It’s no secret that business opportunities are quickly growing on Instagram.
Approximately 90% of Instagram’s 1 billion active monthly users follow a business account on the platform. And, while Instagram hasn’t reported its current number of business users, the platform reportedly hosted more than 25 million of these accounts in late 2017.
As the platform continues to grow and develop more interactive features, such as Instagram Stories and Instagram Live, businesses are regularly using it as a tool to humanize brands, recruit future employees, showcase products and company culture, delight customers, and generate new business.
![New Data: Instagram Engagement Report [2021 Version]](https://i4lead.com/wp-content/uploads/2021/05/9294dd33-9827-4b39-8fc2-b7fbece7fdb9-5.png)
But here’s the deal: Unless you’re famous, it’s really hard to amass a huge following on Instagram without some hard work.
For the average person or business, growing your following takes daily time and attention.
Luckily, there are a few things you can do right away to collect at least 1,000 quality followers for your personal or professional Instagram account. It’s all about knowing where to invest your time and effort.
Let’s discuss a few strategies that will help you gain those followers, from creating a follow-worthy Instagram profile to using contests, to staying true to your brand.
Whether you’re gathering your first 1,000 followers or you just want 1,000 more, keep reading.
1. Create and optimize your profile.
First thing’s first: Customize your Instagram profile to make it look good. Tell your potential followers who you are, and give them a reason to follow you.
How? Start by making sure your username is recognizable and easily searchable – like your business name.

Image Source
If your business name is already taken, try keeping your business name as the first part of your username so that people searching for your business are more likely to come across you. For example, the Australian activewear line Lorna Jane uses the username @lornajaneactive.
Setting Up Your Account
Step 1. Add your full business name to the “Name” field in the “Options” section. To find “Options,” tap the three lines in the top right corner of the iOS app, followed by “Settings” which will appear at the bottom of the screen next to a gear. If you’re on Android, tap the three dots in the corner. Your business or name will appear under your profile picture and your username in search.
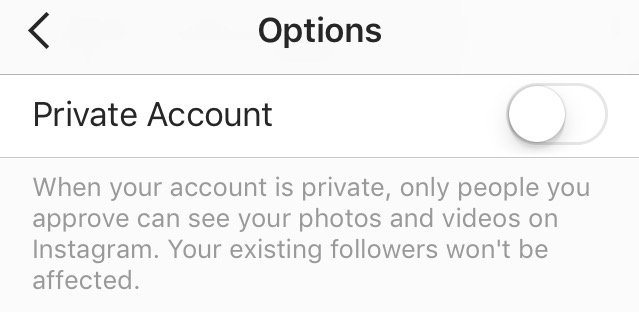
Step 2. Make your profile public. To make your profile public, open Instagram, open “Options,” and make sure “Private Account” is turned off.

Step 3. Choose a profile picture that’s on-brand with your other social networks, like your company logo.
Step 4. Fill your bio with delightful, actionable, and informative information about your brand. Information like this lets people know what you’re about and gives them a reason to follow you. Include who you are and what you do, and be sure to add a hint of personality.
Here are a few examples for inspiration:
- @cheekbonebeauty: “Less waste. Ethical and safe ingredients.”
- @Oreo: “Playful moments from your favorite cookie.”
- @mrsbrittanyhennessy: “Helping Influencers go beyond #sponcon and create sustainable businesses.”
- @CalifiaFarms: “Something different, something better. Let us show you what plants can do.”
- @coragedolls: “Elevating, educating, & encouraging girls of color to be unstoppable with dolls that finally look like her.”
Step 5. Add a link tree to your bio to make it easy for people to go straight from Instagram to your other platforms if they want to. The space allotted for URLs is precious real estate. When you receive 10,000 followers, you can add swipe-up links to your Instagram Stories.
Until then, your bio is the only place within Instagram where you can place clickable links, so use it wisely. We recommend using a shortened, customized Bitly link to make it more clickable.
Step 6. Enable notifications so you can see when people share or comment on your photos. This’ll let you engage with them more quickly – just like a lot of companies do on Twitter. To enable notifications, go to “Options” and then “Push Notification Settings.” Select “From Everyone” for every category.
A word to the wise: We don’t recommend you link your Instagram account to Twitter and Facebook (or other social media platforms) for automatic posts. Because every platform caters to a different audience and requires different types of posts.
2. Designate a content creator.
Just like there should be one (maybe two) people managing your other social media accounts, there should only be one or two people managing your Instagram account.
If possible, choose someone with experience on the platform who will “get” it — and be sure they stay updated on all new features Instagram has to offer.
If you work for a large organization, you might find that a lot of people want a say in what’s posted. That’s when an organized request or guidelines document comes in hand.
This document should inform people how to request a post on your Instagram account, when, the value of the post, and why.
3. Follow photography and editing best practices.
On Instagram, post quality matters. A lot. Your Twitter followers might forgive a few bad tweets, but a bad photo on Instagram is a big no-no.
Fortunately, you don’t have to take a photography course to be a good Instagram poster — nor do you have to practice for weeks before you start. But you should get familiar with basic photography tips and photo editing apps.
Photography Best Practices
Since Instagram is a mobile app, chances are, some content you post to Instagram will be taken on your mobile device. That’s expected.
If your budget allows, consider investing in professional photography for your Instagram photos, as that will elevate your profile. Otherwise, a smartphone and a few editing apps will do.
Focus on one subject at a time.
- Embrace negative space.
- Find interesting perspectives.
- Look for symmetry.
- Capture small details.
- Make your followers laugh.
Edit photos before you post.
Instagram has some basic editing capabilities, but oftentimes, they aren’t adequate to make visuals really great.
Most of your photos should go through at least one or two photo editing apps on your mobile phone before you open them on Instagram.
Additionally, consider creating a cohesive Instagram theme across your feed, so anyone visiting your account for the first time can get a sense of your brand.

