I’d venture to guess you get tons of emails in your inbox every day. From coupons to daily deal sites to family invites, it’s a lot to sift through—and you’ll likely only click if an email has one of the best subject lines to capture your attention.
According to HubSpot Research, 65% of surveyed marketers say that subject lines have the greatest impact on open rates. After all, subject line is your very first impression of the email.

A good email subject line conveys urgency, curiosity, personalization, and so much more.
If you need help crafting the best email subject line, I’ve got you covered with over 60 email subject line examples to glean for inspiration, 100 you can download, plus an Out-of-Office Email Generator to make your email address even more delightful to your contacts.
Table of Contents
Retargeting Email Subject Line Examples
A retargeting email subject line is one that encourages recipients who have already interacted with a website to take action.
So, let’s say I’m shopping online at my favorite store and I place a bunch of items in my virtual cart before clicking out of the website without buying anything.
I might get an email from that website encouraging me to complete my purchase. The subject line could be something simple like “You still have items in your cart!”
Here are some examples of retargeting email subject lines.

1. “We Saw You Checking Us Out 😏”
Sender: DollsKill
A clothing brand like DollsKill uses cookies to monitor what its customers have been eyeing. Sending an email subject line reminding them of items they admired can reel customers right back into their next purchase.
What I like: The statement itself has a playful, conversational tone that comes off flirty, a reflection of its company branding.
The emoji also adds more fun and temptation to the message — reiterating that “you know you want to” feeling regarding items they have already clicked on before.
2. “Uh-oh, your prescription is expiring.”
Sender: Warby Parker
Not too long ago, a HubSpot alum received this email two weeks before he needed to renew his prescription — talk about great timing.
And when your eye prescription is expiring, it happens to be an excellent time to upgrade your glasses. By sending an email at the right time, Warby Parker increased its chances of this email getting opened.
But timing isn’t the sole reason I included this example. This subject line is brilliant because it appeared at the right time and with the right tone.
What I like: Using conversational words like “uh-oh,” keeping the subject line sentence case, and leaving out the period at the end, the subject line comes across as helpful and friendly — not as a company trying to upsell you.
3. “The timer’s going off on your cart!”
Sender: King Arthur Flour
Similar to Warby Parker, this subject line uses urgency. If I don’t take action on my King Arthur Flour shopping cart — like actually buying the items — it will be cleared, and I’ll have to start all over again.
Okay, so maybe this is a low-risk scenario. But when it comes to my baking goods, I personally don’t like to take any chance of forgetting what I was going to buy.
That’s where the personalization aspect of this subject line comes in:
King Arthur Flour — especially its online shop — tends to attract both professional and home bakers who take all things culinary a bit more seriously than, say, someone who only buys flour on occasion from the supermarket.
And wouldn’t you know? Those are the same bakers who probably don’t want to spend time building their shopping carts from scratch.
Pro tip: Know your audience when you’re writing email subject lines. Is there something that they take seriously more than others? If so, incorporate that into your copy.
4. “What Did You Think? Write a Review.”
Sender: REI
I received an email with this subject line about a week after buying a portable stove at REI. I had just gotten back from a camping trip, too. It was perfect timing for them to ask me what I thought of it.
Companies ask satisfied customers to write reviews all the time. But when you specifically send these requests to the people who just purchased something from you, you’re being smart with your mailing list and reaching recipients whose interest is still warm.
What I like: It’s not expecting a good review. REI is genuinely asking me what I thought of the stove I bought. Maybe I hated it (though I didn’t). The company just wanted me to speak up.
5. “A Sneak Peek for VIPs Only.”
Sender: Serena & Lily
Loyal subscribers can preview clothing collections via email, as seen here with Serena & Lily.
By offering a “sneak peek”, customers know they have more exclusive access and will want to click open the email to see what they want before the general public can see it.
This concept keeps the customer relationship alive and coming back for more if the email marketing is done right.
