Putting together a compelling case study is one of the most powerful strategies for showcasing your product and attracting future customers. But it’s easier said than done. In this post, we’ll go over the definition of a case study and the best examples to inspire you.
A case study proves how your product has helped other companies by demonstrating real-life results. Not only that, but case studies typically contain quotes by the customer, so it’s not just a marketing advertisement where you praise your own product. Rather, other companies are praising your company — and there’s no stronger marketing material than a verbal recommendation or testimonial. A great case study is also filled with research and stats to back up points made about a project’s results.
There are myriad ways to use case studies in your marketing strategy. From featuring them on your website to including them on a sales presentation, a case study is a strong, persuasive tool that shows customers why they should work with you — straight from another customer. Writing one from scratch is hard, though, which is why we’ve created a collection of case study templates for you to get started.
Fill out the form below to access the free case study templates.
There’s no better way to generate more leads than by writing case studies. But without case study examples to draw inspiration from, it can be difficult to write impactful studies that convince visitors to submit a form.
Marketing Case Study Examples
To help you create an attractive and high-converting case study, we’ve put together a list of some of our favorites. Take a look, and let these examples inspire your next brilliant case study design.
These case studies clearly show the value proposition of each product and also demonstrate how each company benefited in both the short and long term using quantitative data. In other words, you don’t get just nice statements, like “This company helped us a lot!” You see actual change within the firm through numbers and figures.
You can put your learnings into action with HubSpot’s Free Case Study Templates. Available as custom designs and text-based documents, these templates can be uploaded to your CMS or sent off to prospects as you see fit.
 Download These Free Case Study Templates
Download These Free Case Study Templates
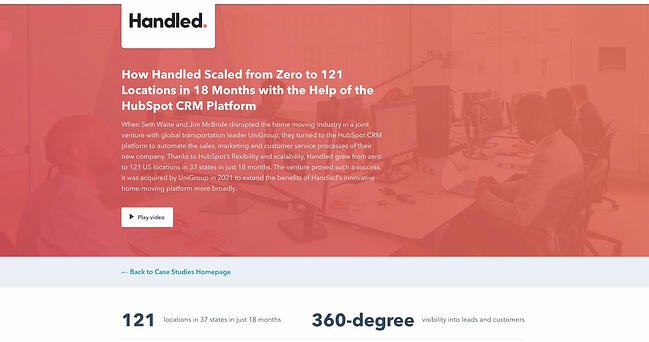
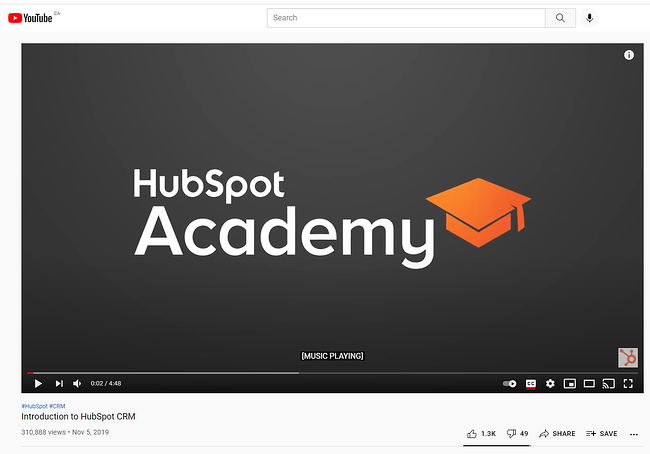
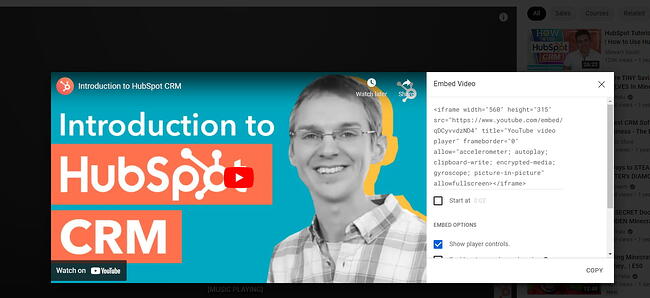
1. “How Handled Scaled from Zero to 121 Locations in 18 Months with the Help of the HubSpot CRM Platform,” by HubSpot
 What’s interesting about this case study is the way it leads with the customer. That reflects a major HubSpot cornerstone, which is to always solve for the customer first. The copy leads with a brief description of why the CEO of Handled founded the company and why he thought Handled could benefit from adopting a CRM. The case study also opens up with one key data point about Handled’s success using HubSpot, namely that it grew to 121 locations.
What’s interesting about this case study is the way it leads with the customer. That reflects a major HubSpot cornerstone, which is to always solve for the customer first. The copy leads with a brief description of why the CEO of Handled founded the company and why he thought Handled could benefit from adopting a CRM. The case study also opens up with one key data point about Handled’s success using HubSpot, namely that it grew to 121 locations.
Notice that this case study uses mixed media. Yes, there is a short video, but it’s elaborated upon in the additional text on the page. So while your case studies can use one or the other, don’t be afraid to combine written copy with visuals to emphasize the project’s success.
Key Learnings from the HubSpot Case Study Example
- Give the case study a personal touch by focusing on the CEO rather than the company itself.
- Use multimedia to engage website visitors as they read the case study.
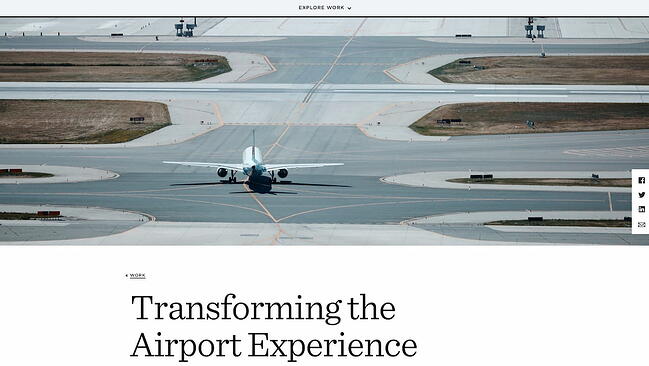
2. “Transforming the Airport Experience by Putting Passengers First,” by IDEO
 Here’s a design company that knows how to lead with simplicity in its case studies. As soon as the visitor arrives at the page, they’re greeted with a big, bold photo and the title of the case study — which just so happens to summarize how IDEO helped its client. It summarizes the case study in three snippets: The challenge, the impact, and the outcome.
Here’s a design company that knows how to lead with simplicity in its case studies. As soon as the visitor arrives at the page, they’re greeted with a big, bold photo and the title of the case study — which just so happens to summarize how IDEO helped its client. It summarizes the case study in three snippets: The challenge, the impact, and the outcome.
Immediately, IDEO communicates its impact — the company helped Toronto Pearson International Airport respond to the COVID-19 pandemic — but it doesn’t stop there. As the user scrolls down, the challenge, impact, and outcome are elaborated upon with comprehensive (but not overwhelming) copy that outlines what that process looked like, replete with quotes and additional visuals.
Key Learnings from the IDEO Case Study Example
- Split up the takeaways of your case studies into three easy snippets: The challenge, the impact you had, and the outcome.
- Always use visuals and images to enrich the case study experience, especially if it’s a comprehensive case study.
