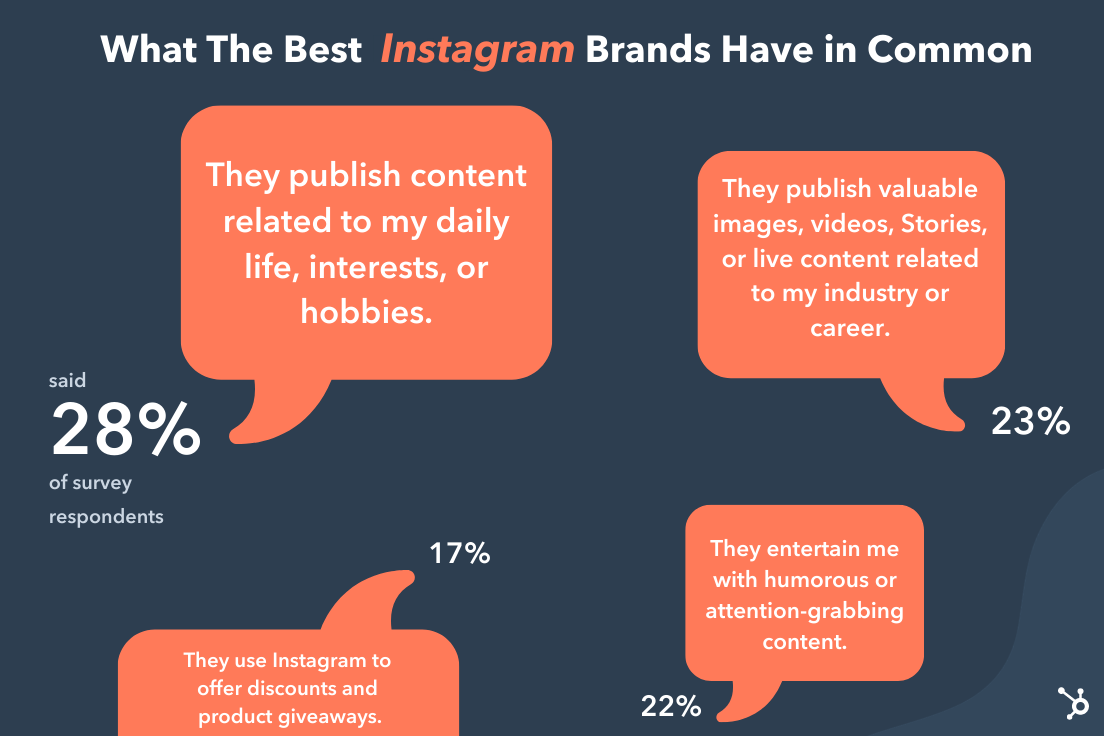
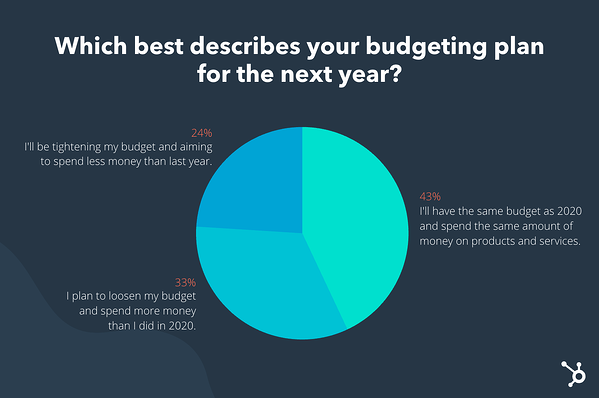
We polled 301 users across the United States, and asked “Which of the following describes the brands you follow and enjoy on Instagram?”
These were their top answers:
 Data Source
Data Source
While this data is from a small sample, it does highlight what we already know about Instagram audiences. They look for:
- Content that relates to their lives: both personal and professional.
- Eye-catching, fun content.
- Product promotions
What you’ll see in the next section is that every brand featured meets these needs, earning them high follower counts and high engagement rates.