Pro tip: Incentivise your customers with exclusive deals that can be accessed via email. This will entice them to click so they don’t miss any opportunities to save.
6. “Foxing VIP Upgrades – Brooklyn Bowl Philly”
This email subject line comes from a music venue in Philadelphia, Pennsylvania, and was found in a colleague’s inbox.
“Foxing is a band that I really enjoy,” said recipient and HubSpot staff writer Erica Santiago. “I bought a ticket to see them at Brooklyn Bowl and, a week before the show, the venue sent an email about upgrading to VIP.”
What I like: The subject line is simple and contains the most important information: the band name, the VIP opportunity, and the venue.
Straightforward Email Subject Line Examples
Sometimes it’s best to just cut through the fluff, but being straightforward doesn’t have to be boring. Straightforward email subject lines leave room for emojies, puns, and other easy ways to engage your audience.

7. “👗 Free (Cool!) Clothes Alert 👖”
Sender: Clover
First of all, I have a not-so-secret love for emojis in email subject lines. Personally, I’m partial to turquoise — so when I see an email implying that I might somehow be able to obtain free turquoise clothes, chances are, I’m clicking.
That’s part of what makes this subject line work. It draws the recipients’ eye by using visual content (emojis), and it hints at an offer of something free. That hint is an incentive to open the email because there’s something to gain inside.
Pro tip: Don’t be afraid to use an emoji or two to add a little pizazz to your subject lines. Just don’t overdo it. No more than two will suffice.
8. “🐶 Want a Custom Emoji of Tullamore & 6 Months FREE Walks? Book a Walk Today for Your Chance to Win!”
Sender: Wag!
For reference, Tullamore is the name of my colleague Amanda Zantal-Wiener ‘s dog. And the subject line she received, written above, is another winning example of perfect emoji placement — especially when it’s a cute dog.
Here’s a great example of how personalization goes beyond the email recipient’s name. Wag!, an on-demand dog-walking app, includes the names of its customers’ pets in a portion of its email subject lines.
But this type of personalization is more than just a first-name basis. If there’s anything my colleague Amanda loves more than free stuff and baking goods, it’s her pup.
Wag! knows that, and by mentioning Tullamore by name in the subject line — in tandem with an offer, no less — it caught her attention and piqued her interest.
Pro tip: Add a personal touch to your subject lines that your recipients will appreciate. Just make sure you’re not being creepy only use information they gave you with consent and that is relevant to the email.
9. “Best of Groupon: The Deals That Make Us Proud (Unlike Our Nephew, Steve)”
Sender: Groupon
It’s hard to be funny in your marketing, but Groupon’s one of those brands that seems to nail it repeatedly. After all, who can forget this classic unsubscribe video?
This subject line is no exception. The quip, “(Unlike Our Nephew Steve),” actually had uslaughing out loud. Why? It’s completely unexpected.
What I like: The first part of the subject line looks like a typical subject line you’d get from Groupon, highlighting a new deal. The parenthetical content? Not so much — making this one a delightful gem to find in your inbox.
10. “Rock the color of the year.”
Sender: Etsy
In six words, Etsy was able to promote a product solely by its color, and inform you that there is apparently a “color of the year.” The email is truly too intriguing not to open.
Etsy is an e-commerce website for user-created marketplaces. I was impressed by its subject line because it uses mystery to drive value into a suite of products. This email isn’t an invitation to buy clothing or jewelry; it’s an invitation to find out what the color of the year is.
Pro tip: Take advantage of the fact that straightforward email subject lines leave room for mystery. Try not reveal too much and leave recipients wanted more so they’ll read the full email.
11. “How to Live at Home 24/7”
Sender: Feather
If you’re anything like me, the COVID-19 pandemic had you wearing PJs from day to night, only changing when you had Zoom meetings at work.
As a social distancing precaution, you likely used delivery services instead of going out and getting food on your own — which means that you were effectively living at home 24 hours per day, seven days a week.