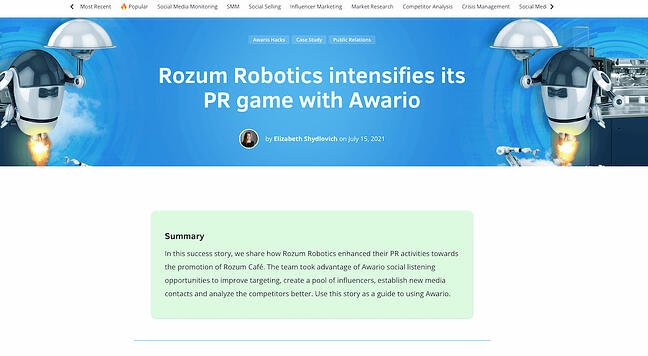
3. “Rozum Robotics intensifies its PR game with Awario,” by Awario
 In this case study, Awario greets the user with a summary straightaway — so if you’re feeling up to reading the entire case study, you can scan the snapshot and understand how the company serves its customers. The case study then includes jump links to several sections, such as “Company Profile,” “Rozum Robotics’ Pains,” “Challenge,” “Solution,” and “Results and Improvements.”
In this case study, Awario greets the user with a summary straightaway — so if you’re feeling up to reading the entire case study, you can scan the snapshot and understand how the company serves its customers. The case study then includes jump links to several sections, such as “Company Profile,” “Rozum Robotics’ Pains,” “Challenge,” “Solution,” and “Results and Improvements.”
The sparse copy and prominent headings show that you don’t need a lot of elaborate information to show the value of your products and services. Like the other case study examples on this list, it includes visuals and quotes to demonstrate the effectiveness of the company’s efforts. The case study ends with a bulleted list that shows the results.
Key Learnings from the Awario Robotics Case Study Example
- Create a table of contents to make your case study easier to navigate.
- Include a bulleted list of the results you achieved for your client.
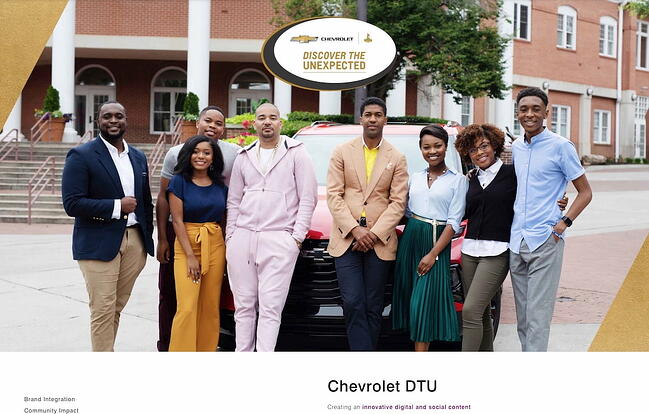
4. “Chevrolet DTU,” by Carol H. Williams
 If you’ve worked with a company that’s well-known, use only the name in the title — like Carol H. Williams, one of the nation’s top advertising agencies, does here. The “DTU,” which stands for “Discover the Unexpected,” immediately generates interest because you want to find out what the initials mean.
If you’ve worked with a company that’s well-known, use only the name in the title — like Carol H. Williams, one of the nation’s top advertising agencies, does here. The “DTU,” which stands for “Discover the Unexpected,” immediately generates interest because you want to find out what the initials mean.
Carol H. Williams keeps your interest in this case study by using a mixture of headings, images, and videos to describe the challenges, objectives, solutions, and achievements of the project. The case study closes with bullet points that summarize the key benefits Chevrolet’s Discover the Unexpected Journalism Fellowship earned during the project.
Key Learnings from the Carol H. Williams Case Study Example
- If you’ve worked with a big brand before, consider only using the name in the title — just enough to pique interest.
- Use a mixture of headings and subheadings to guide users through the case study.
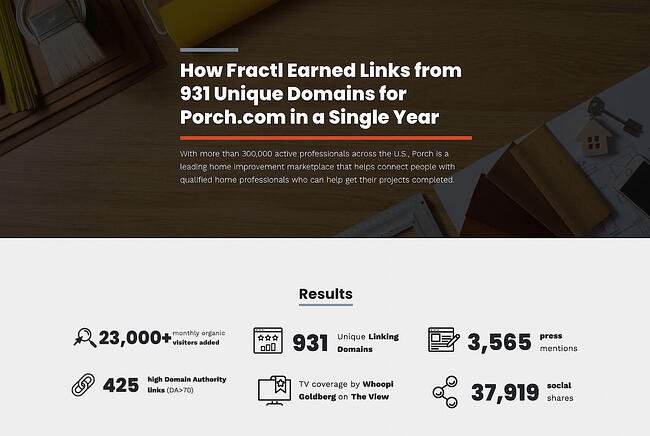
5. “How Fractl Earned Links from 931 Unique Domains for Porch.com in a Single Year,” by Fractl
 Fractl uses both text and graphic design on their Porch.com case study to immerse the viewer in a more interesting user experience. For instance, as you scroll, you’ll see the results are illustrated in an infographic-design form as well as the text itself.
Fractl uses both text and graphic design on their Porch.com case study to immerse the viewer in a more interesting user experience. For instance, as you scroll, you’ll see the results are illustrated in an infographic-design form as well as the text itself.
Further down the page, they use icons like a heart and a circle to illustrate their pitch angles, and graphs to showcase their results. Rather than writing which publications have mentioned Porch.com during Fractl’s campaign, they incorporated the media outlets’ icons for further visual diversity.
Key Learnings from the Fractl Case Study Example
- Let pictures speak for you by incorporating graphs, logos, and icons all throughout the case study.
- Start the case study by right away stating the key results, like Fractl does, instead of putting the results all the way at the bottom.
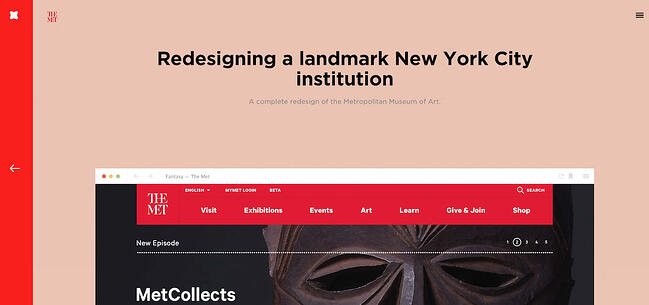
6. “The Met,” by Fantasy
 What’s the best way to showcase the responsiveness and user interface of a website? Probably by diving right into it with a series of simple showcases— which is exactly what Fantasy does on their case study page for the Metropolitan Museum of Art. They keep the page simple and clean, inviting you to review their redesign of the Met’s website feature-by-feature.
What’s the best way to showcase the responsiveness and user interface of a website? Probably by diving right into it with a series of simple showcases— which is exactly what Fantasy does on their case study page for the Metropolitan Museum of Art. They keep the page simple and clean, inviting you to review their redesign of the Met’s website feature-by-feature.
Each section is simple, showing a single piece of the new website’s interface, so that users aren’t overwhelmed with information and can focus on what most matters.
If you’re more interested in text, you can read the objective for each feature. Fantasy understands that, as a potential customer, this is all you need to know. Scrolling further, you’re greeted with a simple “Contact Us” CTA.
Key Learnings from the Fantasy Case Study Example
- You don’t have to write a ton of text to create a great case study. Focus on the solution you delivered itself.
