In this guide, I will show how you can use content marketing to attract, educate, engage, and delight your target audience.
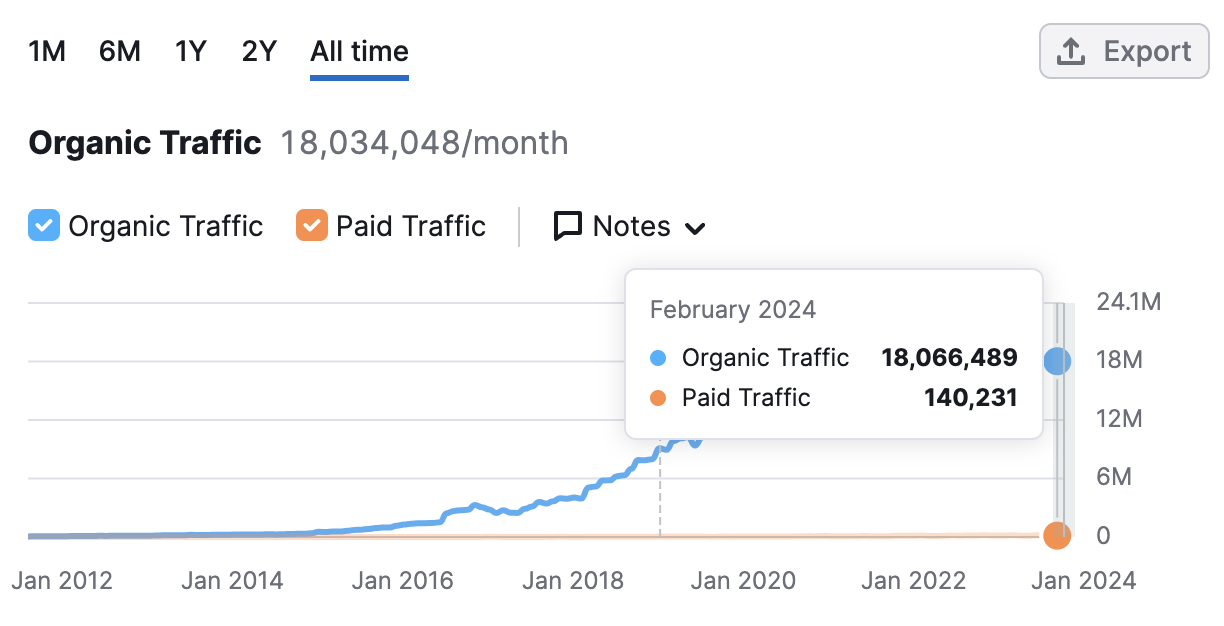
We’ve applied what you’ll learn for over a decade, causing us to attract millions of monthly visitors to HubSpot.com.

Image Source
Besides our website content, our practical content marketing approach helps us get millions of YouTube views.
So, if you want to learn how content marketing can
- Improve brand awareness,
- Establish your company as an industry leader,
- Increase conversions,
- Get you more revenue,
— then this is the guide for you.

Whether you’re devising or refreshing your strategy, this guide will help you reassess your process and come up with new ways to create and share content with your audience.
Here‘s what we’ll cover:
What is content marketing?
The definition of content marketing is simple.
Content marketing is the publishing of written and visual material online with the purpose of attracting more leads to your business.
These materials can include blog posts, ebooks, infographics, videos, web pages, and more.
However, content marketing is not the publishing of a thin piece of content that offers little value. The focus is on making valuable materials your audience can discover themselves while they browse.
Today, outbound marketing strategies (marketing tactics that interrupt your audience) aren’t as effective at resonating with and converting audiences. This is where inbound, the opposite of outbound, shines.
A common way of using inbound is by creating a narrative for your content — or telling a story. In doing so, your content will feel more authentic, engaging, and tailored to your audience.
So, what defines content marketing anyway?
Why is content marketing important?
2024 HubSpot research shows that 29% of companies use content marketing.
Let’s explore some reasons companies do this.
1. Modern consumers prefer informational content over intrusive Ads.
Years back, the Content Marketing Institute found that 70% of consumers prefer to learn about a product or service via an article rather than an ad.
This is still true today because 44% of buyers consume three to five pieces of content before engaging with a vendor.
These stats suggest consumers like me would actively avoid unsolicited marketing messages, such as cold calling and paid ads.
For instance, I didn’t mind buying a YouTube Premium subscription to block interruptive ads.
And I’m not alone.
One study revealed 290 million people use ad blockers on their desktops.
2. Less costly but more effective lead generation method.
Demand Metric established that content marketing generates over three times more leads than outbound marketing and costs 62% less on average.
Anecdotal evidence proves this is still correct.
A popular entrepreneur, Alex Hormozi, recently revealed that he and his wife, Leila, spend about $70,000 monthly to produce 160 content pieces.
This content saves the Hormozis over $2 million that they’d have spent on paid ads to get leads.
Besides the Hormozis, 67% of B2B marketers say content marketing was an effective lead generation strategy in 2023.
3. Builds Brand Awareness
Content marketing expands your reach and increases your chances of being discovered by a new audience.
The result? You increase your brand recognition and recall.
To maximize this benefit, publish and distribute your content consistently.
4. Builds Trust and Establishes Brand Authority
Consistent sharing of educational content positions you as an expert advisor.
It shows your audience that you value them and are interested in their success.
This grows brand trust, keeps you top of mind, and makes your audience more likely to choose you when ready to make a purchase decision.
Content Marketing Statistics
In September 2023, HubSpot surveyed 1,400+ B2B and B2C marketers across 14 countries and 23 industries. Here is some of what they said:
- 30% of marketers will start using short-form videos in 2024.
- 56% of marketers using TikTok will increase their investment next year, the highest on any platform.
- 45% of marketers use AI for ideas and inspiration, 31% create outlines, 18% to draft their content, and 6% use AI to write content.
- 14% of marketers say creating content that generates leads is one of their top challenges.
- 87% of social sellers say social selling is effective, and 59% say they made more sales on social media in 2023 than 2022.
- 24% of marketers with effective strategies in 2023 list increasing revenue and sales as their top goal for 2024.
- 16% of marketers plan to try experiential marketing (engaging audiences in real life.
- with pop-ups and events) and influencer marketing for the first time.
To get more insights, download the 2024 State of Marketing Report.
Now let’s look at types of content marketing.
Types of Content Marketing
There are many types of content marketing you can incorporate into your strategy. Here are some of the most common.