This email from Feather, a furniture rental store, perfectly encapsulates a frustration many of us faced: How do you live at home 24/7 without feeling like you’re going crazy? With this subject line, Feather promises to help you find a solution by using furniture that makes it easier to stay at home for extended periods.
Pro tip: Use a “How To” subject line to tell recipients what they can achieve with your products. Then, in your email, include links to the products that will help them achieve those goals.
12. “Take $20 off your order of $25 or more.”
Sender: UberEats
You don’t always have to make your email subject line flashy. In this case with UberEats, just the offer alone is good enough to make any hungry customer click.
Pro tip: Your product offering, if it’s appealing, can speak for itself in your subject line. Customers know they can take advantage of the opportunity in the body of the email, as I will for dinner tonight.
13. “Where to Drink Beer Right Now”
Sender: Eater Boston
Okay, you caught me: I’m a beer lover. But that’s not what hooked me here. The subject line arrived in my inbox just at the time I needed it: at 6:45 on a Wednesday evening. Absolutely. Genius.
Think about it: You’re just over hump day and want to decompress with a few coworkers after work. Right as you’re about to head out, you get a notification on your phone that says, “Where to Drink Beer Right Now.” Perfect timing makes this subject line something you can’t help but click on.
Pro tip: For your own emails, think about how timing will affect how people perceive your emails. Even if you send an email in an off-peak hour, you could get higher engagement — if you have the right subject line.
14. “1,750 points for you. Valentine’s flowers & more for them.”
Sender: JetBlue
It’s such a specific number — 1,750 — of course you’re going to open this.
Coming from an airline, an offering of “points” might as well be gold to someone who likes to travel. And, if that recipient also has a significant other, sending this email leading up to Valentine’s Day is a home run.
What I like: The best part about the subject line above is how particular JetBlue was about the number of points available.
Instead of, say, “20% off your next return flight of 1,000 miles or more,” this subject line gives it to you straight: 1,750 points, and all you have to do is buy flowers for your loved one.
You’re already wondering how far you can fly with 1,750 points, I can tell.
15. “Free Oversized V-Neck”
Sender: Los Angeles Apparel
I don’t know about you, but free is my favorite price when it comes to apparel. This brand has a simplistic and straightforward approach to its subject line by letting customers know what they can get in their next order.
And by keeping it short, it makes the subject line even more effective because the only other context the customer can see — is when they click open the email.
16. “Here’s that discount you wanted.”
Sender: LAMODA
This subject line almost feels like it’s reading my mind. When I scroll through my endless emails, considering the businesses I want to buy from, I’m waiting for a discount or sale to be announced.
It’s straightforward and knows exactly what its customers want — key to getting clicks.
Pro tip: Nothing is more exciting to customers than a chance to save money. Spo make sure that is front and center in your subject line whenever a deal is on the table.
17. “3 Ways to Improve Your Pins”
Sender: Pinterest
For those who love to curate their social feed, Pinterest is one of the best places to do it. For those trying to grow their following, they’re probably looking for all the advice they can get from the website itself.
Providing a numeric list of strategies to use in the ever-changing algorithm can prove useful to click on Pinterest’s emails periodically.
This uncomplicated messaging in a subject line presents users with exactly what they’re looking for right in their inbox.
Pro tip: Never spell out the number! Use the numeric symbol. It saves space and captures the eye.
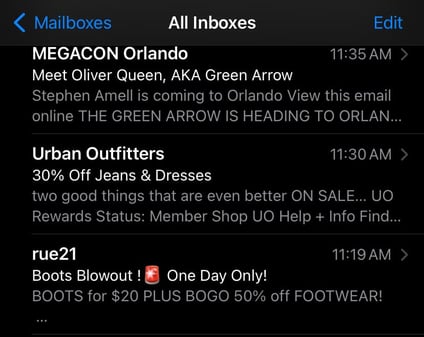
18. BOGO $1 Deals: Men’s Denim and Cargos👖
Sender: Rue21
Rue21 kept its subject line simple and to the point. At a mere glance you already know what you’re getting into.