- Include a CTA at the bottom inviting visitors to contact you.
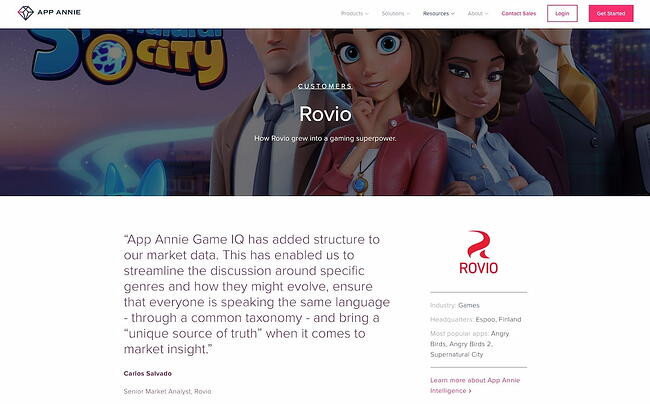
7. “Rovio: How Rovio Grew Into a Gaming Superpower,” by App Annie
 If your client had a lot of positive things to say about you, take a note from App Annie’s Rovio case study and open up with a quote from your client. The case study also closes with a quote, so that the case study doesn’t seem like a marketing material written by your marketing team but a story that’s taken straight from your client’s mouth. It includes a photo of a Rovio employee, too.
If your client had a lot of positive things to say about you, take a note from App Annie’s Rovio case study and open up with a quote from your client. The case study also closes with a quote, so that the case study doesn’t seem like a marketing material written by your marketing team but a story that’s taken straight from your client’s mouth. It includes a photo of a Rovio employee, too.
Another thing this example does well? It immediately includes a link to the product that Rovio used (namely, App Annie Intelligence) at the very top of the case study. The case study closes with a call-to-action button prompting users to book a demo.
Key Learnings from the App Annie Case Study Example
- Feature quotes from your client at the beginning and end of the case study.
- Include a mention of the product right at the beginning and prompt users to learn more about the product.
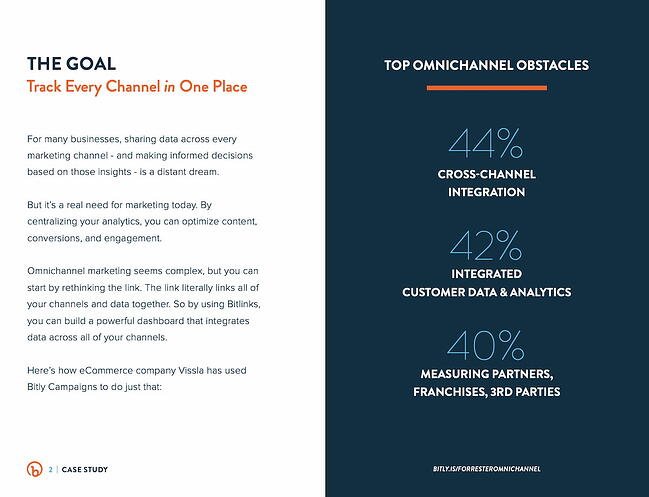
8. “How One Ecommerce Business Solved the Omnichannel Challenge with Bitly Campaigns,” by Bitly
 Bitly takes a different approach to text-heavy case studies, by providing their case study of ecommerce company Vissla in PDF form. The case study is clean and easily scannable, with sections divided into “The Goal”, “Top Omnichannel Obstacles”, and images of “The Set-Up” and “The Launch.” The downloadable PDF format makes the case study feel like an exclusive behind-the-scenes look, and uses colors and text that align with Bitly’s brand.
Bitly takes a different approach to text-heavy case studies, by providing their case study of ecommerce company Vissla in PDF form. The case study is clean and easily scannable, with sections divided into “The Goal”, “Top Omnichannel Obstacles”, and images of “The Set-Up” and “The Launch.” The downloadable PDF format makes the case study feel like an exclusive behind-the-scenes look, and uses colors and text that align with Bitly’s brand.
Since the PDF opens in a separate browser, it’s easier for the viewer to avoid distractions as they scroll through the pages.
Key Learnings from the Bitly Case Study Example
- A PDF case study is an excellent way to sum up the key facts of a study.
- Use a horizontal format in the PDF to gibe a greater sense of space and keep it under ten pages.
9. “In-Depth Performance Marketing Case Study,” by Switch
 Switch is an international marketing agency based in Malta that knocks it out of the park with this case study. Its biggest challenge is effectively communicating what it did for its client without ever revealing the client’s name. It also effectively keeps non-marketers in the loop by including a glossary of terms on page 4.
Switch is an international marketing agency based in Malta that knocks it out of the park with this case study. Its biggest challenge is effectively communicating what it did for its client without ever revealing the client’s name. It also effectively keeps non-marketers in the loop by including a glossary of terms on page 4.
The PDF case study reads like a compelling research article, including titles like “In-Depth Performance Marketing Case Study,” “Scenario,” and “Approach,” so that readers get a high-level overview of what the client needed and why they approached Switch. It also includes a different page for each strategy. For instance, if you’d only be interested in hiring Switch for optimizing your Facebook ads, you can skip to page 10 to see how they did it.
The PDF is fourteen pages long but features big fonts and plenty of white space, so viewers can easily skim it in only a few minutes.
Key Learnings from the Switch Case Study Example
- If you want to go into specialized information, include a glossary of terms so that non-specialists can easily understand.
- Close with a CTA page in your case study PDF and include contact information for prospective clients.
10. “Gila River,” by OH Partners
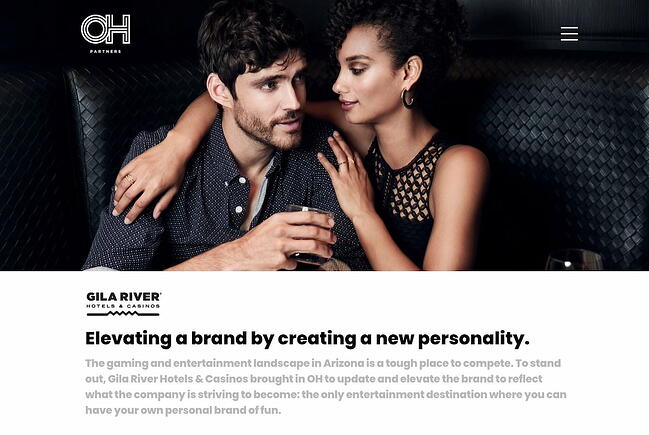
 Let pictures speak for you, like OH Partners did in this case study. While you’ll immediately come across a heading and some text when you land in this case study page, you’ll get the bulk of the case study through examples of actual work OH Partners did for its client. You will see OH Partners’s work in a billboard, magazine, and video. This immediately communicates to website visitors that if they work with OH Partners, their business will be visible everywhere.
Let pictures speak for you, like OH Partners did in this case study. While you’ll immediately come across a heading and some text when you land in this case study page, you’ll get the bulk of the case study through examples of actual work OH Partners did for its client. You will see OH Partners’s work in a billboard, magazine, and video. This immediately communicates to website visitors that if they work with OH Partners, their business will be visible everywhere.
And like the other case studies here, it closes with a summary of what the firm achieved for its client in an eye-catching way.
Key Learnings from the OH Partners Case Study Example
- Let the visuals speak by including examples of the actual work you did for your client — which is especially useful for branding and marketing agencies.