1. Online Content Marketing
Online content marketing refers to any material you publish online, but more specifically, it refers to your web pages.
A strong online content marketing strategy will help you rank higher in the search engine results pages (SERPs). The outcome? You get in front of the right people at the right time.
HubSpot’s homepage is one example. This page immediately engages visitors with specific content about our products.
2. Social Media Content Marketing
With over 4.5 billion global social media users, it’s easy to understand why many businesses invest in social media marketing.
There are many platforms to work with, including Facebook, Instagram, Pinterest, X, LinkedIn, and Snapchat. Each platform offers several ways to create and share content, such as photos, live videos, pre-recorded videos, and stories.
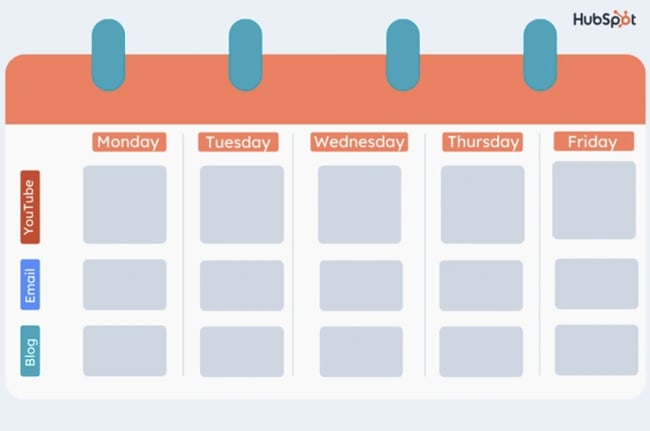
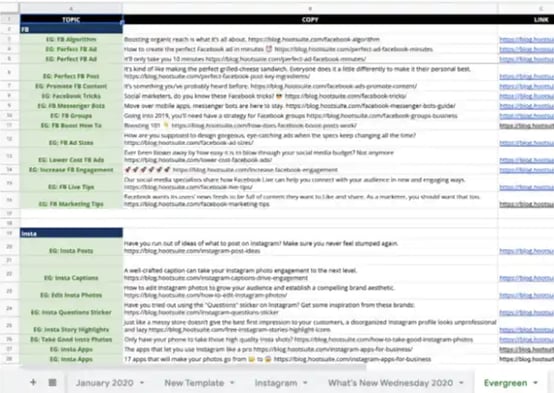
Featured Resource: Social Media Content Calendar
3. Infographic Content Marketing
Infographics display content, information, and data in an easy-to-understand graphic format. With a mix of simple wording, short statements, and clear images, infographics are a great way to communicate your content effectively. They work well if you’re trying to simplify an educational or complex topic so all audience members can understand it.
Featured Resource: 15 Free Infographic Templates
4. Blog Content Marketing
Blogs are a powerful type of inbound content that allows you to be creative in your choice of topic and writing.
With a blog, you can promote your related content with links, add social share buttons, and incorporate product information.
Featured Resource: Start a Successful Blog
5. Podcast Content Marketing
Experts predict that over 71 million people will listen to podcasts in 2025.
That’s 10 million more than the current listeners across the Spotify and Apple Podcast platforms. For this reason, many businesses and media outlets create and share their own podcasts.
Podcasts allow for a lot of creativity, as they can be about any topic of choice.
Plus, you decide on other factors related to the podcast. These factors include the cadence of episodes, podcast guests, where you advertise the podcast, and each episode’s length.
Featured Resource: How to Start a Podcast
6. Video Content Marketing
According to Wyzowl research, 91% of businesses use video as a marketing tool.
Video marketing can help build a strong bond with your audience, boost conversions, and improve ROI. You may choose to share your video content on social media platforms, landing pages, or on a co-marketer’s website.
Featured Resource: The Ultimate Video Marketing Starter Pack
7. Paid Ad Content Marketing
Paid ads can help you reach a broad audience and allow you to position yourself in all the places you want to be seen — paid ads are especially beneficial when paired with inbound marketing.
There are many places you can share paid ads, including on social media, landing pages, banners, and sponsored content.
Featured Resource: The Ultimate Google Ads PPC Kit
Content Marketing and SEO
When creating content for your blog, making it helpful is a start.
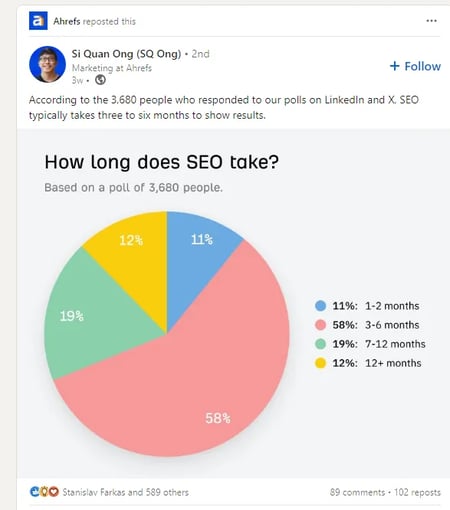
However, “helpful content” is not enough to guarantee online visibility. A 2023 report by Ahrefs shows that 96.55% of content gets no organic search traffic from Google.
To join the winning 3.45%, you may need to invest in SEO. SEO is the optimizing of a website to make it visible in the results of search engines like Google and Bing.
Implementing SEO is beneficial for your content because 85.19% of all blog traffic comes from organic search. Our State of Marketing also shows SEO (16%) and content marketing (14%) are the two top channels that drive the biggest ROI.
To attract traffic from organic search, I recommend you learn how to create an SEO strategy. That said, below are some high-level tips for bolstering your content marketing efforts using SEO.
- Start a blog. Having a blog on your website increases your indexed pages, which improves your chances of ranking on Google.
- Conduct keyword research. Identify terms or phrases your target audience is likely to use when searching for information.
- Create high-quality content. Google prioritizes content that provides value to users. Such content must also satisfy a user’s search intent. My recommendation? Aim to create content that wins you a heap of praise from readers. Then, strategically incorporate related keywords and do on-page SEO to improve your ranking chances.
- Build backlinks. Backlinks refer to links from other websites that point to your site. They’re historically considered a major Google ranking factor. Google recently claimed it’s deemphasizing backlinks as a ranking factor. However, a recent Backlinko study reveals that pages with lots of backlinks (still) rank above pages with fewer backlinks.
Content Marketing and Social Media
Beyond SEO, social media is another channel brands use to distribute their content. Data from our 2024 State of Marketing Report shows:
- Social media shopping tools (e.g., Instagram Shops) drive 16% ROI.
- 14% of marketers want to sell directly on social media.
- Facebook (29%), Instagram (29%), YouTube (26%), and TikTok (24%) have the strongest ROI.
Like blogging, social media is easy to set up. Unfortunately, many brands go about it the wrong way.
Here are a few tips to help you nail your social media marketing game.
Don’t use social media for overt product promotion only.
Smart marketers use social media to interact with their audience. They also use it to build an online community around their brand.
Whatever your goal is, remember to stick to the basics of content marketing. Prioritize helpful educational content over intrusive promotional content.
Focus on a few high-impact channels.
From text-based platforms like LinkedIn and Facebook to video-based platforms like YouTube and TikTok, there are over a dozen social media platforms in the market.
And it’s tempting to focus on all of them. But this approach will prove ineffective unless you have a huge budget and team.
Alternatively, research the social media platforms that your target audience uses frequently. Then, focus on about three of them.
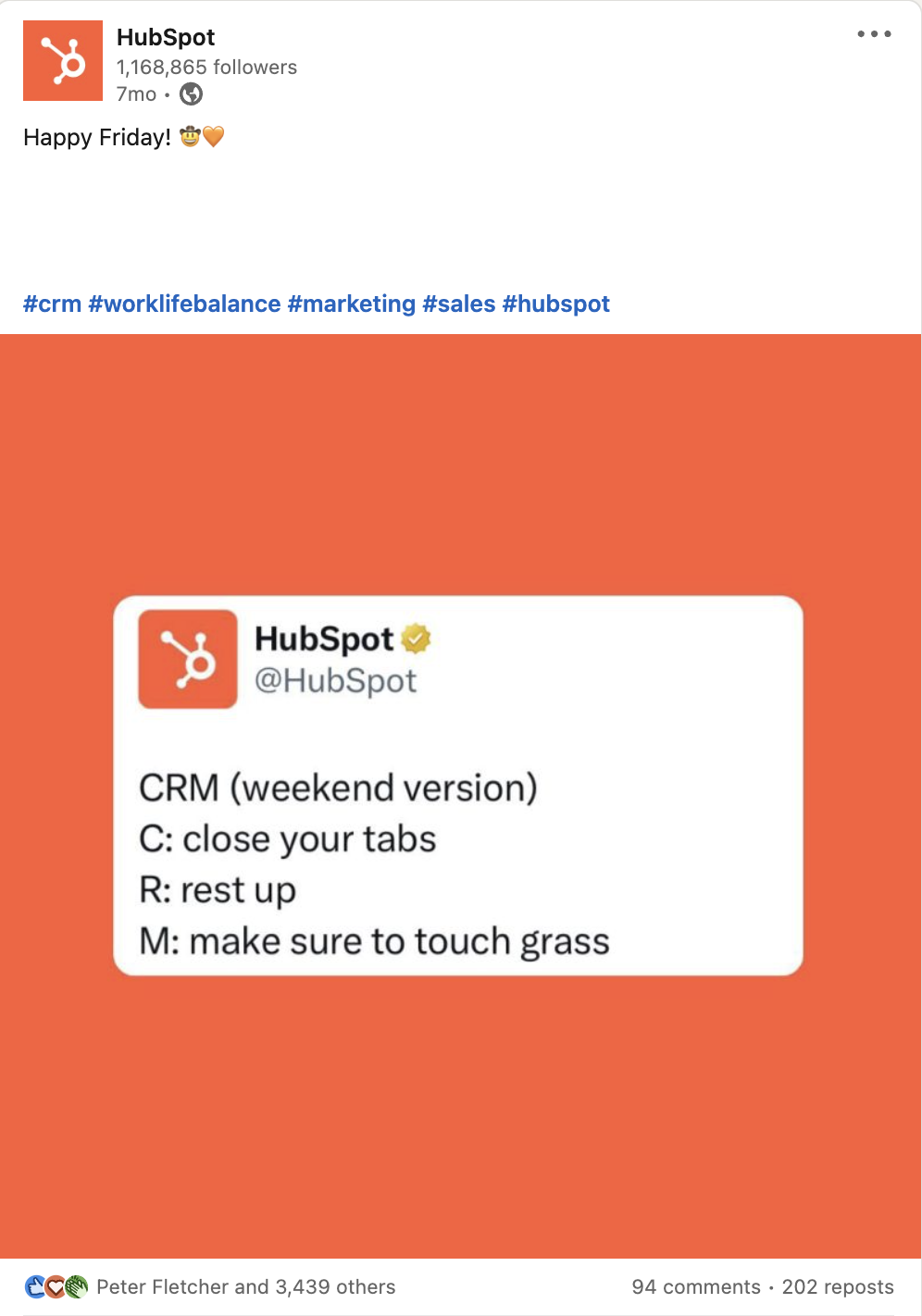
Infuse humor and personality.
Audiences crave funny content.
According to our State of Consumer Trends Report, it’s the number one type of content they want the most from the brands they patronize.
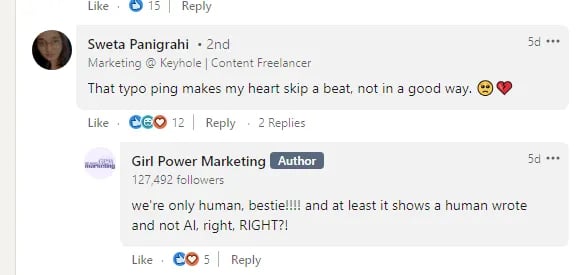
It’s difficult to inject humor into long-form articles while maintaining professionalism. However, it’s easier to achieve this on social media. Here’s an example from our social media team:

Next, let’s talk about how content marketing works and look at some content marketing examples.
How does content marketing work?
Content marketers attract an audience with compelling stories and by sharing valuable information. They also use content channels to build community.
So, content marketing for business isn’t just a technique or strategy but a unique form of communication. With that in mind, people have different needs at different stages in the buying process.
To make sure your content meets a need at every stage, you’ll want to think about your conversion funnel.
Top of the Funnel (TOFU)
The top of the funnel is to build awareness with your content.
At this stage, your target audience might know they have a problem, but they aren’t sure how to solve it. As such, you can focus on broad pain points and common questions.
TOFU content should pull potential customers in to help them better understand a specific problem. This gives you a relevant opportunity to introduce them to your solution.
Common challenges for TOFU content include competition, balancing educational and promotional content, and tracking ROI.
To address these issues, create a content strategy that grabs the attention of a specific audience. Your strategy will also help you create a plan that aligns content topics and formats with business goals.
Then, create a list of KPIs to track your content performance.
Useful content types at the top of the funnel include:
- Blog posts.
- Social media posts.
- Short-form video.
- Podcasts.
- Infographics.
- Checklists.
- Ebooks.
- Webinars.
- Video ads.
Middle of the Funnel (MOFU)
Once a prospect passes to the middle of the funnel, they’re considering your product. They may have visited your site more than once, or they’re engaging with your social media accounts. They might have signed up for your email newsletter.
MOFU content should build a relationship with that person. At this point, they understand their problem and are comparing possible solutions.
So, your content should educate them on the specifics of your solution and show how it meets their unique needs.
This is also an important moment to build trust. A prospect might not be ready to buy, so pay attention to changes in user behavior.
It can be tempting to make assumptions or go for a quick conversion, but that can damage the relationship. Instead, offer in-depth information and value to nurture your lead.
Great middle-of-funnel content types include:
- Email newsletters.
- Product demos.
- Landing pages.
- White papers.
- Case studies.
- Longer-form videos.
- Blog posts.
- Interactive content.
- Webinars.
You may have heard that social media is just top-of-funnel content.
However, more users are making purchases on social media, and it’s also a popular channel for customer service and support.
So, be sure to create MOFU social posts and let prospects know you’re ready to help them on this channel.
Bottom of the Funnel (BOFU)
Bottom-of-funnel content helps your prospect decide and, ideally, convert.
This stage focuses on conversion. BOFU content should make it easy to test a product, understand pricing, and make a purchase.
Content that converts should drive action and create a sense of urgency. Prepare to respond to common objections and other blockers that can impact sales with your content.
Personalization can add to the impact of your content at this stage. Creating powerful CTAs is also important.
Bottom-of-funnel content types include:
- Personalized emails.
- User-generated content, like customer testimonials.
- Case studies.
- Pricing pages.
- Competitor comparison blog posts.
- Video demos.
- White papers.
- Remarketing campaigns.
Check out this post for more on how to align your content with the buyer journey.
Now, let’s cover your content marketing strategy.
Implementing your strategy makes your content marketing efforts impactful. The result? You reach your target audience, convert leads, and generate sales.
Let’s dive into the steps you’ll want to work through in order to develop an effective content strategy.
1. Find your target audience.
Creating content for a broad audience sounds like a good idea. But it’s hard to stand out with content that appeals to everyone.
Instead, focus on a niche of people with specific interests and needs. This can help you build a community with your content. To get started, look at your buyer personas.
Then, answer the following questions about your target audience to help you narrow down the right content for them:
- What do they need from you?
- What challenges are they looking to overcome?
- Why do they need your product or service?
- How can you help them succeed?
- Where do they spend their time?
2. Set SMART goals.
The next part of your content marketing strategy is to set SMART goals. These should be specific to your business — they’ll likely complement your broader marketing strategy and company goals.
Here are some SMART goal examples and SMART goal templates to help you get started.
3. Determine your KPIs.
Next, set key performance indicators (KPIs) for your SMART goals. KPIs are quantifiable data points you can use to measure your actual performance against your goal.
|
SMART GOAL
|
RELATED KPI
|
|
Brand awareness
|
Site traffic, social media followers, subscription sign-ups, mentions (by customers and partners)
|
|
Revenue
|
Daily sales, site traffic
|
|
Conversions
|
Conversion rate, shopping cart abandonment rate, associated shipping rate trends, competitive price trends
|
|
Brand loyalty
|
Returning customers, promoters, product reviews, referrals
|
|
Customer engagement
|
Likes, shares, follows, mentions, backlinks
|
|
Rapport and trust
|
Returning customers, promoters, followers, mentions
|
|
Strategic partners
|
New partnerships, mentions, backlinks
|
4. Decide on the type of content and content formats.
Next, you want to choose the type of content you’ll create and your top content formats.
Types of content are the broad categories of content you plan to produce. Content formats are the specific presentation methods within a content type.
For example, blog posts are a content type. But, a blog can include content formats like listicles, how-tos, thought leadership, product reviews, and more.
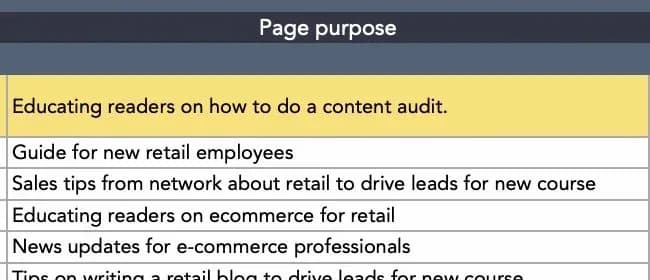
To get started, run a content audit to see what kind of content is already resonating with your customers.
You may also want to do some competitive analysis and look at industry trends. This research can help you figure out what content strategy will work best for your business.
Then, look back at the various content we reviewed earlier and your target audience research to decide on content types and formats.
5. Choose your content channels.
Once you’ve decided on the type of content you’ll market with, it’s time to choose your specific content channels.
Where will you share your content? Where will it live and be shared from?
For some of the content types, the channel you need to work with will be obvious. For example, if you’re creating Facebook content, your channel will be the social platform itself.
6. Set a budget.
Now, set your budget. Think about the type of content you’re creating and which channels you’re marketing that content on.
Then, ask yourself the following questions to figure out your budget:
- Do you need to purchase any software or technology to create the content? Think about tools like Adobe Photoshop, a subscription to Canva, or a camera to take high-quality photos and videos.
- Do you need to hire any content marketers or designers (such as artists, writers, editors, designers)?
- Do you need to pay for ad space?
- Do you need access to specific tools or resources to enhance or measure your specific type of content?
Make note of how your responses impact your budget — whether that’s an increase or decrease in what you may have already estimated.
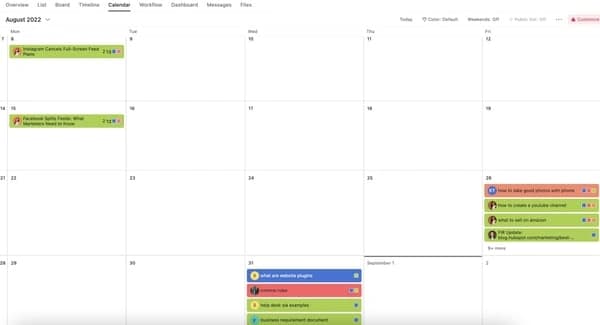
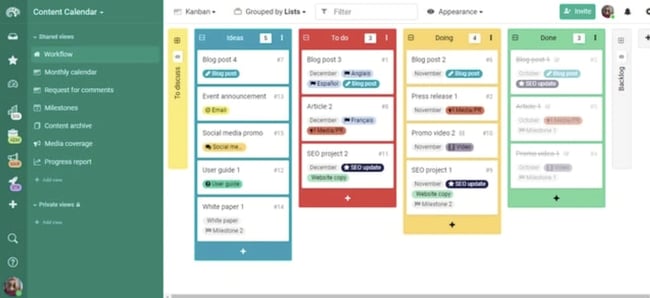
7. Create a content publishing schedule.
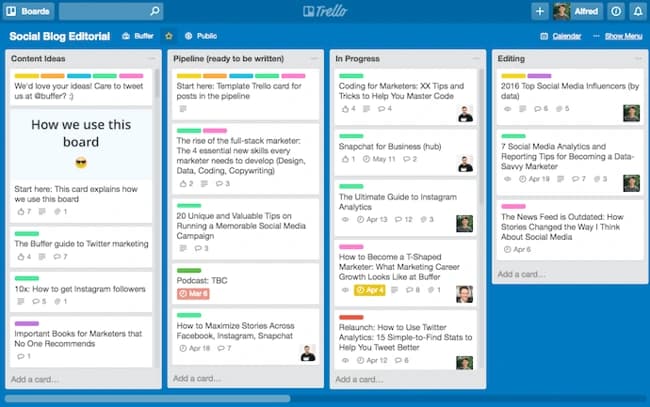
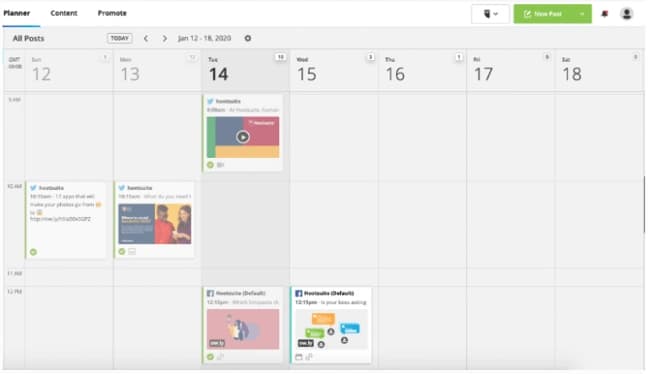
To ensure you’re consistently producing content and sharing it with your prospects and customers, use a social media calendar or an editorial content calendar.
This will help your team stay on top of all the content your team is creating as well as allow you to schedule it ahead of time.