Psst – Want to get a stunning Instagram Story auto-magically created for your brand? Check out StoriesAds.com, a free Story generator from HubSpot and Shakr. Click here to get started.
Followers: 682k
Here is an example of a brand that has mastered the art of having its own identity while remaining connected to its parent brand.
Strong Black Lead is a sub-brand under Netflix dedicated to amplifying Black stories in media.
The brand’s Instagram page mainly features screen grabs and short clips from TV shows, movies, and documentaries available on Netflix that feature Black actors and/or directors. They stay on-trend, posting relevant content based on current events, holidays, and buzzy topics.
In addition to its appreciation posts for widely loved TV characters, Strong Black Lead also promotes content the brand hosts on other platforms, such as podcasts and YouTube content.
Followers: 303k
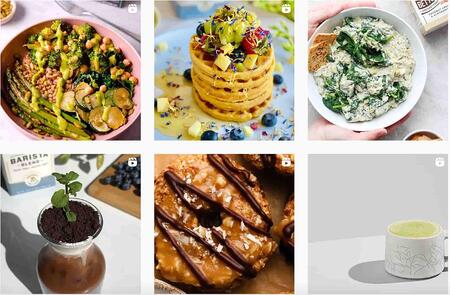
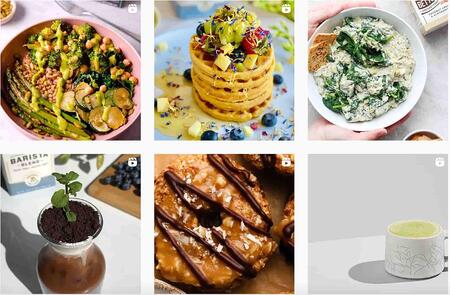
Warning: If you’re hungry, don’t head to Califia Farms’ Instagram page.
The brand’s food photography makes it stand out among the rest, showing users how Califia Farms’ products can be used to create dishes ranging from pancakes and nice cream to artichoke dip and fettuccine alfredo. 
The brand doesn’t shy away from featuring its product in the images either. You can usually find it somewhere in its visual content, whether it’s the main subject of the photo or more in the background.
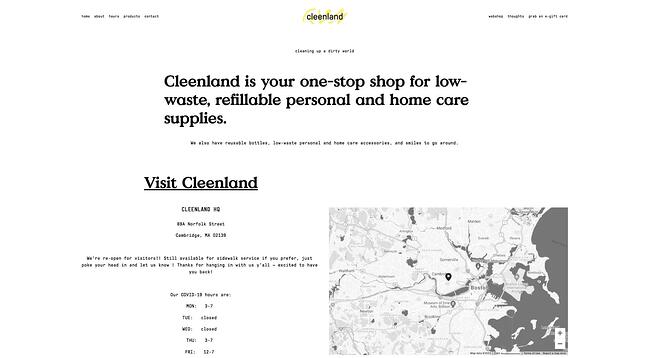
Followers: 33.4k
You probably thought this list would only feature enterprise-level brands, huh?
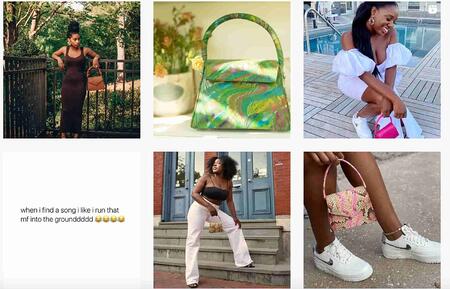
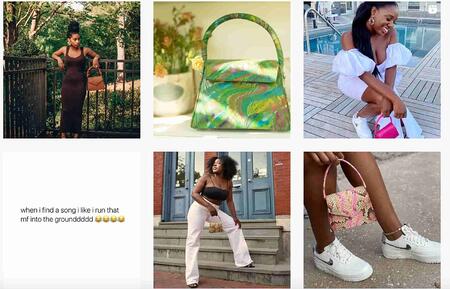
Well, there are a ton of brands that have found the magic recipe on Instagram and Anima Iris is one of them.