- Always close out with your achievements and how it impacted your client.
11. “Facing a Hater,” by Digitas
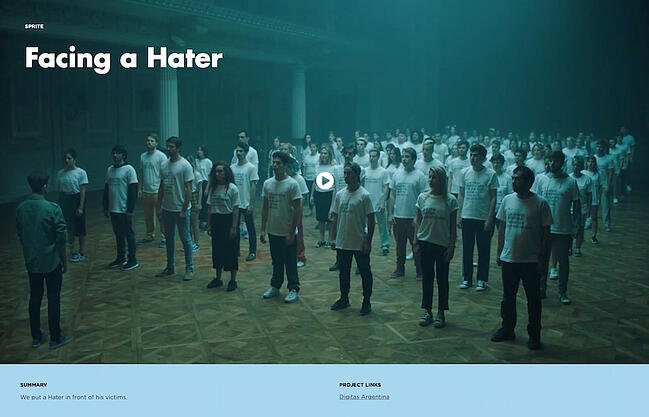
 Digitas’ case study page for Sprite’s #ILOVEYOUHATER campaign keeps it brief while communicating the key facts of Digitas’ work for the popular soda brand. The page opens with an impactful image of a hundred people facing a single man. It turns out, that man is the biggest “bully” in Argentina, and the people facing him are those whom he’s bullied before.
Digitas’ case study page for Sprite’s #ILOVEYOUHATER campaign keeps it brief while communicating the key facts of Digitas’ work for the popular soda brand. The page opens with an impactful image of a hundred people facing a single man. It turns out, that man is the biggest “bully” in Argentina, and the people facing him are those whom he’s bullied before.
Scrolling down, it’s obvious that Digitas kept Sprite at the forefront of their strategy, but more than that, they used real people as their focal point. They leveraged the Twitter API to pull data from Tweets that people had actually tweeted to find the identity of the biggest “hater” in the country. That turned out to be @AguanteElCofler, a Twitter user who has since been suspended.
Key Learnings from the Digitas Case Study Example
- If a video was part of your work for your client, be sure to include the most impactful screenshot as the heading.
- Don’t be afraid to provide details on how you helped your client achieve their goals, including the tools you leveraged.
12. “Better Experiences for All,” by HermanMiller
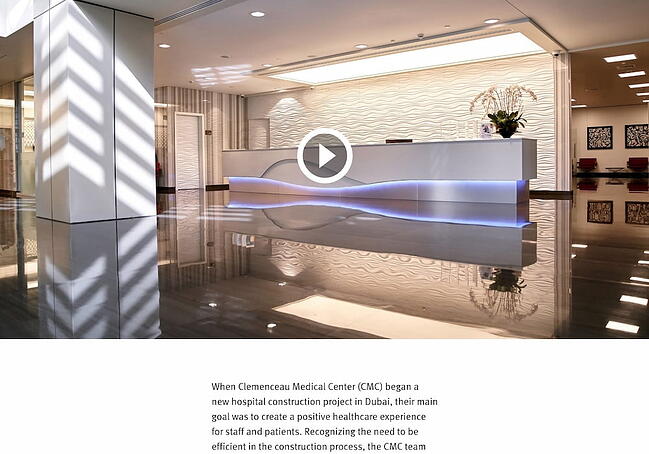
 HermanMiller sells sleek, utilitarian furniture with no frills and extreme functionality, and that ethos extends to its case study page for a hospital in Dubai.
HermanMiller sells sleek, utilitarian furniture with no frills and extreme functionality, and that ethos extends to its case study page for a hospital in Dubai.
What first attracted me to this case study was the beautiful video at the top and the clean user experience. User experience matters a lot in a case study. It determines whether users will keep reading or leave. Another notable aspect of this case study is that the video includes close-captioning for greater accessibility, and users have the option of expanding the CC and searching through the text.
HermanMiller’s case study also offers an impressive amount of information packed in just a few short paragraphs for those wanting to understand the nuances of their strategy. It closes out with a quote from their client and, most important, the list of furniture products that the hospital purchased from the brand.
Key Learnings from the Digitas Case Study Example
- Close out with a list of products that users can buy immediately after reading the case study.
- Include accessibility features such as closed captioning and night mode to make your case study more user-friendly.
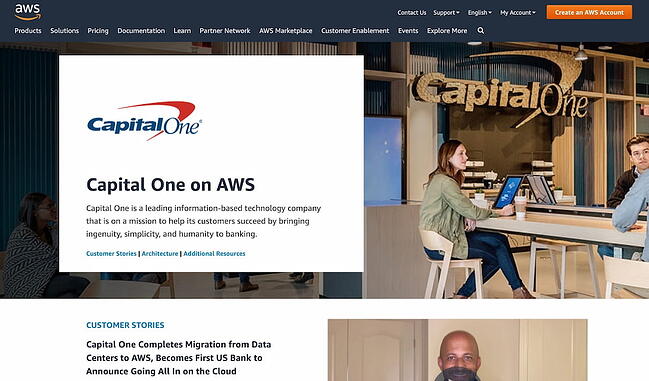
13. “Capital One on AWS,” by Amazon
 Do you work continuously with your clients? Consider structuring your case study page like Amazon did in this stellar case study example. Instead of just featuring one article about Capital One and how it benefited from using AWS, Amazon features a series of articles that you can then access if you’re interested in reading more. It goes all the way back to 2016, all with different stories that feature Capital One’s achievements using AWS.
Do you work continuously with your clients? Consider structuring your case study page like Amazon did in this stellar case study example. Instead of just featuring one article about Capital One and how it benefited from using AWS, Amazon features a series of articles that you can then access if you’re interested in reading more. It goes all the way back to 2016, all with different stories that feature Capital One’s achievements using AWS.
This may look unattainable for a small firm, but you don’t have to go to extreme measures and do it for every single one of your clients. You could choose the one you most wish to focus on and establish a contact both on your side and your client’s for coming up with the content. Check in every year and write a new piece. These don’t have to be long, either — five hundred to eight hundred words will do.
Key Learnings from the Amazon AWS Case Study Example
- Write a new article each year featuring one of your clients, then include links to those articles in one big case study page.
- Consider including external articles as well that emphasize your client’s success in their industry.
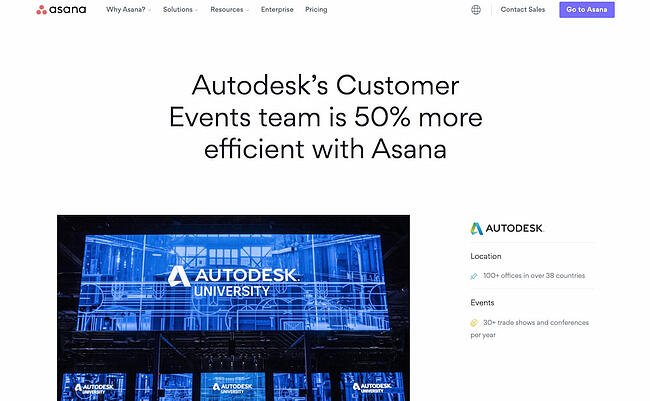
14. “Autodesk’s Customer Events team is 50% more efficient with Asana,” by Asana
 While Asana’s case study design looks initially text-heavy, there’s good reason — it reads like a creative story, and is told entirely from the customer’s perspective. For instance, Asana knows you won’t trust its word alone on its impressive product, so they let Joël St-Pierre, Head of Project Management Office at Autodesk, tell you instead: “Accountability, visibility, and discoverability are advantages that come from proper project management and using the right tools.”