Use a free editorial calendar to schedule and optimize your marketing content and help boost conversions.
8. Create and distribute the content.
Create and distribute your content so your audience members can consume it — and possibly convert.
This step is about more than creating high-quality content. Keep learning to make your content useful and engaging. Practice writing headlines, make the most of the latest content trends, and build skills in the media that your audience favors.
Next, optimize your content so it’s easy for your audience to find. SEO is a useful skill for searchability. And, every social media platform is unique, so check out tips to succeed on channels like Instagram, TikTok, and LinkedIn.
Finally, promote your content on email, social media, and more. Connect with influencers, build co-marketing partnerships, and post ads to get more eyes on your best content.
9. Analyze and measure results.
Lastly, analyze and measure your results. Figure out what’s not working and make adjustments to enhance your content marketing efforts and reach your audience.
Look at your SMART goals and KPIs to track the success of your content marketing strategy. Did you achieve your goals and KPIs? Were you close to reaching them, or were you off in your estimations?
Here are some tools to help you with your content marketing strategy analytics and results:
Now, let’s look at some content marketing examples.
Content Marketing Examples
The following examples will give you a better understanding of how you can incorporate content into your marketing strategy.
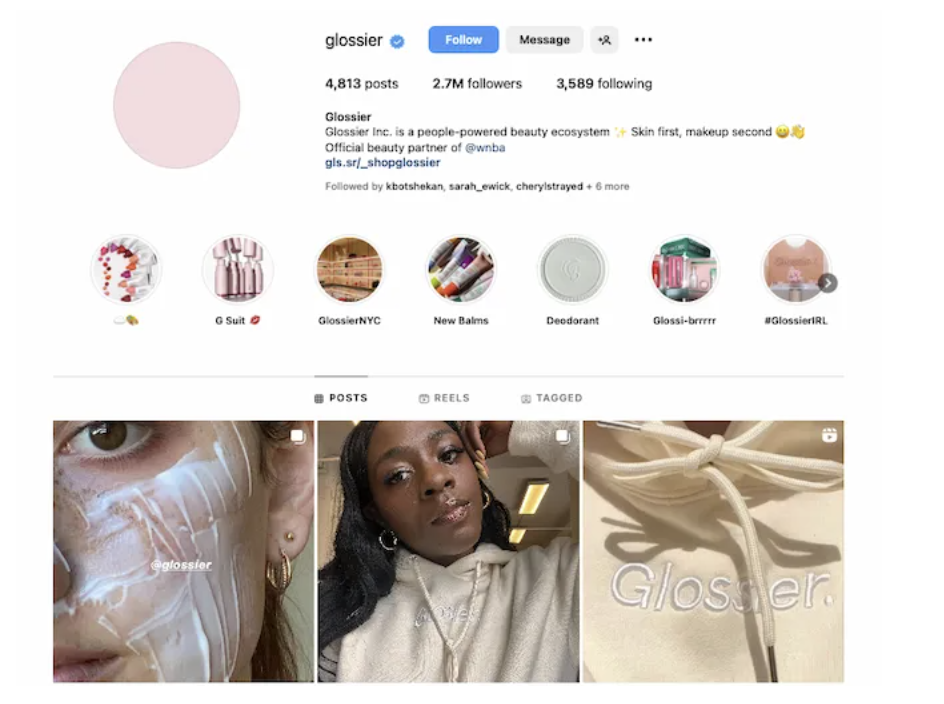
1. Example of Instagram Content Marketing

Image Source
Glossier’s Instagram account is on-brand and complements the rest of its marketing content. Even if the page didn’t say “Glossier” anywhere on the profile, customers would likely still know the profile belongs to this brand.
The Instagram page shares the Glossier product line, displays different products, and shows how to use each product. The profile feels and looks uniquely Glossier and depicts members of their wide customer base.
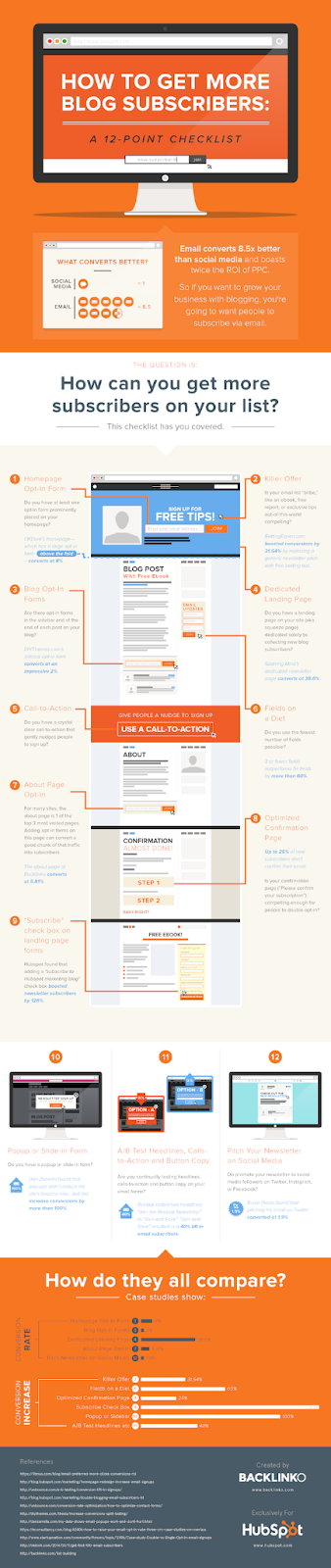
2. Example of Infographic Content Marketing

HubSpot created this infographic to show how people can get more blog subscribers. The infographic is on-brand, well-organized, and easy to read. It clearly shares information about the topic in a digestible manner.
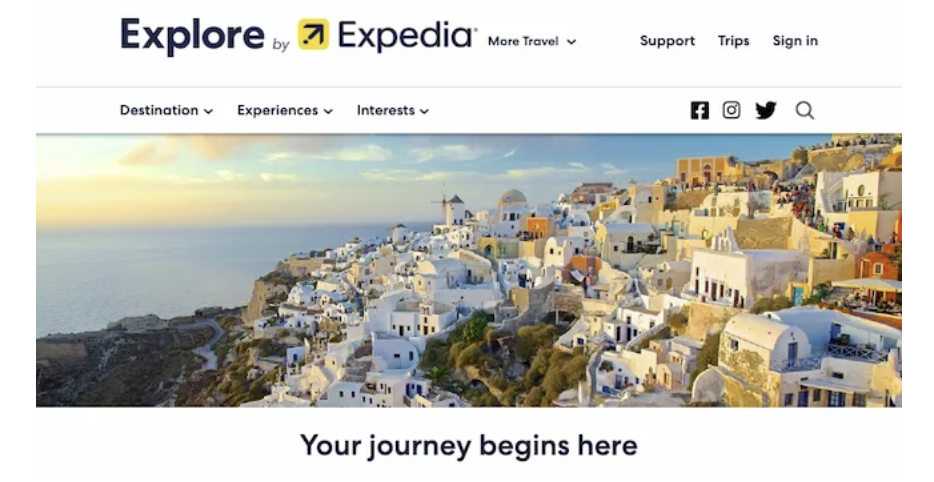
3. Example of Blog Content Marketing