What sets this brand apart is the transparency of its CEO.
If you watch one of Anima Iris’ Instagram Stories, you’ll probably see its CEO, Wilglory Tanjong, showing the behind the scenes of running a luxury purse brand, which helps its audience feel more connected.
You’ll probably also see Q&As, surveys, and user-generated content – all strategies that have helped the company build a strong online community and gain brand loyalists.
Followers: 1M

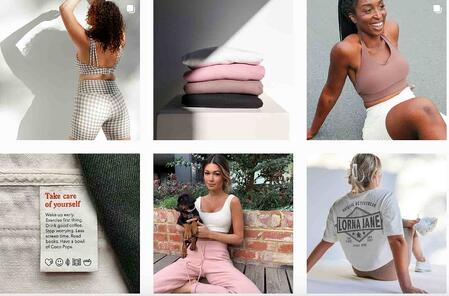
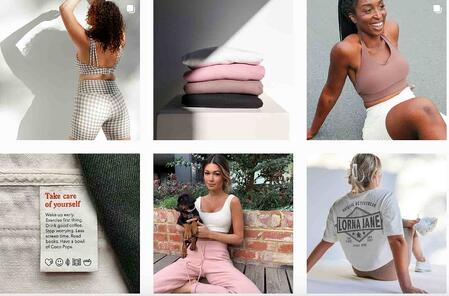
If your brand were a person, how would you describe its personality? Australian activewear company Lorna Jane has done an awesome job answering this important branding question with its Instagram content.
Spend just a few seconds scrolling through these photos, and you’ll quickly be able to name the target Lorna Jane buyer: a young, sporty, twenty- or thirty-something woman who values looking good while maintaining an active lifestyle.
The images posted by Lorna Jane, which often show the brand’s clothing and accessories, as well as images of women who embody its target buyer persona, are colorful, playful, and inspirational, which is a perfect representation of the brand’s essence.
Followers: 353k
Letterfolk is a small business run by a couple who create and sell beautiful, handcrafted felt letterboards. Each letterboard comes with a full set of characters so people can personalize the walls of their homes, which means endless room for creativity.
Instagram is the perfect platform for them to inspire customers and aspiring customers with real customers’ boards, as well as ideas they’ve come up with and staged themselves. Their Instagram content is funny and relatable – a great recipe for shareability.
Not only is this photo showing a funny and clever message, but it’s also very relatable. That’s why the comment section is rife with Instagram users saying things like, “No truer words have been said” and “The struggle is real.“
Followers: 3.1M
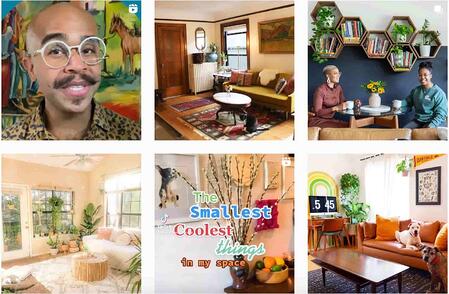
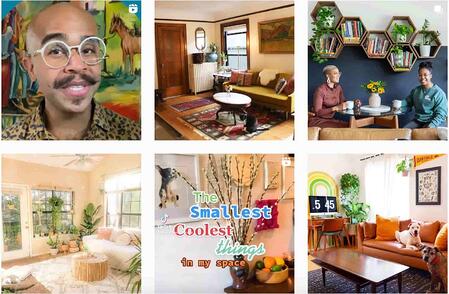
Apartment Therapy’s Instagram account really is a source of therapy, if you love the sight of cozy homes.
Here are a few recent posts to Apartment Therapy’s Instagram feed. 
From home decor inspiration to fun challenges like their #SmallCoolChallenge contest and trendy user-generated content (UGC), this brand gives its followers plenty of inspiration to personalize their own space and “live happy, healthy lives at home,” as written in their profile bio.