While Asana’s case study design looks initially text-heavy, there’s good reason — it reads like a creative story, and is told entirely from the customer’s perspective. For instance, Asana knows you won’t trust its word alone on its impressive product, so they let Joël St-Pierre, Head of Project Management Office at Autodesk, tell you instead: “Accountability, visibility, and discoverability are advantages that come from proper project management and using the right tools.”
Every once in a while, Asana features a quote from St-Pierre to break up the wall of text and humanize the case study. The entire case study reads like an in-depth interview, and captivates the reader through creative storytelling. Even more, Asana includes in-depth detail of how Autodesk uses Asana, including setting automation rules and leveraging the app’s native form tool.
Key Learnings from the Asana Example
- Include quotes from your clientthroughout the case study.
- Provide extensive detail on how your client worked with you or used your product.
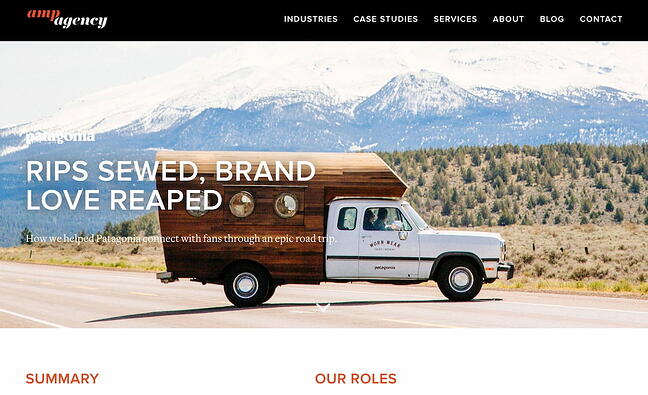
15. “Rips Sewed, Brand Love Reaped,” by Amp Agency
 Amp Agency’s Patagonia marketing strategy aimed to appeal to a new audience through guerilla marketing efforts and a coast-to-coast roadtrip. Their case study page effectively conveys a voyager theme, complete with real photos of Patagonia customers from across the U.S., and a map of the expedition. Personally, I liked Amp Agency’s storytelling approach best, which captures viewers’ attention start-to-finish simply because it’s an intriguing and unique approach to marketing.
Amp Agency’s Patagonia marketing strategy aimed to appeal to a new audience through guerilla marketing efforts and a coast-to-coast roadtrip. Their case study page effectively conveys a voyager theme, complete with real photos of Patagonia customers from across the U.S., and a map of the expedition. Personally, I liked Amp Agency’s storytelling approach best, which captures viewers’ attention start-to-finish simply because it’s an intriguing and unique approach to marketing.
Key Learnings from the Amp Agency Example
- Open up with a summary that communicates who your client is and why they reached out to you.
- Like in the other case study examples, you’ll want to close out with a quantitative list of your achievements.
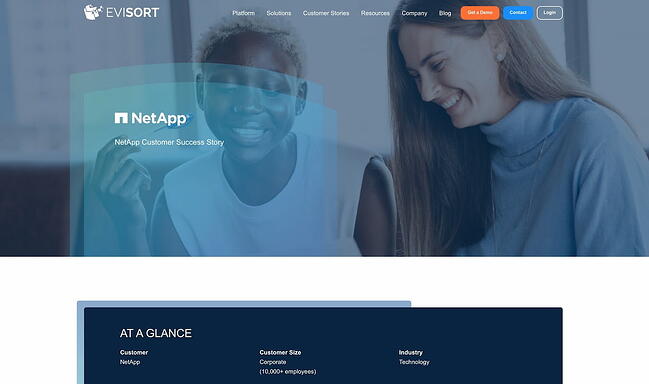
16. “NetApp,” by Evisort
 Evisort opens up its NetApp case study with an at-a-glance overview of the client. It’s imperative to always focus on the client in your case study — not on your amazing product and equally amazing team. By opening up with a snapshot of the client’s company, Evisort immediately places the focus on the client.
Evisort opens up its NetApp case study with an at-a-glance overview of the client. It’s imperative to always focus on the client in your case study — not on your amazing product and equally amazing team. By opening up with a snapshot of the client’s company, Evisort immediately places the focus on the client.
This case study example checks all the boxes for a great case study that’s informative, thorough, and compelling. It includes quotes from the client and details about the challenges NetApp faced during the COVID pandemic. It closes out with a quote from the client and with a link to download the case study in PDF format, which is incredibly important if you want your case study to be accessible in a wider variety of formats.
Key Learnings from the Evisort Example
- Place the focus immediately on your client by including a snapshot of their company.
- Mention challenging eras, such as a pandemic or recession, to show how your company can help your client succeed even during difficult times.
17. “Copernicus Land Monitoring – CLC+ Core,” by Cloudflight
 Including highly specialized information in your case study is an effective way to show prospects that you’re not just trying to get their business. You’re deep within their industry, too, and willing to learn everything you need to learn to create a solution that works specifically for them.
Including highly specialized information in your case study is an effective way to show prospects that you’re not just trying to get their business. You’re deep within their industry, too, and willing to learn everything you need to learn to create a solution that works specifically for them.
Cloudflight does a splendid job at that in its Copernicus Land Monitoring case study. While the information may be difficult to read at first glance, it will capture the interest of prospects who are in the environmental industry. It thus shows Cloudflight’s value as a partner much more effectively than a general case study would.
The page is comprehensive and ends with a compelling call-to-action — “Looking for a solution that automates, and enhances your Big Data system? Are you struggling with large datasets and accessibility? We would be happy to advise and support you!” The clean, whitespace-heavy page is an effective example of using a case study to capture future leads.
Key Learnings from the Cloudflight Case Study Example
- Don’t be afraid to get technical in your explanation of what you did for your client.
- Include a snapshot of the sales representative prospects should reach out to, especially if you have different sales reps for different industries, like Cloudflight does.
18. “Valvoline Increases Coupon Send Rate by 76% with Textel’s MMS Picture Texting,” by Textel
 If you’re targeting large enterprises with a long purchasing cycle, you’ll want to include a wealth of information in an easily transferable format. That’s what Textel does here in its PDF case study for Valvoline. It greets the user with an eye-catching headline that immediately shows the value of using Textel. Valvoline saw a significant return on investment from using the platform.
If you’re targeting large enterprises with a long purchasing cycle, you’ll want to include a wealth of information in an easily transferable format. That’s what Textel does here in its PDF case study for Valvoline. It greets the user with an eye-catching headline that immediately shows the value of using Textel. Valvoline saw a significant return on investment from using the platform.
Another smart decision in this case study is the highlighting of the client’s quote by putting it in green font, and doing the same thing for the clients’ results. If you’re in a hurry, you can also take a look at the “At a Glance” column to get the key facts of the case study, starting with information about Valvoline.
Key Learnings from the Textel Case Study Example
- Include your client’s ROI right in the title of the case study.
- Add an “At a Glance” column to your case study PDF to make it easy to get insights without needing to read all of the text.
19. “Hunt Club and Happeo — a tech-enabled love story,” by Happeo
 In this blog-post-like case study, Happeo immediately opens with a quote from the client, then dives into a compelling heading: “Technology at the forefront of Hunt Club’s strategy.” If you’re investigating Happeo as a solution and consider your firm to be technology-driven, this would immediately make you want to know why the client chose to work with Happeo. It also effectively communicates the software’s value proposition without sounding like it’s from the in-house marketing team.