Professional Email Subject Line Examples
Professional email subject lines have to strike a careful balance between authority and creativity.
These emails are often brisk and to the point. Full of transactional or time-sensitive content, there isn’t a lot of room in these emails for fun. This puts most of the creative weight on crafting a powerful email subject line.
The examples below can show you how to command, tease, and entice any subscriber to click on your professional emails.

18. “[Client] sent you a payment – it’s arriving [date]”
Sender: Bill.com
Bill.com is a popular tool for accounts payable, expense management, and more for small businesses. One of the secrets to their popularity is their useful automations. These workflows include emails that are direct, useful, and easy to scan.
For example, this email subject line is exactly what any freelancer or vendor wants to see in their inbox. In one short phrase, it tells them they’re getting paid, who’s paying them, and when it will land in their account.
What I like: This is another valuable example of why you want to personalize your emails. This subject line saves time while creating a great user experience.
19. “Signing completed for Screening Criteria”
Sender: Urban Development + Partners
Finding a new place to live can be stressful. The application process alone can take many steps, and it also usually includes sharing private information like rental history or recent pay stubs.
It can sometimes feel like one tiny mistake will mean losing the home of your dreams.
This professional email series solves that problem with a unique email and subject line for every step in the process. The subject quickly covers which step is complete and why.
So, when the next email, like “Your Rental Application”, appears in the inbox it’s clear that’s the next step in the process.
What I like: It shows how the right subject line can simplify the entire buying process for your audience.
20. “Your TSA PreCheck Eligibility Notice”
Sender: Universal Enroll
Some professional processes take longer than others. In fact, some processes can take months before everything is set. And no matter how patient you are, you might refresh your inbox hundreds of times waiting for that important update.
TSA PreCheck can be one of those processes, especially if an exciting trip is on the horizon.
What I like: This effective subject line gets right to the point. Any reader knows that once they open this email, they’ll have the answer they’ve been waiting for.
21. “[Action Required] Verify your email address”
Sender: Amazon Chime
One of the most valuable things that a professional email can do is motivate someone to take action. Vague email subject copy can lead to a situation where someone might open and read, but then again, they might not.
By using brackets in this subject line, Amazon emphasizes that the most important thing about this email is taking action. Then, it quickly outlines what needs to happen.
But while brackets are a great way to draw attention, try to use them sparingly. If every email includes brackets it will be easy for your readers to skip over them.
And the copy you include in brackets matters.
Pro tip: Adding quirky or creative copy in brackets could be a fun creative decision, but it will erode your ability to add urgency to emails with brackets if you need to later.
22. “Parking Receipt – Parking Kitty”
Sender: Parking Kitty
Over 300 billion emails go out each day. While some users open every email, most email inboxes are an archive of emails that you don’t need to open now, but you save them because you may need them someday.
For example, email receipts. When you’re ready to find those emails in your inbox, they should be easy to find. But how many times have you scanned your inbox looking for a receipt and every email subject line is the same?
That means opening and scanning every email, and a lot of wasted time for you.
Parking Kitty is the clever name of a parking mobile pay app in the Pacific Northwest. If you’re looking for expense report receipts after a recent trip, this email is easy to find in your inbox.
It’s also smart for brand awareness because it reinforces their memorable business name.
Pro tip: Craft a message that coincides with your branding, or craft a brand that will coincide with most of your messaging. Either way, cohesion is the key.
23. “Your free PDF is attached: Great Talks Most People Have Never Heard”
Sender: James Clear
Lifetime learning is essential in the business world, and this professional email subject line is perfect for busy thought leaders. It starts with a quick reminder that a free PDF is here. Then it shares the title of the PDF.
This may seem like an obvious subject line, but that’s what makes it just right. First, it reminds the recipient that they have a gift in their inbox. Next, it reminds them what that gift is. All the details are in the subject.