Followers: 20.1k
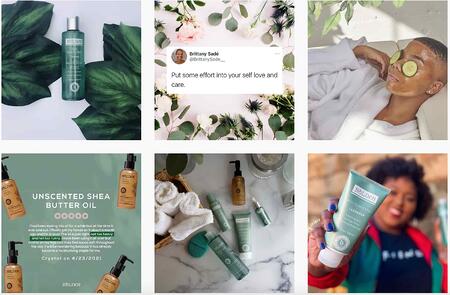
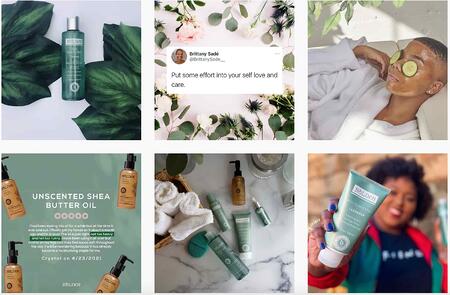
Sunday II Sunday is another small business with a robust social media presence.
The brand describes itself as “haircare for active women.” As such, its content revolves around having and managing an active lifestyle.
Sunday II Sunday also does a great job of engaging its followers, asking them questions about their routines, workouts, and hair care habits.
Followers: 203k

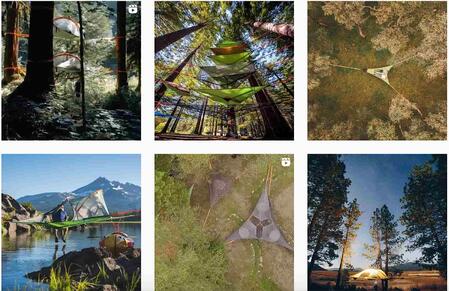
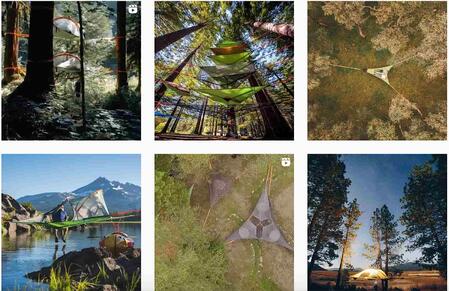
“Stunning” is the first word that comes to mind when I scroll through Tentsile’s Instagram photos.
Tentsile sells tree tents, what they call “portable treehouses” to elevate your camping experience. Its Instagram page is full of beautiful lifestyle images of their products in just about anywhere in the world: rainforests, mountains, beaches… you name it.
What the brand does well is leveraging its UGC. This saves time and resources, plus giving the brand some social proof.
Followers: 1.8M

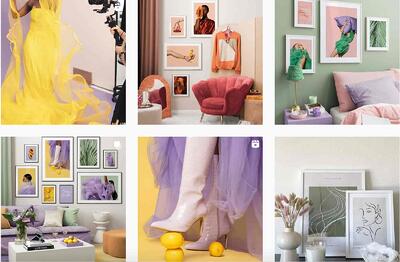
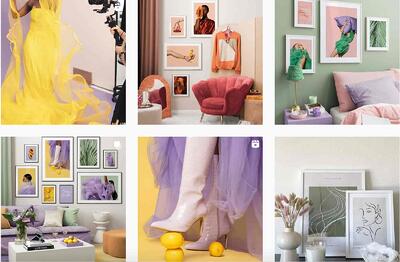
The first thing you’ll notice when you land on Swedish online art print company Desenio’s Instagram page is color blocking.
Every image blends beautifully with the one next to it, creating a cohesive, visually appealing page you never want to leave.
Even when using user-generated content, the brand ensures it fits within its aesthetic. Establishing consistency in your creative assets is key in ensuring brand recognition (i.e., when people see your image anywhere, they know it’s you.)