Image Source
4. Set a regular posting schedule.
Once you’ve created and optimized your profile, have someone managing it, and have your creative assets ready, it’s time to start posting.
It’s a good idea to have a solid number of great posts up – maybe 15 or so – before you start engaging people and working down this list. That way, when people visit your profile, they’ll see a full screen of photos and will know you’ll post great content regularly.
To start posting on Instagram, download this social media content calendar template first and plan out your posts. It’s best to build a backlog of content ready a few days or weeks ahead of the publishing date.
This will ensure you always have content during holidays, vacations, and even creative blocks.
Keep your target persona in mind as you plan out your posting schedule, as that can drastically impact your posting timing and frequency – especially if you’re targeting an audience in a different time zone. (Download this free template for creating buyer personas if you don’t have a few already.)
Optimizing your schedule for your specific audience might take time and experimentation.

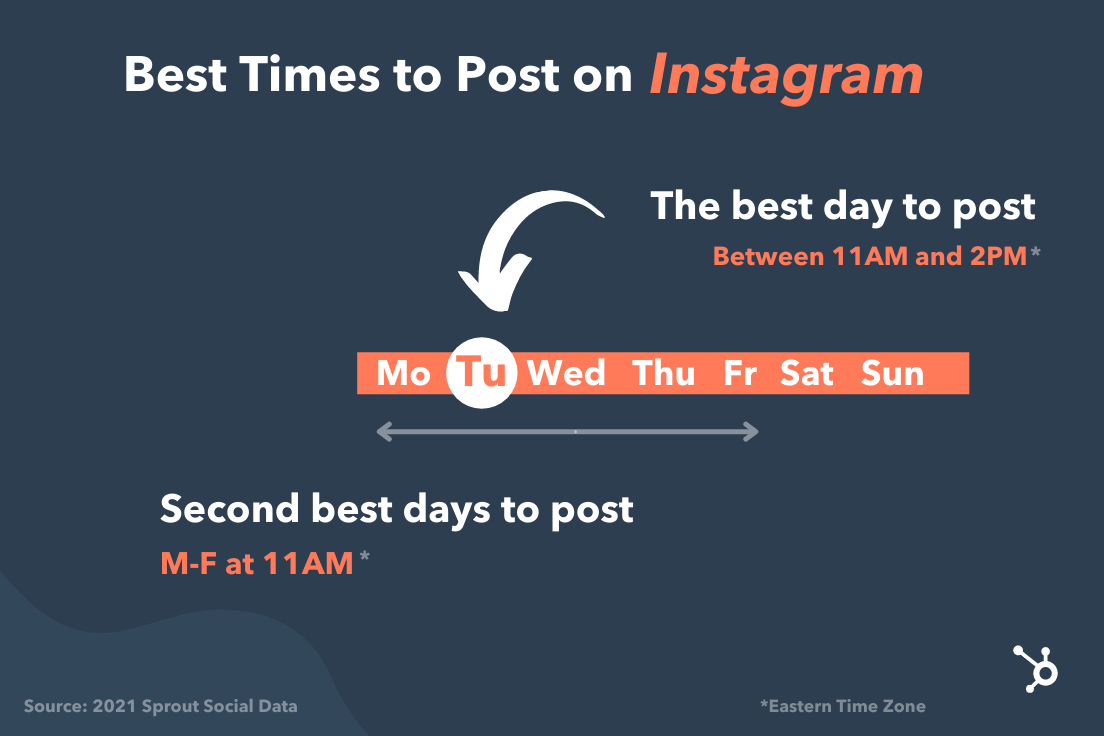
Experiment with these times and days to see what works with your audience. You may find that your target users are most active and engaged at different times.
5. Allow outside contributors to curate your content.
Although it’s best to have only one or two people manning your account, one or two people can’t be everywhere at once taking photos. What about that fun sushi night the engineers had last night? Or the event your head of sales spoke at earlier this week?
There’s a whole breadth of content you’ll want to post to Instagram, and more often than not, one person won’t be able to keep track of it all.
One solution? Create a system where you can curate photos and content from members of your team.
There are a few ways to do this. The first option is to create a specific email address for employees to send their photos, short videos, memes, hyper-lapses, and so on.
Encourage people to add a descriptive subject line so you can easily sort through the content they’re sending. While this doesn’t seem like the smoothest way to curate photos, it’s actually the easiest for the people sending you photos — and the easier you can make it for them to send content, the more content you’ll get.
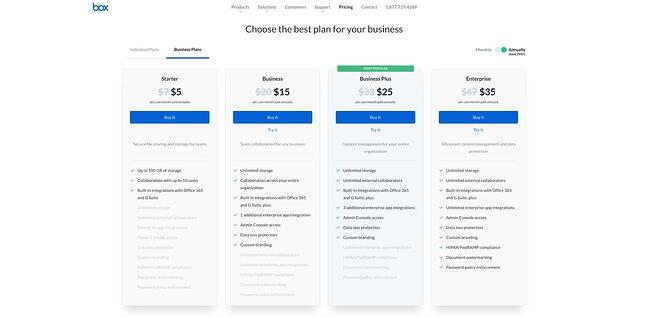
If your team shares a Box or Dropbox account, you could also create a shared folder where people can automatically drop their photos and videos.