In this blog-post-like case study, Happeo immediately opens with a quote from the client, then dives into a compelling heading: “Technology at the forefront of Hunt Club’s strategy.” If you’re investigating Happeo as a solution and consider your firm to be technology-driven, this would immediately make you want to know why the client chose to work with Happeo. It also effectively communicates the software’s value proposition without sounding like it’s from the in-house marketing team.
Every paragraph is a quote written from the customer’s perspective. Later down the page, the case study also dives into “the features that changed the game for Hunt Club,” giving Happeo a chance to highlight some of the platform’s most salient features.
Key Learnings from the Happeo Case Study Example
- Consider writing the entirety of the case study from the perspective of the customer.
- Include a list of the features that convinced your client to go with you.
20. “Red Sox Season Campaign,” by CTP Boston
 What’s great about CTP’s case study page for their Red Sox Season Campaign is their combination of video, images, and text. A video automatically begins playing when you visit the page, and as you scroll, you’ll see additional embedded videos of Red Sox players, a compilation of print ads, and social media images you can click to enlarge. At the bottom, it says “Find out how we can do something similar for your brand.” The page is clean, cohesive, and aesthetically-pleasing, inviting viewers to appreciate the well-roundedness of CTP’s campaign for Boston’s beloved baseball team.
What’s great about CTP’s case study page for their Red Sox Season Campaign is their combination of video, images, and text. A video automatically begins playing when you visit the page, and as you scroll, you’ll see additional embedded videos of Red Sox players, a compilation of print ads, and social media images you can click to enlarge. At the bottom, it says “Find out how we can do something similar for your brand.” The page is clean, cohesive, and aesthetically-pleasing, inviting viewers to appreciate the well-roundedness of CTP’s campaign for Boston’s beloved baseball team.
Key Learnings from the CTP Case Study Example
- Include a video in the heading of the case study.
- Close with a call-to-action that makes leads want to turn into prospects.
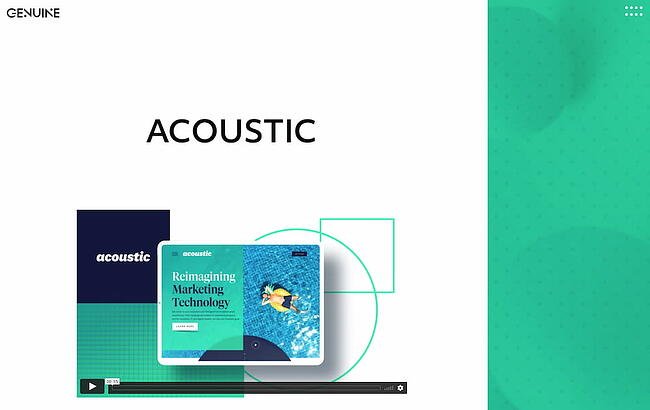
21. “Acoustic,” by Genuine
 Sometimes, simple is key. Genuine’s case study for Acoustic is straightforward and minimal, with just a few short paragraphs, including “Reimagining the B2B website experience,” “Speaking to marketers 1:1,” and “Inventing Together.” After the core of the case study, we then see a quote from Acoustic’s CMO and the results Genuine achieved for the company.
Sometimes, simple is key. Genuine’s case study for Acoustic is straightforward and minimal, with just a few short paragraphs, including “Reimagining the B2B website experience,” “Speaking to marketers 1:1,” and “Inventing Together.” After the core of the case study, we then see a quote from Acoustic’s CMO and the results Genuine achieved for the company.
The simplicity of the page allows the reader to focus on both the visual aspects and the copy. The page displays Genuine’s brand personality well, while offering the viewer all the necessary information they need.
Key Learnings from the CTP Case Study Example
- You don’t need to write a lot to create a great case study. Keep it simple.
- Always include quantifiable data to illustrate the results you achieved for your client.
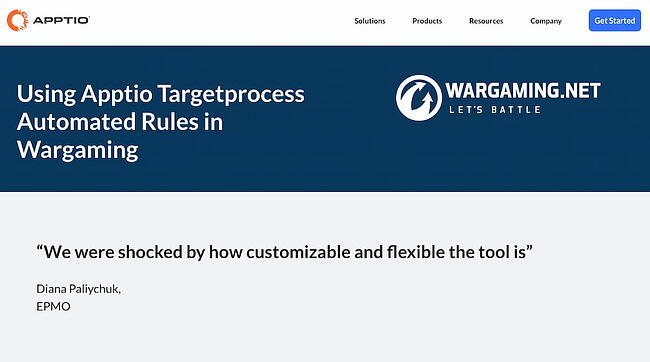
22. “Using Apptio Targetprocess Automated Rules in Wargaming,” by Apptio
 Apptio’s case study for Wargaming summarizes three key pieces of information right at the beginning: The goals, the obstacles, and the results. Readers then have the opportunity to continue reading — or they can walk away right then with the information they need. This case study also excels in keeping the human interest factor by formatting the information like an interview.
Apptio’s case study for Wargaming summarizes three key pieces of information right at the beginning: The goals, the obstacles, and the results. Readers then have the opportunity to continue reading — or they can walk away right then with the information they need. This case study also excels in keeping the human interest factor by formatting the information like an interview.
The piece is well-organized and uses compelling headers to keep the reader engaged. Despite its length, Apptio’s case study is appealing enough to keep viewer’s attention. Every Apptio case study ends with a “recommendation for other companies” section, where the client can give advice for other companies that are looking for a similar solution but aren’t sure how to get started.
Key Learnings from the Apptio Case Study Example
- Put your client in an advisory role by giving them the opportunity to give recommendations to other companies that are reading the case study.
- Include the takeaways from the case study right at the beginning so prospects immediately get what they need.
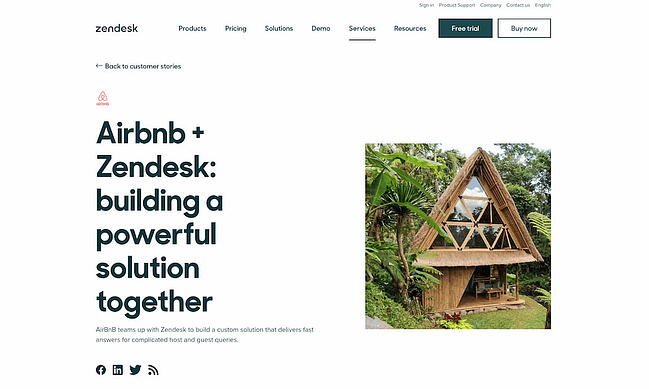
23. “Airbnb + Zendesk: building a powerful solution together,” by Zendesk
 Zendesk’s Airbnb case study reads like a blog post, and focuses equally on Zendesk and Airbnb, highlighting a true partnership between the companies. To captivate readers, it begins like this: “Halfway around the globe is a place to stay with your name on it. At least for a weekend.” The piece focuses on telling a good story, and provides photographs of beautiful Airbnb locations. In a case study meant to highlight Zendesk’s helpfulness, nothing could be more authentic than their decision to focus on Airbnb’s service in such great detail.