Image Source
Expedia has a blog that shares travel-related information. The brand publishes hotel recommendations, great places to visit, and travel activities to explore around the globe.
Expedia regularly publishes its blog content to keep readers interested and engaged. It includes a wide range of topics related to any type of trip you could imagine.
The blog is on-brand, and all articles relate to the travel technology company’s goal and mission of boosting brand awareness and gaining customers.
They do this by linking to their services and writing about customers who have already had positive experiences with the company.
Pro tip: You can create on-brand blog posts with the help of HubSpot’s Free AI Content Writer.
4. Example of Podcast Content Marketing
![]()
Image Source
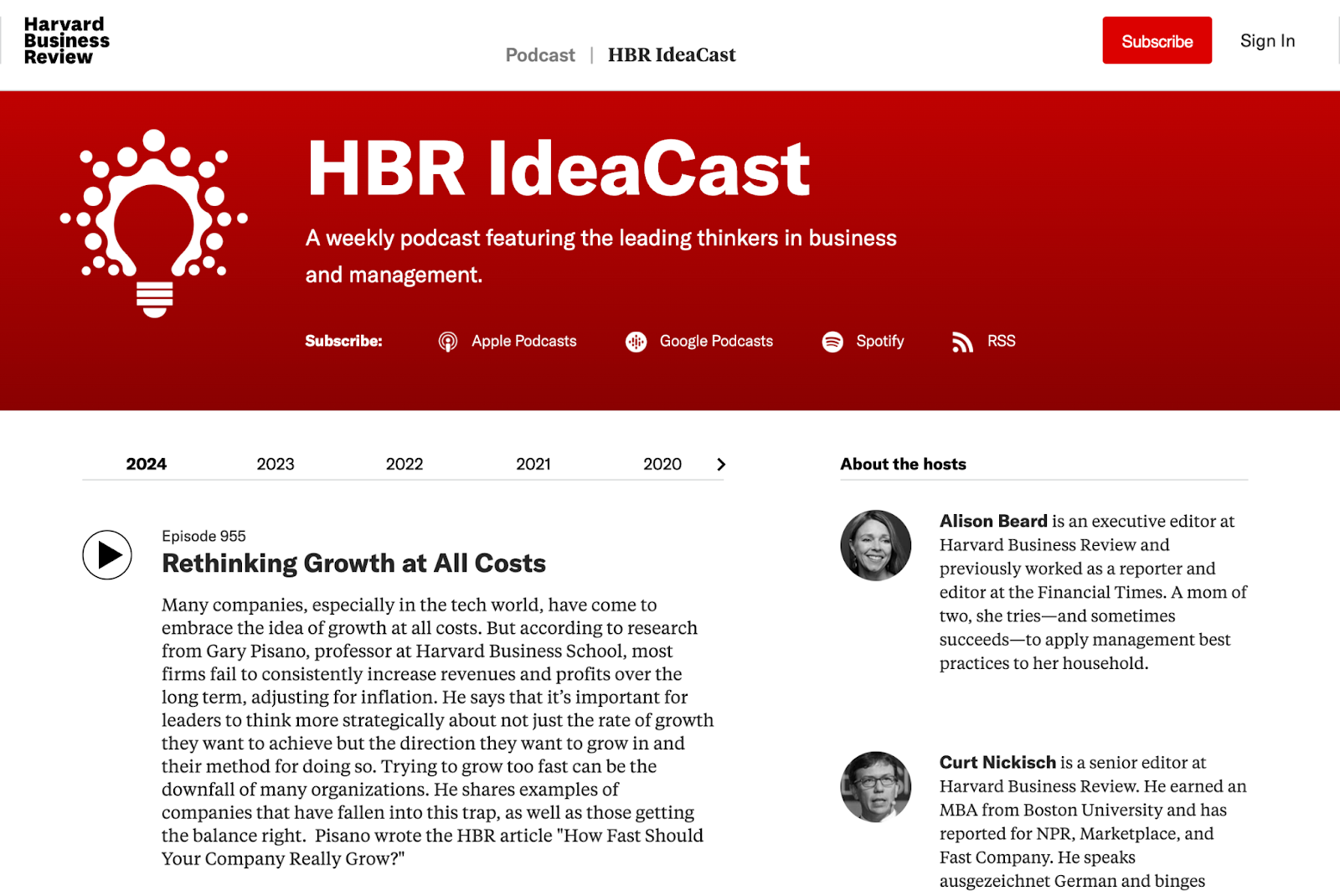
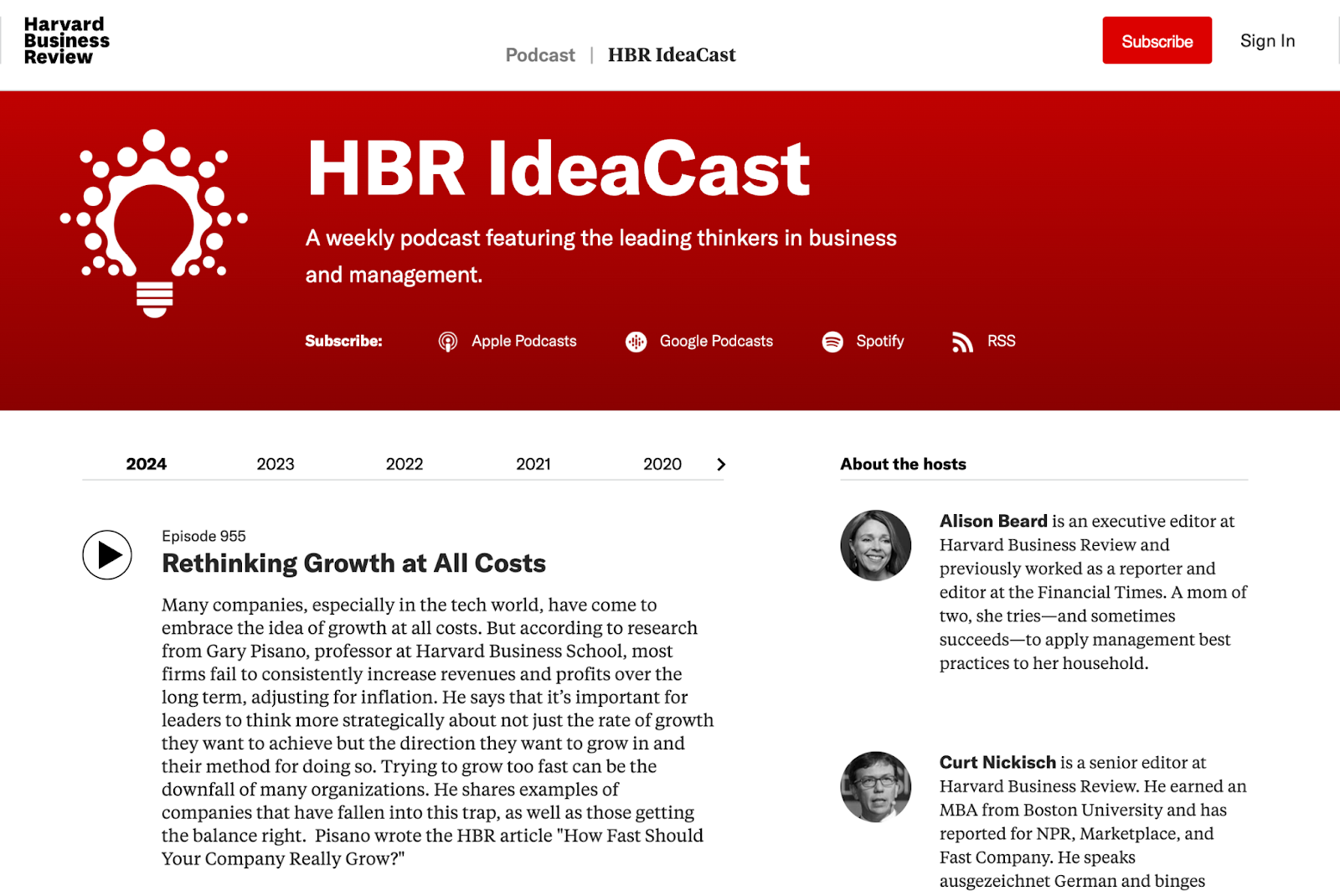
Harvard Business Review (HBR) has a weekly podcast called HBR IdeaCast, which features industry leaders in both business and management. You can either subscribe to receive their hundreds of podcasts or pick those you want to listen to.
The podcast is on-brand and complements the rest of HBR’s published content.
It also serves as a great way for HBR to connect with their target audience, enhance brand awareness, and gain more followers through a medium that differs from their typical work (e.g., podcast versus HBR article).
5. Example of Video Content Marketing
Much of Dollar Shave Club’s video content has gone viral. Their marketing efforts are on-brand, humorous, and entertaining.
By establishing a name for itself via online video content, Dollar Shave Club has experienced impressive growth and brand recognition.
6. Example of Paid Ad Content Marketing