6. Use a consistent, platform-specific brand voice.
Photos and videos might be the most important part of your Instagram posts, but captions, comments, and other text should never be an afterthought. If you’re managing a channel for a brand or have more than one Instagram manager, consider developing a consistent voice that humanizes your brand.
This shows potential followers that you are credible and relatable, rather than formal or intimidating.
When developing a voice, you should keep the platform and your audience in mind.
For example, many influencers and prominent accounts on Instagram have a very casual voice and style but remain professional and on-brand. Once you’ve got your voice down, make sure it stays consistent and natural in your captions, comments, messages, and your bio.
7. Write engaging, shareable captions.
Captions are an essential part of your post — the icing on the cake if you will. Consistently great captions can do wonders for humanizing your brand, winning over followers, and making your content more shareable — thereby giving you more exposure.
Here are a few things you might see in a winning Instagram caption:
- Clever or witty comments
- Calls to action
- Relevant emojis
- Hashtags
More on that below.
Clever or Witty Comments
Some brands and influencers have used clever or witty captions, or even audience-appropriate jokes to further humanize themselves on Instagram.
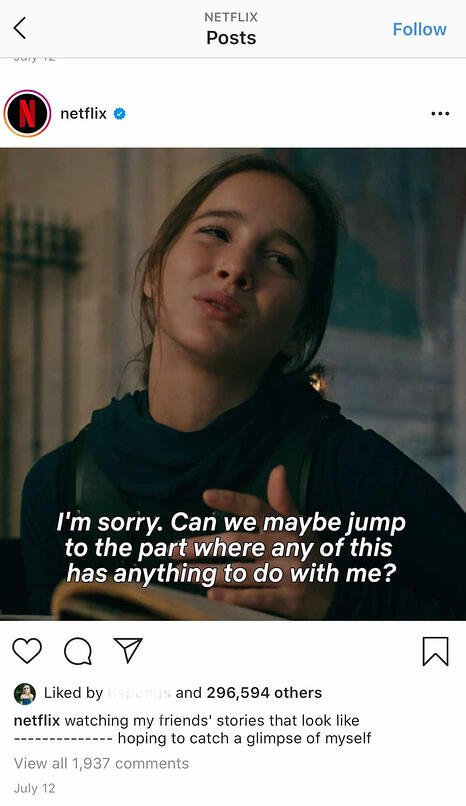
My colleague Kelly Hendrickson, HubSpot’s social media team manager, says that she loves Netflix’s account and sub-accounts, particularly because of the post captions.
“They have such a clear brand voice, and you laugh along with them. They’re in on the joke, just like one of your friends,” she says.

Netflix’s voice is casual, trendy, and humorous while still staying on brand.
In the post above, the caption is funny, authentic, and relatable. Who hasn’t flipped through a friend’s Instagram Story with the hope that you’ll be featured?
Calls to Action
Another way to increase the shareability of your caption and engage your followers is to ask questions or have some sort of call-to-action in the captions of your photos.
For example, you might write, “Double-tap if you find this funny,” or “share your story in the comments.”
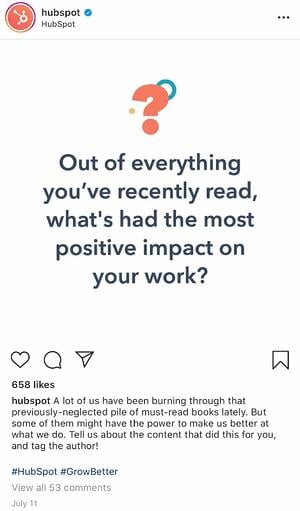
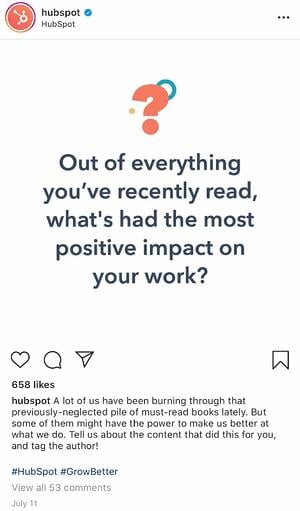
In the example below, we asked followers of the @HubSpot Instagram account to leave a comment with a book that’s had a positive impact on their work, along with tagging the author:

Relevant Emojis
Adding just a few relevant emojis can add even more personality to your posts. It could also make them even more noticeable on an Instagram feed. In the post below, Danielle Gray, a beauty expert with over 50K followers, (@Stylenbeautydoc) includes witty text with relevant emojis to make the post pop.

Along with the three items listed above, you’ll also want to include hashtags.
8. Optimize posts with relevant hashtags.
On Instagram, a hashtag ties conversations from different users who wouldn’t already be connected into a single stream. If you use relevant hashtags, your posts will gain exposure to a wider audience and help you become discoverable to potential customers.
The key to using hashtags effectively is to be selective and use them sparingly. Try to limit the number of hashtags per caption to around three. Similarly, don’t use “like for like” hashtags, like #like4like or #like4likes.
This is a shortcut tactic that’ll only leave you with low-quality followers.
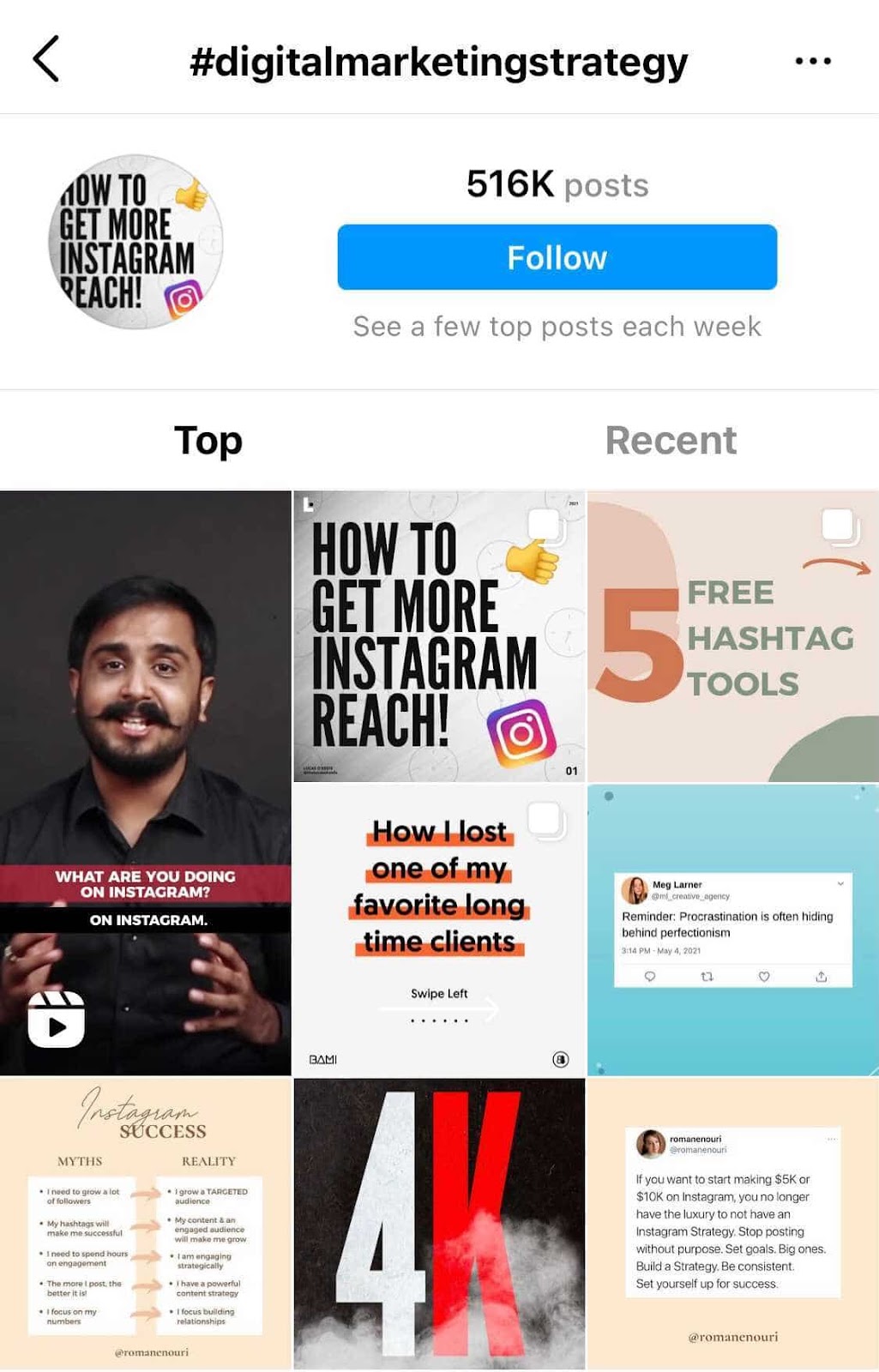
To find the hashtags your audience might be using, do a little research on relevant hashtags in your niche or industry. The easiest way to do this research is in the Instagram app itself, in the Explore tab (i.e., the magnifying glass icon).
When you search for one hashtag, it’ll show you a list of related hashtags at the top of your screen.
For example, when I search for #digitalmarketingstrategy on Instagram, it shows me relevant hashtags like #digitalmarketingexpert, #digitalmarketing, and so on.