Zendesk’s Airbnb case study reads like a blog post, and focuses equally on Zendesk and Airbnb, highlighting a true partnership between the companies. To captivate readers, it begins like this: “Halfway around the globe is a place to stay with your name on it. At least for a weekend.” The piece focuses on telling a good story, and provides photographs of beautiful Airbnb locations. In a case study meant to highlight Zendesk’s helpfulness, nothing could be more authentic than their decision to focus on Airbnb’s service in such great detail.
Key Learnings from the Zendesk Case Study Example
- Include images of your client’s offerings — not necessarily of the service or product you provided. Notice how Zendesk doesn’t include screenshots of its product.
- Include a call-to-action right at the beginning of the case study. Zendesk gives you two options: to find a solution or start a trial.
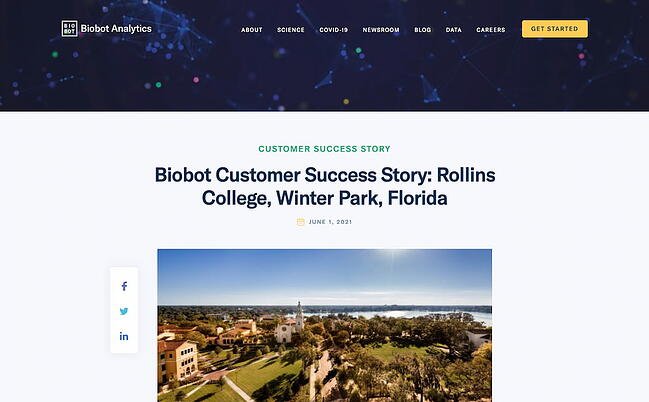
24. “Biobot Customer Success Story: Rollins College, Winter Park, Florida,” by Biobot
 Like some of the other top examples in this list, Biobot opens its case study with a quote from its client, which captures the value proposition of working with Biobot. It mentions the COVID pandemic and goes into details about the challenges the client faced during this time.
Like some of the other top examples in this list, Biobot opens its case study with a quote from its client, which captures the value proposition of working with Biobot. It mentions the COVID pandemic and goes into details about the challenges the client faced during this time.
This case study is structured more like a news article than a traditional case study, and this format can work in more formal industries where decision-makers need to see in-depth information about the case. Be sure to test different methods and measure engagement.
Key Learnings from the Biobot Case Study Example
- Mention environmental, public health, or economic emergencies and how you helped your client get past such difficult times.
- Feel free to write the case study like a normal blog post, but be sure to test different methods to find the one that best works for you.
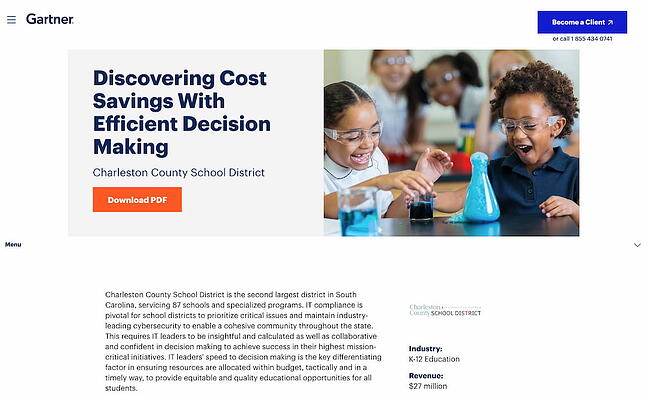
25. “Discovering Cost Savings With Efficient Decision Making,” by Gartner
 You don’t always need a ton of text or a video to convey your message — sometimes, you just need a few paragraphs and bullet points. Gartner does a fantastic job of quickly providing the fundamental statistics a potential customer would need to know, without boggling down their readers with dense paragraphs. The case study closes with a shaded box that summarizes the impact that Gartner had on its client. It closes with a quote and a call-to-action to “Learn More.”
You don’t always need a ton of text or a video to convey your message — sometimes, you just need a few paragraphs and bullet points. Gartner does a fantastic job of quickly providing the fundamental statistics a potential customer would need to know, without boggling down their readers with dense paragraphs. The case study closes with a shaded box that summarizes the impact that Gartner had on its client. It closes with a quote and a call-to-action to “Learn More.”
Key Learnings from the Gartner Case Study Example
- Feel free to keep the case study short.
- Include a call-to-action at the bottom that takes the reader to a page that most relates to them.
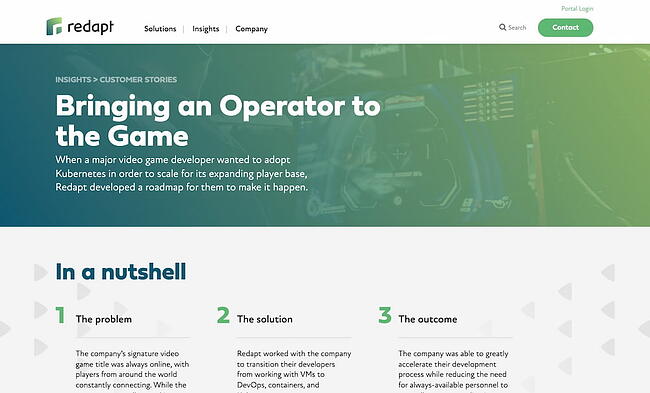
26. “Bringing an Operator to the Game,” by Redapt
 This case study example by Redapt is another great demonstration of the power of summarizing your case study’s takeaways right at the start of the study. Redapt includes three easy-to-scan columns: “The problem,” “the solution,” and “the outcome.” But its most notable feature is a section titled “Moment of clarity,” which shows why this particular project was difficult or challenging.
This case study example by Redapt is another great demonstration of the power of summarizing your case study’s takeaways right at the start of the study. Redapt includes three easy-to-scan columns: “The problem,” “the solution,” and “the outcome.” But its most notable feature is a section titled “Moment of clarity,” which shows why this particular project was difficult or challenging.
The section is shaded in green, making it impossible to miss. Redapt does the same thing for each case study. In the same way, you should highlight the “turning point” for both you and your client when you were working toward a solution.
Key Learnings from the Redapt Case Study Example
- Highlight the turning point for both you and your client during the solution-seeking process.
- Use the same structure (including the same headings) for your case studies to make them easy to scan and read.
27. “Virtual Call Center Sees 300% Boost In Contact Rate,” by Convoso

Convoso’s PDF case study for Digital Market Media immediately mentions the results that the client achieved and takes advantage of white space. On the very second page, the case study immediately presents more impactful results. It’s colorful and engaging and closes with a spread that prompts readers to request a demo.
Key Learnings from the Convoso Case Study Example
- List the results of your work right at the beginning of the case study.
- Use color to differentiate your case study from others. Convoso’s example is one of the most colorful ones in this list.
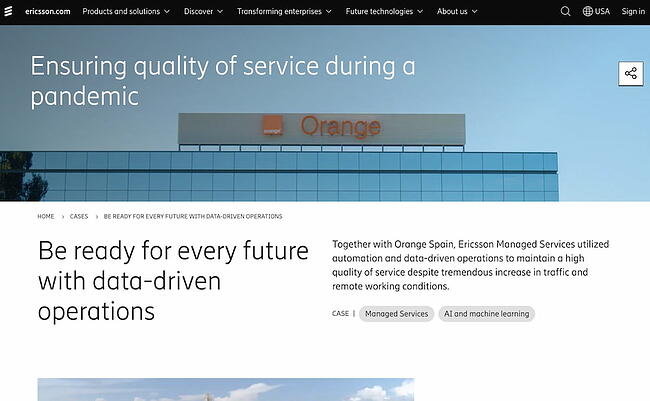
28. “Ensuring quality of service during a pandemic,” by Ericsson
 Ericsson’s case study page for Orange Spain is an excellent example of using diverse written and visual media — such as videos, graphs, and quotes — to showcase the success a client experienced. Throughout the case study, Ericsson provides links to product and service pages users might find relevant as they’re reading the study.