It’s an enticing offer, so there’s a good chance it will get opened right away. But it’s also crisp and clear, so it will be easy to find and download later.
Pro tip: Remember, people receive tons of emails a day, so make sure to keep the most important information in your professional email subject line so it doesn’t get lost in the shuffle.
24. “Whoops — we hadn’t had our coffee this morning”
Sender: Catchafire
Accidents happen to everyone. But professional emails often go out to thousands, if not hundreds of thousands of people. This can make a small accident feel like a very big deal.
This subject line is gentle, funny, and honest. It uses a popular theme to acknowledge that the Catchafire team sent an email by mistake.
It sets the stage for a quick apology and lets the person on the other end know that they can disregard that email.
While it can be tough to acknowledge an error, it’s often a great way to build a sense of trust with your email list. It can also save the time it would take to draft more individual responses to the email they sent in error.
Pro tip: Exercise caution in cases like this. Minor mistakes can be approached with funny, affable subject lines, but more serious issues should be handled with care. So, read the room.
25. “Your Wednesday evening trip with Uber”
Sender: Uber
Uber sends emails detailing recent trips almost immediately afterward so it’s still fresh in your mind. I like this subject line because it is simple and elegant and includes the who, what, and when of the trip.
Attention-Grabbing Email Subject Line Examples
Attention-grabbing emails subject lines can contain one or more of the following elements:
- Sense of urgency
- Humor
- Emojis
- Interesting questions
- Engaging language
Here are some examples.

26. “*Don’t Open This Email*”
Sender: Manicube
Ever been told to not do something? Being asked to refrain from something can actually have the opposite effect — you now want to do that thing even more.
That’s the strategy behind Manicube’s subject line. It’s a simple but effective way to make people curious enough to open your email.
Pro tip: Just be sure that the contents of your email have something worthy of that subject line.
27. “Important Weather Advisory”
Sender: RCN
Any time we see a weather-related alert, our ears perk up. In RCN’s case, it isn’t just a way to lure recipients into opening an email.
The subject line above is RCN’s way of updating its customers about potential power outages and driving attention to the brand that provides them with cable and Wi-Fi — even during inclement weather.
Pro tip: If you can hitch your email marketing campaign to an event you know people pay attention to, and have something helpful to offer in response, you’ll see your email open rate soar.
28. “What Can You Afford?”
Sender: Zillow
Imagine getting this subject line in your inbox from a website showing apartments for rent. It’s both exciting and encouraging (“Here are a bunch of apartments right in your budget. Yay!”), but also kind of competitive — pitting your cash against what the market offers.
Would you click it? I certainly would.
Personalizing emails to cater to your audience’s emotions — for which there’s a broad spectrum when it comes to real estate — is key to getting people to open your emails.
You don’t have to be a psychologist to know how to take advantage of them, either. In addition to principles like urgency, crafting an email subject line that implies scarcity is another great way to increase your conversion rates.
What I like: This email appeals to the concerns of its recipients.
29. “As You Wish”
Sender: UncommonGoods
When writing emails, you should also think about the recognizable names and references that make people tick.
For example, take this subject line from UncommonGoods forwarded to us from HubSpot’s Content Director, Corey Wainwright, who happens to be a die-hard fan of The Princess Bride.
Apparently, “As You Wish” is a pretty big reference to that movie, so when she saw this subject line in her inbox, she just HAD to click.
Even though she knew the email was part of a larger-scale send, it almost seemed like it was tailored for her personally — after all, why else would it include a reference to Princess Bride in the title?
UncommonGoods knows its buyer persona like the back of its metaphorical hand.
What I like: While it may not send emails to individual subscribers with references to their favorite movies in the title, it does have a general understanding of its subscribers and their interests.
30. “Not Cool, Guys”
Sender: BuzzFeed
I love BuzzFeed. If nothing else, its staff knows how to write great copy — and that sentiment includes an exceptional email marketing team.