However, from time to time, Desenio will stray away from its usual look, which creates even more intrigue.
The post above was a simple holiday card from Desenio, but it was so dramatically different from the look and feel of the business’s usual interior design, followers just had to click through to see more.
Many of the comments included exclamations of how beautiful and evocative the post is. One commenter was inspired enough to describe what winters are like where they live.
Followers: 32.1k
Instagram is all about visuals. This means that within minutes of being on Instagram, a user can be bombarded with images.
So, the question is: How do you make sure your brand stands out and is memorable?
One way is by developing a unique aesthetic and remaining consistent. Bolden USA has done just that.

To mirror its green logo, the theme of Bolden USA’s Instagram is green. While the brand features other colors in its images, green is always the primary, standout color – an effective tactic to aid brand recall and recognition.
Followers: 17.4M
Vans is known for its stylish shoes and its Instagram business account is no exception.
The maker of the classic checkered slip-on sneakers has a flashy Instagram feed, featuring both standalone product shots and action photos of people expressing themselves in their favorite Vans gear.
One thing that’s clear by looking at Vans’ Instagram account is that its identity is no longer tied solely to skateboarding. While you’ll still see lifestyle images with skateboarders, you’ll also see surfers, cyclists, and other young, fashionable kids.
So, as your brand identity and messaging evolve, your content should also follow suit.
One of Vans’ most interesting posts was this.
Just because you’re promoting an ordinary product launch doesn’t mean the social media post supporting the launch should be equally ordinary.
Vans’ recent video, above, endorses a line of shoes called ComfyCush, but the video itself is a little, well, weirder. And for a business so dependent on style, the right amount of weird can give Vans an awesome amount of engagement.
Now, here’s a brand that knows how to show its personality.
This Cameroon-based clothing brand isn’t playing it safe on Instagram with static model shots and sale promotions.
Instead, Grass-Fields showcases its products through fun, vibrant dance videos, and behind-the-scenes content.
The brand also highlights Black business owners, creators, and artists on its page, which caters to Black women.
The key takeaway here is: Don’t be afraid to do things differently than it has been done if that’s what your audience responds to.
Followers: 316k
Ever wanted to be a mermaid? You can come pretty close, thanks to companies like FinFolk Productions. Believe it or not, silicone mermaid tails you can put on and swim around in are quite trendy.
Finfolk Productions’ Instagram feed is full of beautifully shot photos that play into the mermaid fantasy by looking more like mythical art than real people.
One of the brand’s most engaging posts had a personal touch.
The post above is two things in one: a new product and a sentimental announcement by the company founder, Bryn Roberts.
For most of Finfolk’s followers, the white mermaid fin above isn’t just a different color from the typical fins made by the company. It’s also emblematic of Bryn’s recent wedding, for which she wanted to make a bridal-style mermaid fin that all of Finfolk’s customers would appreciate.
Followers: 660k
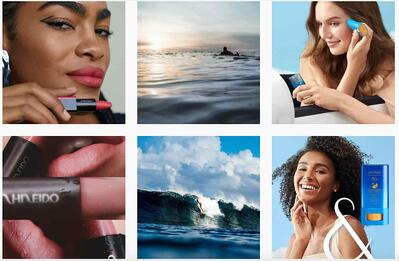
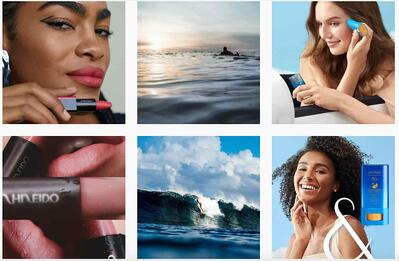
Shiseido started as Japan’s first Western-style pharmacy 140 years ago and has since developed into selling high-quality brightening and anti-aging skincare, makeup, and fragrance products.
Its mission is to inspire a life of beauty and culture – a mission it portrays beautifully through Instagram content.