To help relate to your followers on a personal level, you might consider hopping on hashtag trends like #tbt (“Throwback Thursday”), #MotivationMonday, #TransformationTuesday, or other trending hashtagsHere’s a post from @fanmdjanm, a headwrap collection and lifestyle brand with over 150K followers on its Instagram account, using the #HappyMothersDay hashtag:
Once you build up a bit of a following, you can try creating your own hashtags — like your company name or a slogan that applies to your content. This is a great way to build up your brand on the platform and build a more cohesive presence.
1. Engage with users through follows, likes, and comments.
Instagram is very much a community, and one great way to get involved in that community is to find people who post pictures that interest you, and follow their accounts and interact with their content. It’s the most natural way to draw attention to your own Instagram account.
This accomplishes two things: for one, when they get the notification that you’ve followed them, there’s a good chance they’ll check out your profile. This goes back to the importance of having great content on your account before you start reaching out to others.
Secondly, it means you’ll be seeing their recent posts in your feed, so you can Like and interact with them if you choose to.
As you build a following, celebrate your followers by responding to and pinning their comments, and even reposting their posts for user-generated content.
2. Cross-promote with influencers and brands with similar audiences.
Once you build rapport with the folks behind accounts with similar audiences to your own, consider collaborating with them.
Partnering with influencers and brands helps with discoverability, reach, and social proof.