Many of my colleagues have signed up for BuzzFeed’s daily emails, and pretty much any day of the week, it wins for best subject line in their inboxes.
While there are a few of BuzzFeed’s subject lines here and there that aren’t anything to write home about, it’s the combination of subject lines and the preview text that is golden. They’re friendly, conversational, and, above all, snarky.
Here’s the text that followed the subject line above: “Okay, WHO left the passive-aggressive sticky note on my fridge. Honestly, who acts like this?”
That conversational tone and snark pull us in over and over again — and it’s the preview text that completes the experience for me.
We’re not all equipped to be snarky writers, but most email platforms have the preview text easily available to edit. How can you use that little extra space to delight your customers (oh, and probably improve your email metrics)?
Maybe you could use the subject line as a question, and the preview text area as the answer. Or maybe it’s a dialogue: The subject line is one person, and the preview text is another.
You get the idea. By using that space, you have more opportunities to attract new subscribers.
What I like: The subject line reads like an email from a friend who has an issue that needs to be addressed. And who wouldn’t read an email from a concerend friend?
31. “DO NOT Commit These Instagram Atrocities”
Sender: Thrillist
No matter how humble people are, most don’t like to do things wrong. So why not play on that natural human tendency in an email subject line, especially if you’re in the business of helping clients (or prospective clients) succeed?
Thrillist certainly does in the subject line above, and it makes the language even more vibrant by using do not — a great takeaway for B2B marketers.
Instead of using the typical contraction “don’t,” Thrillist spells it out and adds the all-caps for effect. That way, you’ll notice the subject line in your inbox, and then find it harder to resist clicking on it.
Pro tip: Think about how going negative in your marketing emails might be a good thing. For example, many of us have anxiety about looking silly, so figure out how you can play to those emotions in subject lines.
Of course, it’s important to back up that subject line with encouraging, helpful content, so that you’re not just ranting at people all day.
Getting negative can get your subscribers’ attention — this subject line certainly caught mine.
32. “Everything you wanted to know about email copy but were too afraid to ask”
Sender: Copy Hackers
Here’s another great example of leveraging your audience’s full plate to your email marketing advantage. Who hasn’t refrained from asking a question out of fear of looking foolish or out of the loop? Excuse me while I sheepishly raise my hand.
” … but were too afraid to ask” is one of those phrases that, to us, probably won’t go out of style for a long time.
People seek insights from Copy Hackers — an organization dedicated to helping marketers and other professionals write better copy, as the name suggests — because, well, they have questions.
They want to improve. And when that audience is too afraid to ask those questions, here’s Copy Hackers, ready to come to the rescue with answers.
Pro tip: What does your audience want to know, but might be too embarrassed to ask? Use that information to craft your content — including your email subject lines.
33. “Abra-cord-abra! Yeah, we said it.”
Sender: Quircky
This punny email subject line from Quirky is plain fun. We’re suckers for puns in the right situation.
What I like most is the second part: “Yeah, we said it.”
The pun in the beginning is great and all — it refers to a new invention featured on Quirky’s site to help everyday consumers detangle their numerous plugs and cords — but the second sentence is conversational and self-referential.
That’s exactly what many of us would say after making a really cheesy joke in real life.
Many brands could stand to be more conversational and goofy in their emails. While it may not be appropriate to go as far as Quirky’s subject line, being goofy might just be the way to delight your email recipients.
Pro tip: Remember to have fun with your emails. A little personality and quirkiness never hurt anyone.
34. “🔥 Hot freebie alert! 15 free gifts, you pick 5.”
Sender: Shutterfly
Shutterfly, a company that allows you to print your photos on interesting products or other frames, gets visual with its subject lines by occasionally using an emoji.
Due to the company’s nature and creative audience, the fire emoji in this subject line draws the eye without feeling desperate.
The email subject line also pops because it has a lot of buzzwords, including “hot,” “freebie,” “gifts,” and “alert.” In just one line, it can give the potential reader a good reason to open it, especially if they love using Shutterfly.