Back in late March 2016, Instagram started rolling out the ability to upload 60-second videos – and we’ve seen some amazing Instagram videos from brands ever since, like the one below from Shiseido.
The one above lasts nearly all 60 seconds and its product demo is curiously satisfying to watch.
Hot tip: Posts featuring faces, especially for a skincare brand, are ideal for boosting social media engagement.
Don’t be intimidated by highly professional Instagram videos like theirs. You can post highly engaging videos on Instagram without a huge video team or a bottomless budget. Here’s a step-by-step guide for making great videos on Instagram without breaking the bank.
Followers: 835k
Sephora Collections’ brand personality is playful, colorful, and feminine. It does a wonderful job of characterizing this personality in its Instagram content, using bright colors, patterns, and fun captions.
In addition to partnering with beauty influencers, the brand also promotes content from everyday makeup users, featuring their tutorials and looks on its feed.
Followers: 93.1k
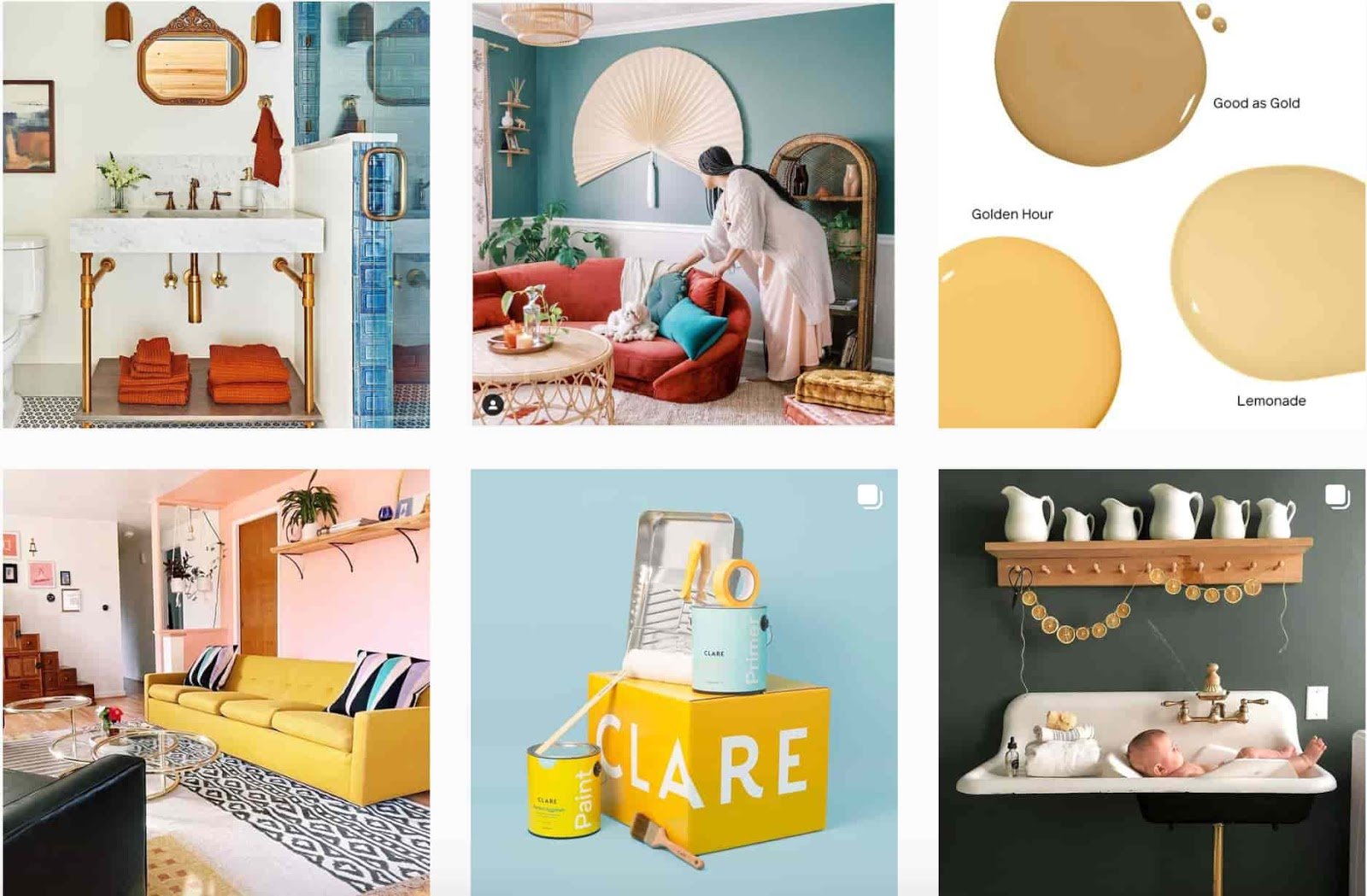
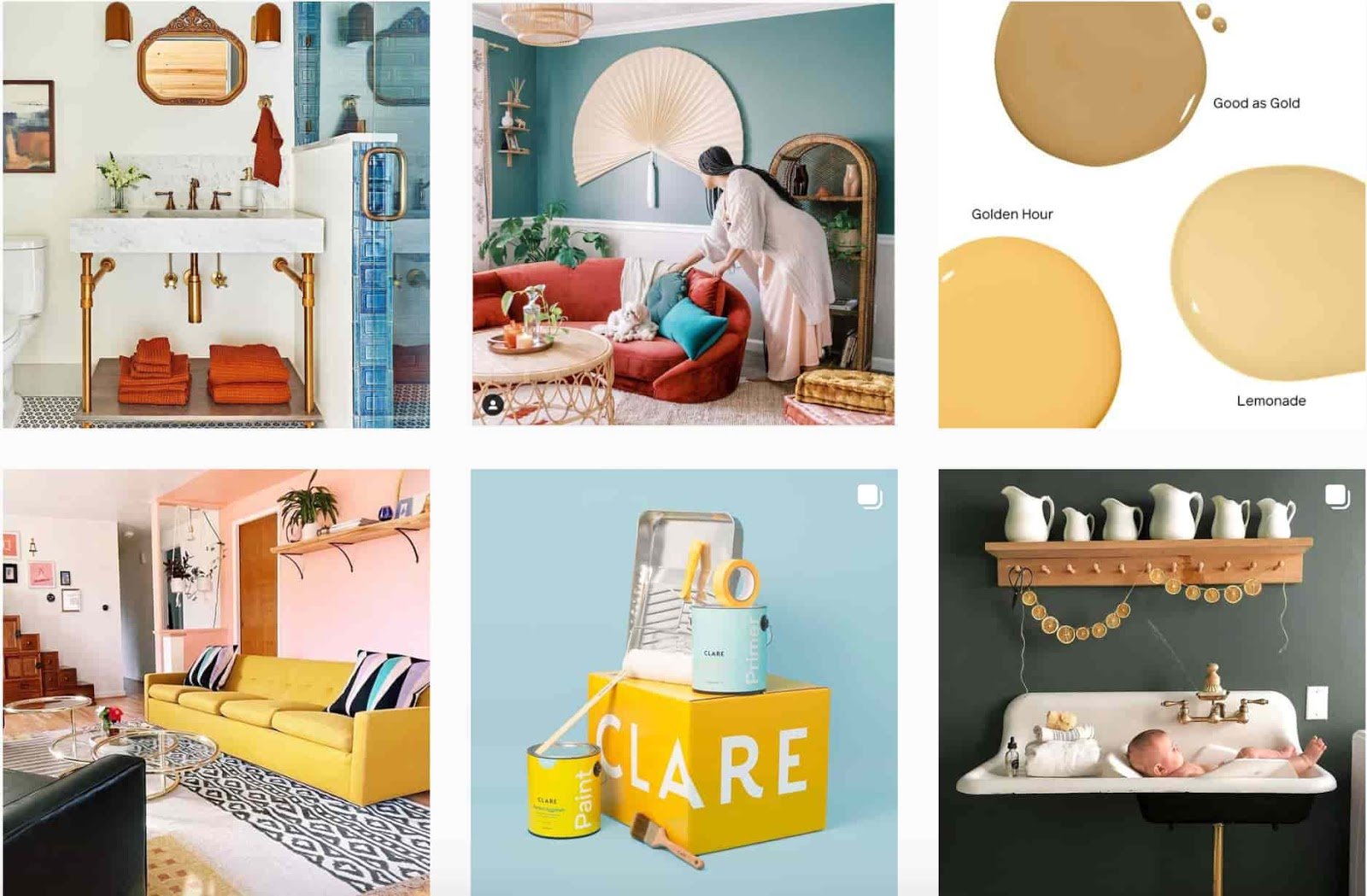
If you’re renovating or simply moving into a new home, you’re likely looking for inspiration on social media sites like Instagram and Pinterest.