Image Source
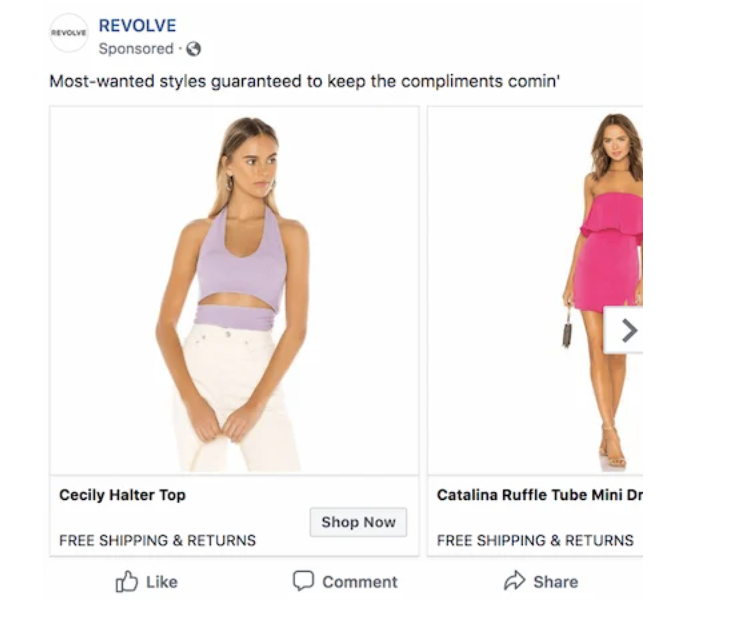
Revolve — a clothing and accessories company — uses paid and sponsored ads on social media (like this one on Facebook) to reach their target audience while they browse their news feeds.
The content ads feature some of their products and details about their free shipping and return policy to drive target audience members to their site (and, hopefully, convert them into paying customers).
HubSpot’s Campaign Assistant can help you craft a marketing campaign for your preferred platform. Powered by AI, you can tell the software about your campaign and choose a tone of voice that aligns with your brand.
With just a few clicks, you’ll receive compelling copy that highlights your unique selling points and includes the desired CTA.
7. Example of X Content Marketing

Image Source
HubSpot uses X (formerly Twitter) to market software as well as create a community among customers, target audience members, and industry leaders and experts.
HubSpot shares product information, relevant tips, industry knowledge, and original research on X. HubSpot also interacts with users and makes sure anyone in need of customer support knows exactly where to go for help.
8. Example of TikTok Content Marketing

Image Source
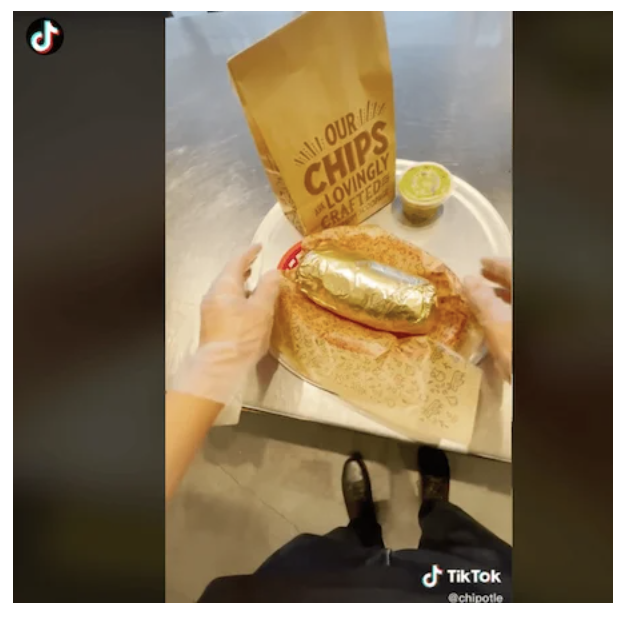
Chipotle is an active brand on TikTok — the company uses the platform to reach and engage its customers and target audience members.
Besides reacting to others’ Chipotle-related TikTok content, the brand posts TikToks of their menu items, recipes, people enjoying their food, their restaurants, and more. They have over 2.3 million followers and over 53 million likes.
9. Example of Viral Content Marketing

Image Source
This viral content marketing example was one that came from a TikTok video. Nathan Apodaca’s original TikTok video included him sipping Ocean Spray cranberry juice while skateboarding and listening to “Dreams” by Fleetwood Mac.
Because of the viral video, TikTok used part of Apodaca’s video in their ads, and Ocean Spray used Apodaca in their ads.
As a result, Ocean Spray saw a bump in sales and brand awareness, Fleetwood Mac’s “Dreams” was number one on iTunes, and there were thousands of videos posted by other TikTok users who bought the cranberry juice and recreated Apodaca’s original video.
Traits of Effective Content Marketing
With so many companies creating and publishing content online, it’s essential to go beyond the bare minimum.
A secret?
HubSpot strives to meet the following criteria to make sure our content meets our readers’ needs. The result? Millions of visits to our blog posts and web pages per month.
You can achieve similar results for your company if your content:
1. Provides value beyond your product offerings.
Content marketing isn’t just about sharing your products to get readers to become customers.
It’s important to offer value that empowers your customers to execute tasks more efficiently, such as making their businesses more profitable or shortening their morning routine.
Whatever the case may be, strive to create content that gives a solution for your customers’ most urgent needs.
Your product may be a solution, but if you’re not explicitly writing a product page, you should only incorporate product mentions if they make sense.
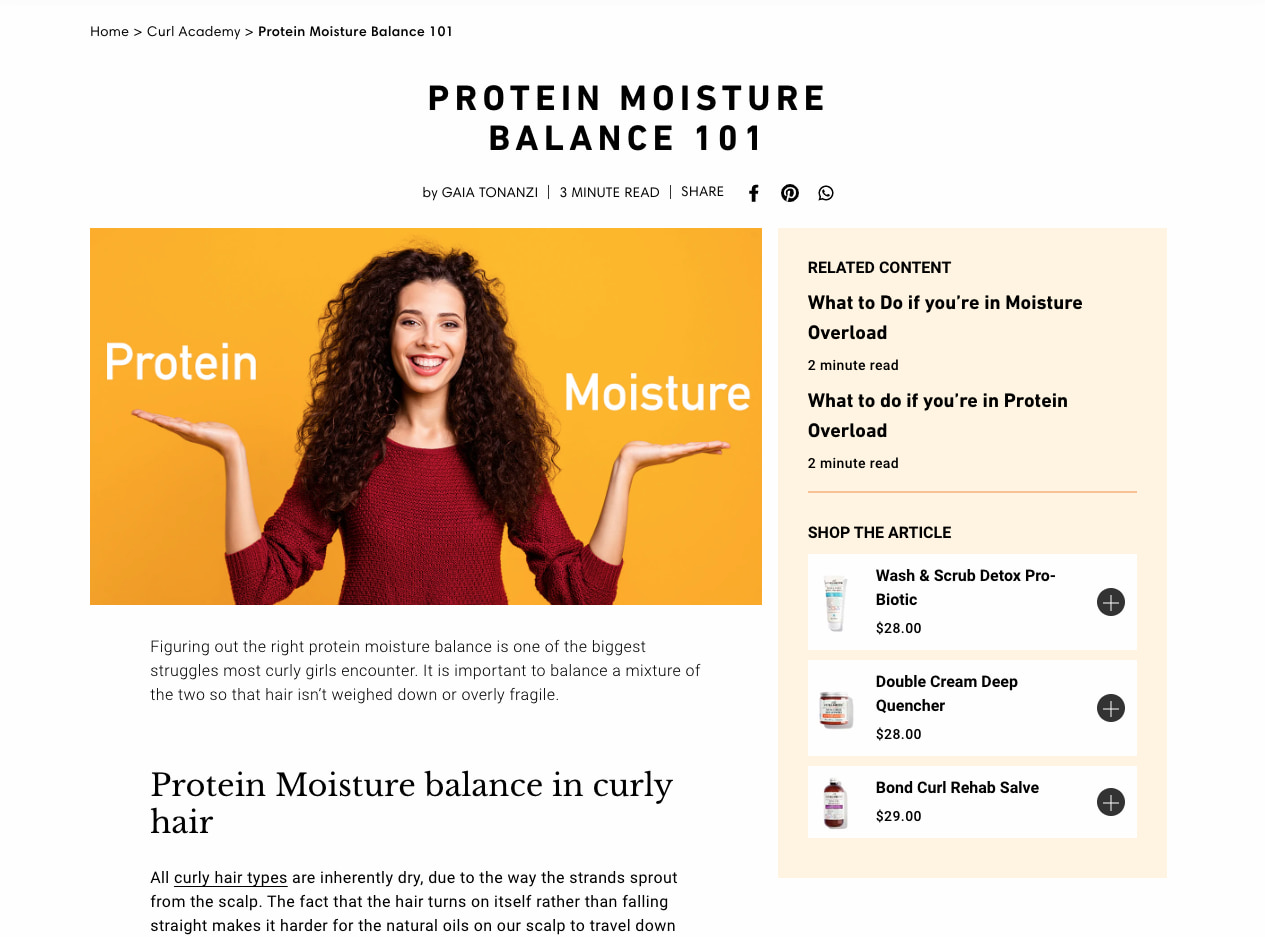
In the blog post below, hair care brand Curlsmith helps readers understand how to reach the right balance between high-protein and high-moisture products.
It doesn’t mention its products until the very end; instead, it educates the reader first.