Ericsson’s case study page for Orange Spain is an excellent example of using diverse written and visual media — such as videos, graphs, and quotes — to showcase the success a client experienced. Throughout the case study, Ericsson provides links to product and service pages users might find relevant as they’re reading the study.
For instance, under the heading “Preloaded with the power of automation,” Ericsson mentions its Ericsson Operations Engine product, then links to that product page. It closes the case study with a link to another product page.
Key Learnings from the Ericsson Case Study Example
- Link to product pages throughout the case study so that readers can learn more about the solution you offer.
- Use multimedia to engage users as they read the case study.
Start creating your case study.
Now that you’ve got a great list of examples of case studies, think about a topic you’d like to write about that highlights your company or work you did with a customer.
A customer’s success story is the most persuasive marketing material you could ever create. With a strong portfolio of case studies, you can ensure prospects know why they should give you their business as opposed to a competitor.
Editor’s note: This post was originally published in August 2018 and has been updated for comprehensiveness.
![]()




![→ Download Now: 7 YouTube Video Description Templates [Free Prompts]](https://i4lead.com/wp-content/uploads/2021/10/0b51489d-5d5c-4054-b30c-86008871e5f1.png)













 Content Manager Responsibilities
Content Manager Responsibilities









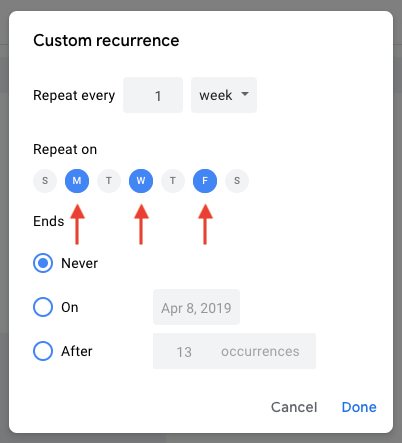
 You can set the post up as a recurring post so it automatically appears every Monday, Wednesday, and Friday at 10:00 a.m. (or whatever days and times you want).
You can set the post up as a recurring post so it automatically appears every Monday, Wednesday, and Friday at 10:00 a.m. (or whatever days and times you want).



 Then, you can add in the names of people with whom you’d like to share the calendar and set the right permission levels for each invitee.
Then, you can add in the names of people with whom you’d like to share the calendar and set the right permission levels for each invitee. Google Calendar also makes things really easy to move around and schedule because … well … it’s already a calendar. It has all the functionality you need to schedule stuff out and let the people who need to know about it know. When we were using other solutions for this, we were trying to hack a calendaring function instead of just relying on one that already existed.
Google Calendar also makes things really easy to move around and schedule because … well … it’s already a calendar. It has all the functionality you need to schedule stuff out and let the people who need to know about it know. When we were using other solutions for this, we were trying to hack a calendaring function instead of just relying on one that already existed.
![→ Free Templates: How to Use YouTube for Business [Download Now]](https://i4lead.com/wp-content/uploads/2021/10/b33cfd44-133a-49e3-a943-086c5679d485-1.png)









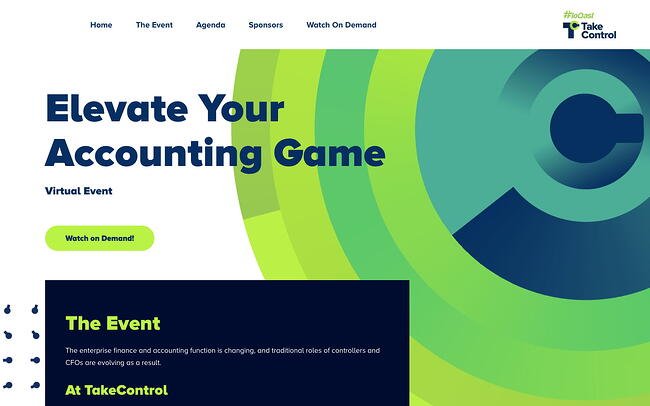
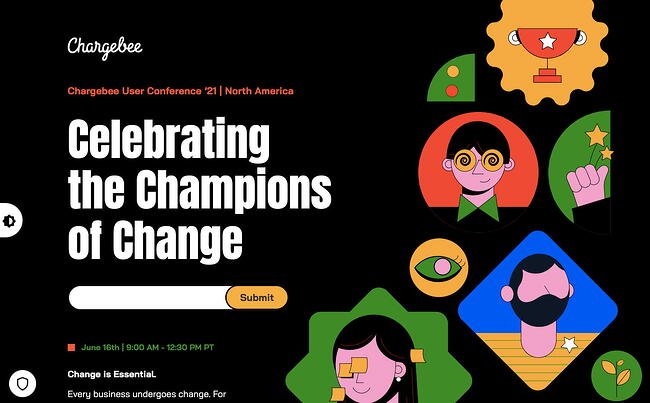
 This sleek-looking homepage uses bold colors, typography, and animation to evoke a futuristic vibe. What I loved most about this conference website was the moving, interactive elements they’ve used to keep your interest as you scroll the page, including spinning visuals and continuously-moving text. This also reinforces the theme of the conference — “change is essential” — and its calls-to-action to adapt, evolve, and innovate.
This sleek-looking homepage uses bold colors, typography, and animation to evoke a futuristic vibe. What I loved most about this conference website was the moving, interactive elements they’ve used to keep your interest as you scroll the page, including spinning visuals and continuously-moving text. This also reinforces the theme of the conference — “change is essential” — and its calls-to-action to adapt, evolve, and innovate.
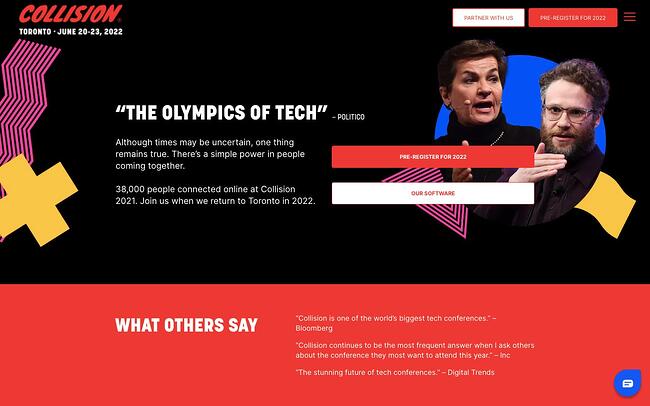
 Seeing Seth Rogan at the top of the page is undoubtedly reason enough to pause on the site for anyone who’s a fan. Plus, “The Olympics of Tech”, a quote from Politico, does a good job demonstrating the value of the conference.
Seeing Seth Rogan at the top of the page is undoubtedly reason enough to pause on the site for anyone who’s a fan. Plus, “The Olympics of Tech”, a quote from Politico, does a good job demonstrating the value of the conference.