Clare’s Instagram features a collection of carefully curated images that meet that exact need. You’ll find everything from new product promotions to home decor tips – everything in between.
There’s also a beautiful balance of colors on Clare’s Instagram page, creating a cohesive profile that’s s inviting, warm, and inspiring.
Followers: 82.9k
What we love about HoneyBook is how accessible its content is.
Instagram, like many social media platforms, has been slow to develop and promote its accessibility features.
Thankfully, brands like HoneyBook have taken an active approach to make their content accessible by adding captions to their videos and adding image IDs that describe every image the company posts.
For deaf, hard of hearing, and visually impaired users, these extra steps go a long way.
Followers: 139k
Design Essentials knows that hair is more than just something that grows on your body. It can speak to a community, a culture.
That’s why the brand does more than just promote products on its Instagram page. In addition to product shots, you’ll find inspirational quotes about hair, playful memes about everyday life, and fun reposts from Design Essentials’ audience.
Followers: 36.5k
Flodesk’s Instagram is everything you want to see on social from an email marketing platform: beautiful designs and inviting content.
When you land on Flodesk’s page, you’ll gain tips on how to use its platform as well as general tips to optimize your email marketing strategy. With the use of vibrant colors and playful designs, every post is an attention grabber.
What’s more, almost every post includes a call-to-action that invites the audience to engage. Whether it’s to drop an emoji in the comments or answer a question – engagement done right.
Followers: 35k
Omsom is another small business that has leveraged its CEOs, two first-generation Vietnamese sisters, to build a community on Instagram.
As you scroll through Omsom’s Instagram, yes, you’ll find beautifully crafted images showcasing the dishes you can make using the brand’s food products. However, that’s only one piece of the puzzle.
You’ll also see many posts celebrating Vietnamese culture, and debunking Asian-American stereotypes and biases.
This strategy helps consumers connect with the Omsom beyond the delicious food and understand its broader mission and purpose.
Followers: 1.1M
Instead of reeling in consumers with food pictures, Chipotle has chosen another route: hilarious memes.
While you may find the occasional food post, the brand has focused its Instagram strategy on showing its personality.
Here’s why it works: Memes are shareable and tag-friendly, which helps Chipotle reach new consumers as people tag their friends in funny, relatable posts.
The common thread in all the brands featured is that they had a consistent brand identity that was reflected in their visuals and a deep understanding of what resonated with their audience.
Ready to populate your Instagram timeline with pics and videos that are as captivating as the content above? We believe in you!





![]()













![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://i4lead.com/wp-content/uploads/2021/06/53e8428a-29a5-4225-a6ea-bca8ef991c19-1.png)






























![New Data: Instagram Engagement Report [2021 Version]](https://i4lead.com/wp-content/uploads/2021/06/9294dd33-9827-4b39-8fc2-b7fbece7fdb9-1.png)