2. Targets readers’ specific buying journey stage.
Providing value and answering customers’ needs is only a part of the story. In each piece of content, you should also target your customers’ specific buyer’s journey stage.
There are three stages of the buyer’s journey: awareness, consideration, and decision. In the awareness stage, buyers are still researching their issues.
In the consideration stage, they’re researching solutions. In the decision stage, they’re about to pick a provider.
If you’re writing a “What is [X]?” post, then the person who’s reading that article is likely not ready to decide about their provider. They are still in the awareness stage, completing research so that they can find out who offers a solution.
Conversely, if you’re writing a product page, the reader who visits that page has already researched potential products and found you as a possible provider.
That means you should pitch your product at every turn, reiterating your value proposition and differentiating yourself from the competition.
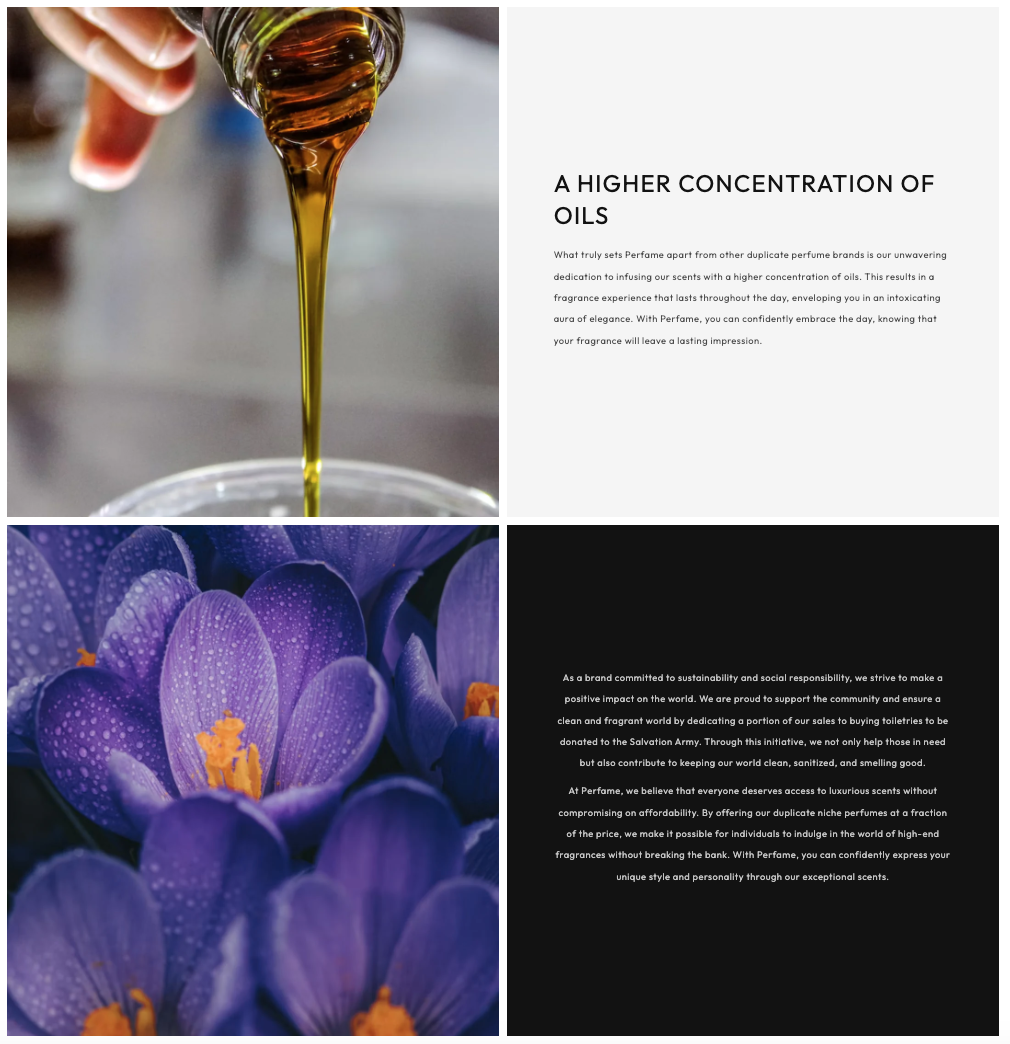
For example, Perfame isn’t shy about highlighting its products’ most valuable features. It claims it makes handcrafted and affordable perfumes that have a higher concentration of oils.

Image Source
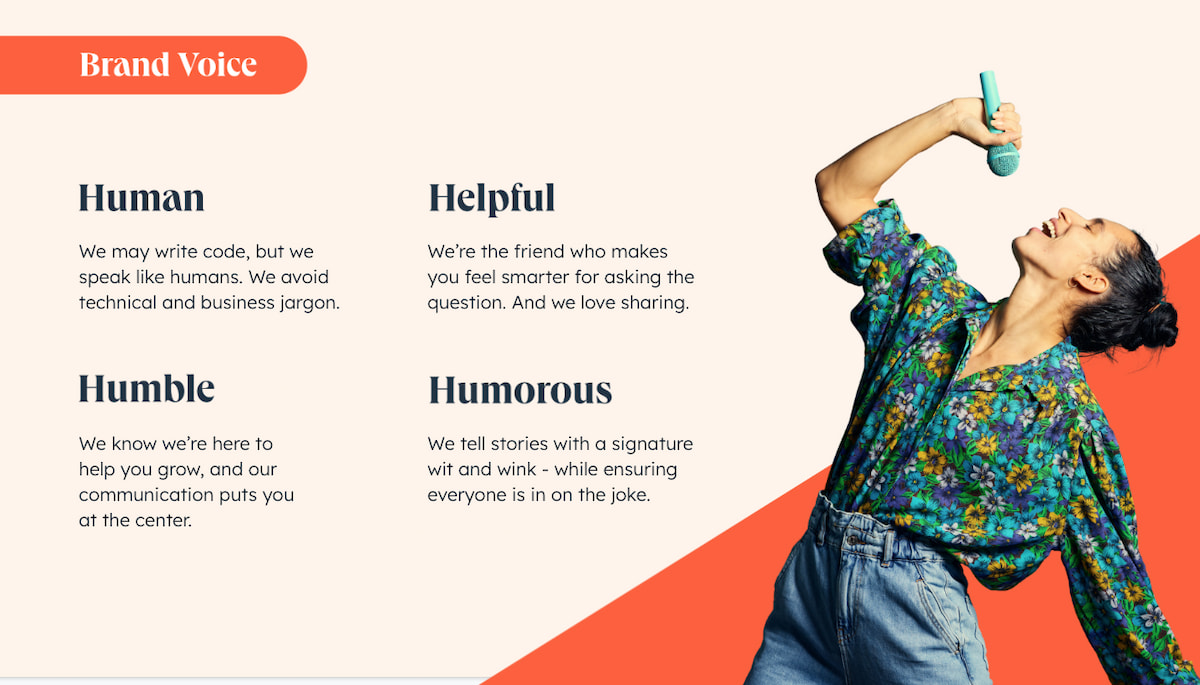
3. Demonstrates a consistent brand voice and image.