For instance, influencer @sweetlikeoyin who has around 60K followers, posted a sponsored image of herself on the beach wearing a dress from Lulu’s. The clothing brand then published the same image.
With this partnership, both accounts can expand their reach and gain new followers. It’s a win-win. However, be sure to create content that seems natural and makes sense for your brands and collective audience.
3. Run Instagram contests to encourage engagement.
Another great way to expand your reach while increasing engagement on your photos is to run a contest or giveaway. As part of your contest, you can ask users to follow your account, like, and/or comment on the post to be eligible to win.
I mean, come on. Who doesn’t love winning free stuff?
You can also add a user-generated content (UGC) element to the contest, too, where people post a photo of their own and use a specific hashtag.
Here’s an example from @PlayaBowlsNortheastern, where followers were asked to follow Playa Bowls as well as their brand partner, Scoop and Sushi, and tag a friend in the comments. In exchange, followers had the chance to win a free bowl:
4. Explore Instagram Stories’ interactive features.
Instagram has always given brands the platform to share beautiful, curated photos to represent their companies.
However, with the introduction of ephemeral Instagram Stories, brands can also share on-the-fly, behind-the-scenes looks for 24 hours that may not be as polished as a published photo, but give your brand more personality on the platform.
Just look at how Snapchat exploded a few years ago. Once platforms like Instagram and Facebook introduced similar features, it made those apps more valuable and interesting in the eyes of users. Although Snapchat pioneered this feature, Instagram Stories now has over 500 million daily users.
Along with sharing video clips and static images through Instagram Stories, users can also use polls, event reminders, and the “Ask a Question,” tool to gain more engagement and learn more about their audiences.
Once a user is verified or has over 10,000 followers, they can even include a link to a webpage within a story.
How Brands Can Use Instagram Stories
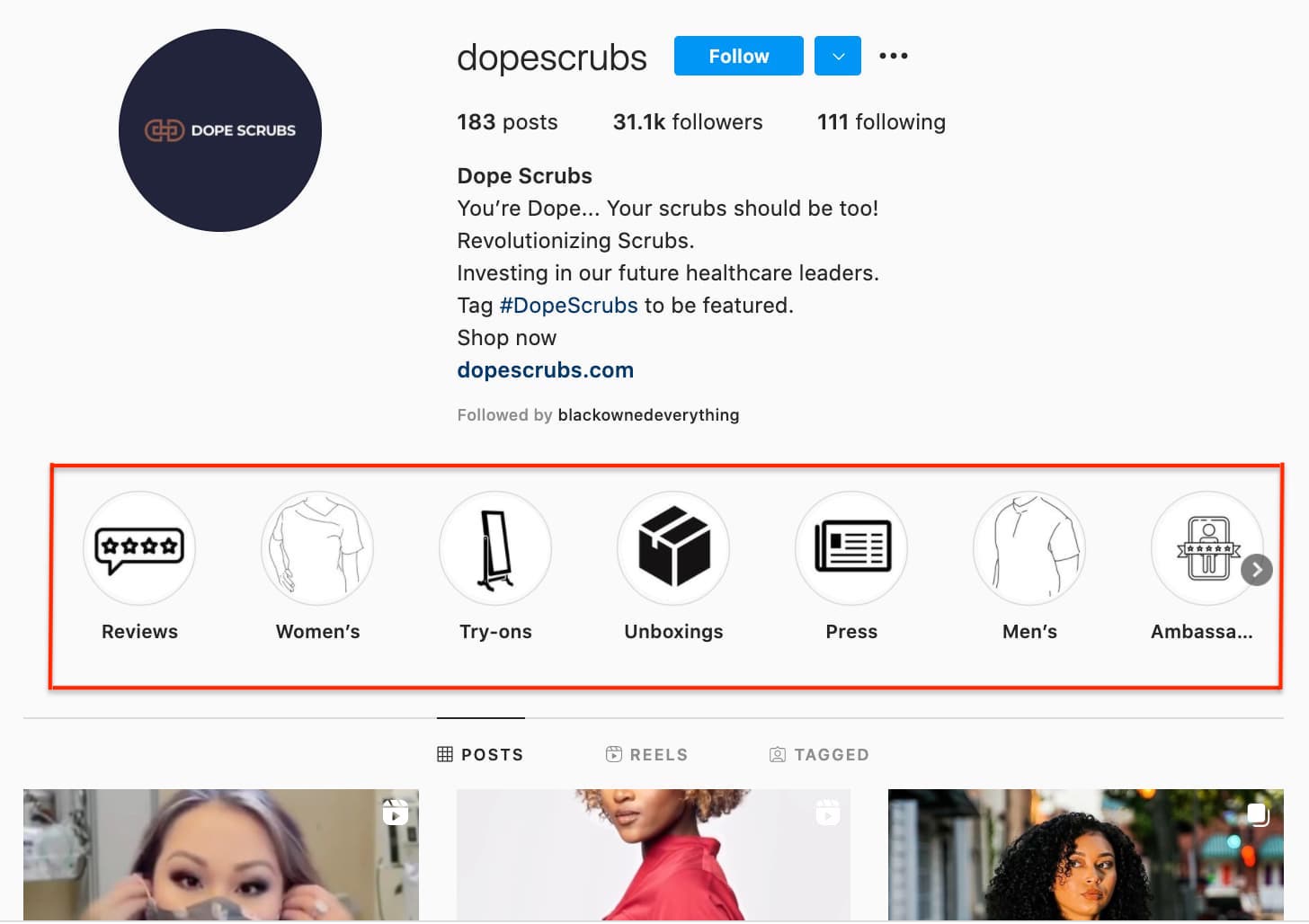
Instagram Stories disappear after 24 hours unless they are marked as a “Story Highlight.”
Highlighted stories will show up at the top of your profile between the photo feed and your bio.

Image Source
Here are a few other brands we recommend following to see what they’re sharing:
Dana Shultz (@miniamlistbaker) publishes easy vegan and gluten-free recipes on her blog. Her Stories feature neat how-to videos of her making breakfast and testing out new recipes in her kitchen. The behind-the-scenes aspect of her Stories provides a lot of human context for her blog’s brand, and everybody loves a good how-to video.
Casper (@casper) publishes quirky Instagram content to advertise their mattresses – without overtly doing so. The main theme of their content? Staying in is better than going out (because you can stay in and lay on a comfy Casper mattress, naturally).
They’ve even created a gallery for followers to use as backdrops for their Snapchat and Instagram stories to make it look like they’re out at a party when in reality, they’re laying in bed.
One of their latest Instagram Stories featured someone watching “The Sopranos” in bed, with the caption: “Who needs plans when you have five more seasons?”
This video supports Casper’s campaign to stay in bed with a very real look at what millions of people do when they’re hanging out at home.
Here are our tips for using Instagram Stories for your brand:
- Whether it’s funny, sad, or unique, be authentic. Your photo gallery is where content can be perfect and polished. Instagram Stories are for the raw, unscripted, and unretouched. Use Stories to share the other side of your brand that followers might not be able to see elsewhere. Do you have a dog-friendly office? Is your team trying out the latest challenge? Start filming to showcase the more human side of your brand.
- Go behind the scenes. These are by far our favorite types of content for ephemeral video sharing. Show followers what goes into the planning of an event or the launching of a product, and make it fun. Your followers want to feel included and in the know. You could also use Stories to cultivate a brand loyalty program that only rewards people who check out your content.
5. Use the Live Video feature.
Instagram also lets users record and share live videos, another content format that’s proven to be hugely popular on other social networks. What’s unique about live videos on Instagram? They disappear when users stop filming.
This authentic, bi-directional experience lets brands share unscripted, raw moments with their audience to incorporate human elements into a social media platform that’s highly edited and polished in its traditional use.
Since the Live feature launched, Instagram has added even more features that may enable further engagement or interactions from viewers, such as:
- Request feature to go live with the live account
- Pinned comment
- Q&A box
- Up to four accounts on Live at a time
- Filters
Live video is a growing trend across a variety of social media platforms, so if something interesting is happening, start rolling. Whether it’s an event, a team birthday party, or behind-the-scenes footage, your devoted followers want to see what you’re up to.
6. Share your profile link on your website and social media channels.
Have a website? Newsletter? YouTube channel? Make sure you include a link to your Instagram on every single platform.
The first place you’ll want to make sure to add an Instagram badge is your website, specifically your footer and “About Us” page.
Here’s what the badge could look like:

If your brand has brick-and-mortar locations, put out a good ol’ print call-to-action letting people know you have an Instagram account and encouraging them to follow you. You can also place them on your business cards. You might even offer a discount code for doing so.
Also, be sure to promote your Instagram account on your other digital platforms. Chances are, the folks who already follow you on Facebook and Twitter will also follow you on Instagram without much prodding.
Let those followers know you’re on Instagram and encourage them to follow you there.

In this example, wine company The McBride Sisters encouraged their email subscribers to follow them on Instagram with a simple CTA: “Join the community.”
7. Post user-generated content.
Similar to cross-promotion, brands can publish user-generated content to show appreciation for existing customers and generate social proof at the same time.
If I see a regular person endorsing a product on Instagram, I’m more likely to believe they really like the product.
The same is true for most consumers. That’s why sites like Yelp are so popular.
Ultimately, user-generated content can be an excellent strategy when trying to increase brand awareness and trust in your products or services.
For instance, @bevel reposted a video from blogger Rickey Scott using and recommending their products to their 600+ followers.
Posting Scott using Bevel is a smart move.
Firstly, the product is designed with black men in mind. Having Scott, who is part of the brand’s target demographic, recommend the product serves as the social proof the brand wants.
Furthermore, part of Scott’s audience will likely fall within Bevel’s target audience. Simply put, the two brands have similar audiences and brands that align well, which is why it’s a good opportunity for Bevel to promote Scott’s content.
8. Diversify your audience to resonate with different types of users.
As your followers grow, it can be tricky to identify what content types will resonate with them. With this in mind, divide your audience into sub-groups and target your content to various demographics.
For instance, if you have 200K followers, those followers probably come from different regions of the world, have different interests and hobbies, and likely different careers. Rather than post all-encompassing content that will satisfy all your followers at once, conduct some analytics research to separate them into smaller sub-groups.
Take Starbucks as a good example of this. @Starbucks has close to 18 million followers. There’s no way the global coffee brand can post content to satisfy 18 million people at once — and it doesn’t try to.
Instead, Starbucks regularly posts more exclusive content geared towards particular groups, such as this post they published recently celebrating #TeacherAppreciationWeek:

Image Source
This post won’t appeal to the majority of Starbucks followers who aren’t teachers, but that’s OK.
You don’t always need to post content to please everyone. Instead, demonstrate your company’s ability to connect and engage with sub-groups and post what aligns with your own brand’s values.
Education is something that matters to Starbucks, so by posting about teachers, they’re doing more to demonstrate their values than they are appealing to everyone. Which is kind of the point, isn’t it?
9. Apply for a verification badge.
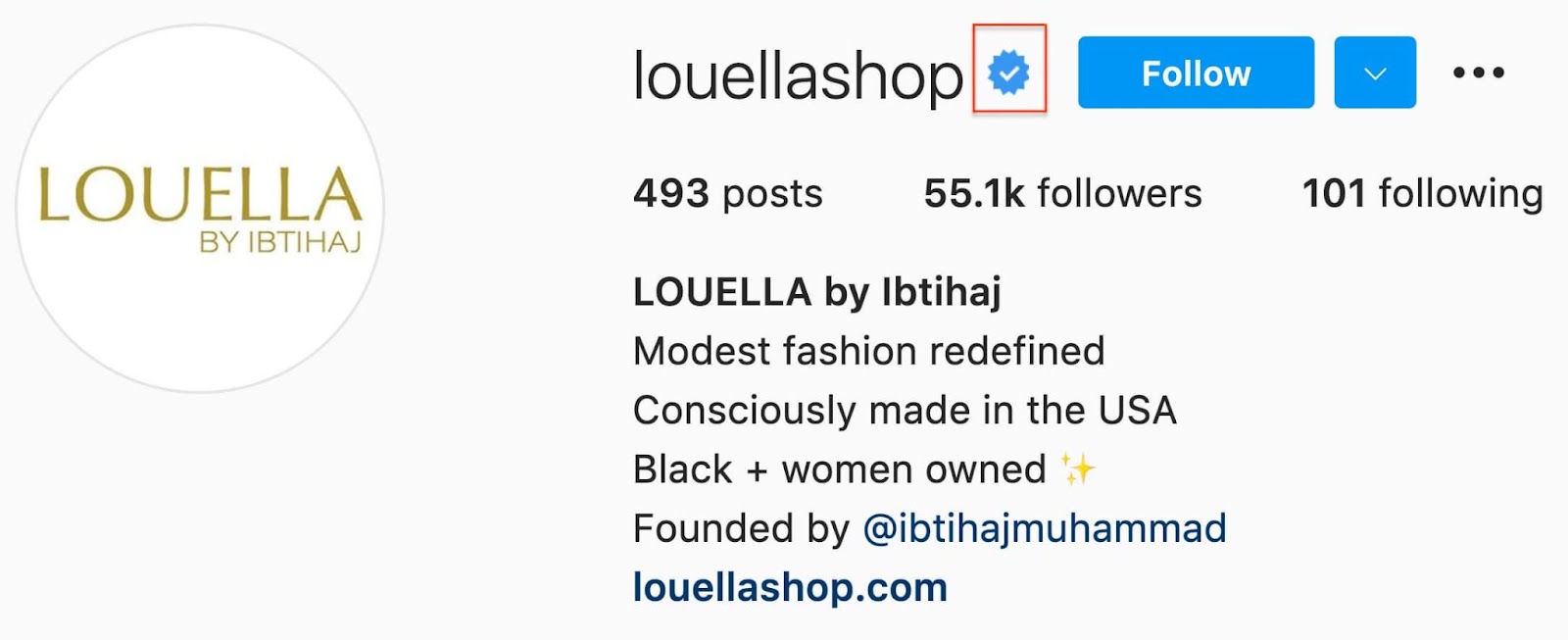
When an account on Instagram is verified, it has a blue dot, called a badge, next to the username. When another user comes across this profile or finds the verified username in search, the blue dot confirms to them that the account is the business, individual, or brand that it’s claiming to be.

Image Source
While Instagram has a list of eligibility requirements for the badge, the platform does allow users to apply for one. You can learn more about that process on Instagram’s Help Center.
Quality Over Quantity Still Matters
Ultimately, it’s important to focus less on the number of followers you have, and more on the quality of content you create. Your audience will grow naturally if you put effort and time into creating engaging, informative, or inspirational content without worrying about “quick fixes” for boosts in followers.
Plus, if you think about it, your followers don’t continue to follow you because of the size of your audience. They continue to follow you because of the content you create.
Sure, maybe I’ve initially followed an influencer because she had 200K followers, which signified to me that she was worth following — otherwise, why would 200K people be looking at her content?
But that doesn’t mean I’ve continued to follow influencers and brands because of the size of their audience. I’ve unfollowed plenty of mega-influencers or brands with thousands — if not millions — of followers, simply because I was no longer impressed with their posts.
You want to play the long game on Instagram, and that starts with focusing on what you can control: the quality of the content you produce, the messages you promote, and the brand you build.
Ironically, I’m willing to bet the less you worry about the number of followers you have, the more community members you’ll attract.


![]()

![→ Download Now: SEO Starter Pack [Free Kit]](https://i4lead.com/wp-content/uploads/2021/05/1d7211ac-7b1b-4405-b940-54b8acedb26e-6.png)




























![Blog - Website Redesign Workbook Guide [List-Based]](https://i4lead.com/wp-content/uploads/2021/05/4b5bb572-5d0e-45b8-8115-f79e2adc966b-1.png)


![Blog - Buyer Persona Template [Updated]](https://i4lead.com/wp-content/uploads/2021/05/b9eb5e3d-dd13-4f36-9b7f-1ea13e714da2.png)
![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://i4lead.com/wp-content/uploads/2021/05/53e8428a-29a5-4225-a6ea-bca8ef991c19-2.png)

















![→ Click here to access 5 free cover letter templates [Free Download]](https://i4lead.com/wp-content/uploads/2021/05/3f347702-d7e9-4e59-9fe4-be4cd7bad191.png)










![New Data: Instagram Engagement Report [2021 Version]](https://i4lead.com/wp-content/uploads/2021/05/9294dd33-9827-4b39-8fc2-b7fbece7fdb9-5.png)



![→ Download Now: SEO Starter Pack [Free Kit]](https://i4lead.com/wp-content/uploads/2021/05/1d7211ac-7b1b-4405-b940-54b8acedb26e-5.png)