Image Source
No matter if you’re creating a blog post, web page, or ebook, your visitors should be able to tell who you are immediately upon consuming your content.
Your brand shouldn’t sound as if ten different people are writing for you, even if that may be the case.
That’s why it’s critical to create both a writing style guide and a brand style guide. Both documents will confirm that:
- Your brand visuals look the same across all platforms and devices.
- Your brand tone and voice sound the same across all written communications.
Once you create both, share them with your content writers and your freelance or in-house designers.
Your content marketing publications will be much more cohesive and consistent, which will keep readers coming back to you as a resource and make you look more polished and professional.
4. It’s timely and engaging.
Do your customers typically plan their financials at the start of the year?
If you’re a finance startup, you might publish a blog post in January about budgeting quarter-over-quarter to prevent clerical errors and avoid overspending.
At the end of the post, you might include a prompt to check out your software or lead users to a template they can download after providing their email.
This is one example of content marketing that is timely and engaging. If you know your customers’ behavioral and spending patterns throughout the year, it’s critical to capitalize on that.
Publish blog posts and offers that capture them at the right time and answer their immediate needs. You’ll be ahead of the companies that publish similar content later on — and oftentimes, being first is all you need to win a customer over.
Now that we’ve seen the top traits of effective content marketing, let’s dive into the best resources you can use to learn more about it.
There are thousands of tools today that qualify as excellent content marketing resources. For the sake of this article, we’re going to keep things simple by providing a handful of our favorite options.
- HubSpot Academy offers free education on how to become an effective content marketer.
- HubSpot’s Free Content Creation Resources gives you access to resources that will propel your content marketing strategy toward success.
- Content Marketing Institute has some of the best content marketing online education, print, and events available today.
- Blog articles on content marketing, trends, strategies, and tips by industry experts (like HubSpot).
- Podcasts about content marketing, such as This Old Marketing, or business trends, such as HBR IdeaCast, can inspire your content marketing strategy.
- Google Trends allows you to search for trends across broad topics like content marketing or for niche topics within content marketing.
- Ebooks and case studies have insights about content marketing or content marketing strategies, like this one by Mention.
- You can track the latest content marketing statistics on a reputable database source like Statista.
- Easy to use visual content and design software, such as Canva.
- Free or paid social media management tools, such as HubSpot, Buffer, or Sprout Social, to help you create and share your social content.
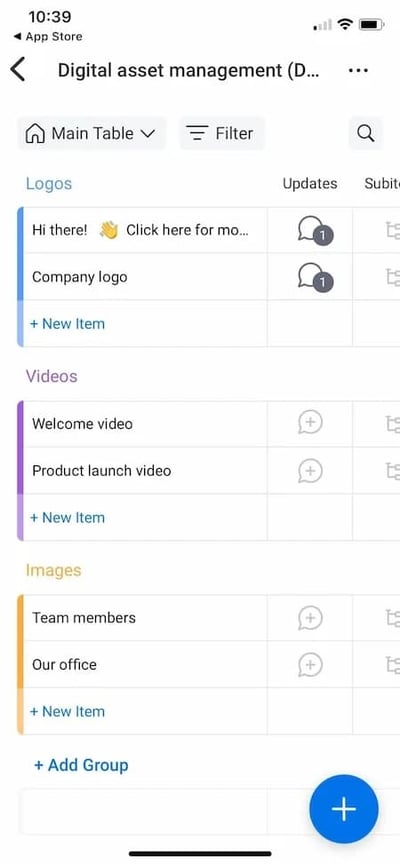
- Free or paid content and project management tools, like Trello or Asana, can help you plan and organize your content marketing strategy.
- Free or paid marketing software connects your content marketing team, plan, strategy, and results to your greater marketing plan (and even your CRM).
- Free or paid email marketing software, like HubSpot or Mailchimp, handles all aspects of your email campaigns and content.
- Your network on platforms like Twitter or LinkedIn lets you connect with those in your industry to discuss relevant trends, answer each other’s questions, and provide or ask for feedback.
And speaking of tapping into your networks on sites like Twitter and LinkedIn, here’s some inspiration from a few of the greatest content marketers to follow on both platforms today.
3 Content Marketers to Follow on LinkedIn

Luvvie Ajayi Jones is a best-selling author, digital strategist, podcast host, and speaker. She’s known for combining humor with her experiences and background in marketing, communications, and new media.
Her LinkedIn content inspires people on topics like work culture, authenticity, leadership, content, marketing strategy, and more.

Zontee Hou is a digital marketer, strategist, speaker, and consultant.
She works with scaling companies to help them establish effective marketing strategies that work for their unique goals and audiences.
On her LinkedIn profile, Hou shares her expertise in content marketing, social media marketing, marketing analytics, and digital marketing.

Lee Judge is a co-founder and digital marketing strategist at Content Monsta.
He’s also a podcast and video producer, speaker, and rev ops practitioner.
On his LinkedIn profile, he covers a wide range of topics related to lead generation, social media marketing, how to apply marketing analytics and data, digital experiences, multi-channel marketing, the importance of sales and marketing alignment, and more.
3 Content Marketers to Follow on X

Ann Handley, Head of Content at MarketingProfs, is a bestselling author and speaker. She offers education and training around marketing that businesses can learn from and apply.
She offers in-person and virtual training for companies on content marketing, storytelling, lead generation, and branding — topics she also discusses and shares content about on her X page.

Neil Patel is a bestselling author, marketing expert, speaker, and website and SEO consultant. He’s a thought leader and industry expert in content and digital marketing.
His X page includes information about his training and services, industry trends, marketing strategy tips and resources, and questions/conversational topics meant to engage followers and other industry experts.

Guy Kawasaki is a marketing strategist, author, entrepreneur, venture capitalist, podcast host, and the chief evangelist of Canva.
On his X account, Kawasaki asks followers thought-provoking business questions and provides links to and information about new podcast episodes, industry trends, marketing strategy tips, and insights based on his experiences.
Engage Your Target Audience With Content Marketing
With effective content marketing, you can reach your target audience and increase conversions.
There are several ways to market with content to boost revenue, grow your brand awareness and recognition, and build relationships with your prospects and customers.
And don’t forget to extract more value from every piece of content you create.
To get started, decide which type of content works best for your business and audience and develop a content marketing strategy to begin boosting your bottom line today.
Editor’s note: This post was originally published in August 2019 and has been updated for comprehensiveness.



![]()

![Download Now: The 2024 State of Social Media Trends [Free Report]](https://i4lead.com/wp-content/uploads/2024/04/3dc1dfd9-2cb4-4498-8c57-19dbb5671820-2.png)










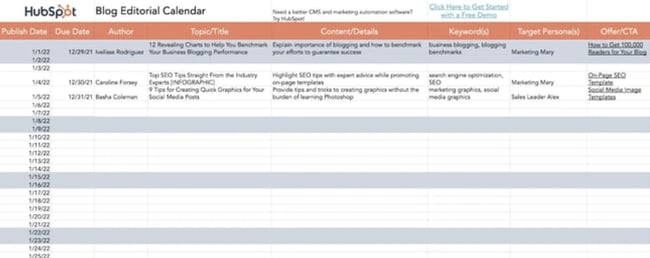
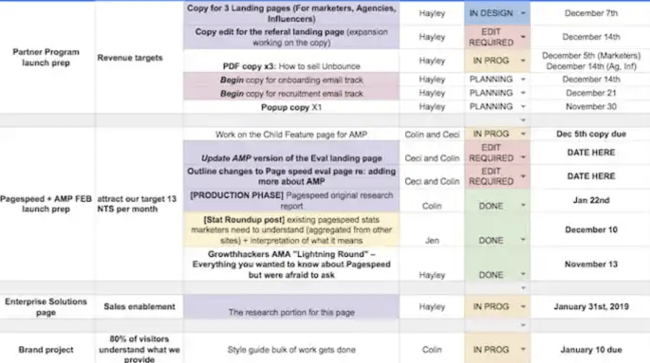
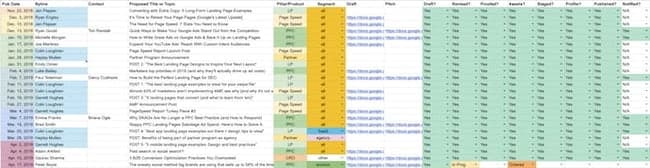
 This is the editorial calendar of Unbounce, a creator of landing pages and related conversion tools for marketers as well as a
This is the editorial calendar of Unbounce, a creator of landing pages and related conversion tools for marketers as well as a




![Download Now: The 2024 State of Social Media Trends [Free Report]](https://i4lead.com/wp-content/uploads/2024/04/3dc1dfd9-2cb4-4498-8c57-19dbb5671820-1.png)









![→ Free Templates: How to Use YouTube for Business [Download Now]](https://i4lead.com/wp-content/uploads/2024/04/b33cfd44-133a-49e3-a943-086c5679d485.png)

![→ Download Now: About Us Pages Guide [Free Lookbook]](https://i4lead.com/wp-content/uploads/2024/04/f3ca18eb-3e09-4cf6-9f6b-c23d8a48a49a.png)


![Download Now: How to Start a Successful Blog [Free Guide]](https://i4lead.com/wp-content/uploads/2024/04/79c9c1d7-e329-46a2-9095-7ebf693a17f9.png)

![→ Download Now: SEO Starter Pack [Free Kit]](https://i4lead.com/wp-content/uploads/2024/04/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)


















![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://i4lead.com/wp-content/uploads/2024/04/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)