What I like: The content inside the email aligns perfectly with the subject line by announcing a freebie promotion. This strong alignment between the subject line and message keeps people from skimming the email.
35. “From chaos to calm ✨🏡”
Sender: Open Spaces
If you’ve ever had a cluttered home, you know how chaotic it can feel. Open Spaces takes advantage of that by suggesting how you’ll feel after you use the company’s products.
Its emoji choices also indicate how your home will look and feel: Sparkling clean. I’m not a huge fan of cleaning, but Open Spaces promises to make it easy in the simplicity of their subject line.
The brand also proves that it knows its target customer exceedingly well — if you want to create “open spaces,” you likely won’t tolerate chaos in your home.
In the same way, try to allude to the feelings that your target customers want to feel, as well as their goals and inner desires.
Pro tip: You can also let emojis speak for you. For instance, if Open Spaces had used the subject line “From chaos to calm: Get a sparkling clean home,” the focus would be off of the “from chaos to calm” piece, which is what readers most care about.
36. “Welcome Gift! Offer Inside 👀…”
Sender: EyeBuyDirect
When you subscribe to a business you’re new to, you’d hope you can get a perk before your first purchase. EyeBuyDirect makes its statement in a subject line that makes the prospect feel like subscribing was a good choice, and strikes curiosity.
What I like: Without specifying what the offer is, the customer has no choice but to click and see what they can take advantage of.
37. “Colorful things for colorful homes”
Sender: Baggu
I can’t speak for you but I’m a sucker for all things bright in color. And what makes this an attention-grabbing email subject line is that this brand is known for making reusable bags (hence the name).
What I like: This email makes its customers imagine a new type of product they could be revealing, and when I clicked, I was surprised to see all new items like towels, bedsheets, and more.
Now that we’ve covered the best subject lines in general, let’s dive into the best newsletter subject lines.
Newsletter Subject Lines
Newsletter subject lines must work harder to get the recipient’s attention because they allude to information only. In contrast, a subject line offering a discount will automatically make the recipient want to click.
Newsletter subject lines must hook the reader and get them to click. The examples below do an excellent job of it.

38. “China Falls, Sleepy Unicorns, And The Deals Aren’t Bigger In Texas”
Sender: Crunchbase
The Crunchbase Insights email has an interesting way of wrapping details about all the stories it will present to you in one subject line.
This is eye-catching because it seems like an odd mashup of words, but gets to the point about three complicated stories at the same time.
When it comes to email, Crunchbase is known for its longer, text-based emails. They all read like a more conversational letter to the email recipient and casually discuss and hyperlink Crunchbase’s top stories.
While the subject lines feel interesting and eye-catching, the emails often report deeper business news that cut right to the chase.
What I like: This subject line shows how you can be punchy, but also fun and creative when trying to pull in your audience.
39. “Watch Out for This Amazon Phishing Scam.”
Sender: WIRED
In this subject line, WIRED includes Amazon, a large company name.
Including the name of a big brand can be a great way to boost open rates because people who enjoy or use products from big brands might click into a subject line that discusses them.
Additionally, when a brand name is combined with negative words like “phishing” or “scam,” people might open the email much more urgently so they can learn how to avoid running into the issue being discussed.
WIRED also lists the story last in its newsletter. This is an interesting way to get your readers to scroll through the entire email and see the other stories before they get to the story that led them to click into it.
Pro tip: Experiment with having the subject hihglight the punchiest part of your newsletter, but keeping the content it’s referring to further toward the bottom. This may not work in every scenerio but there’s a strong chance it can improve your click through rate.
40. “Buffer has been hacked — here is what’s going on”
Sender: Buffer
Next is a subject line from Buffer. A few years ago, Buffer got hacked — every tech company’s worst nightmare. But Buffer handled it exceptionally well, especially on the email front.
What I admire about the subject line is that it’s concise and direct. In a crisis, it’s better to steer clear of puns, snarky comments, and emojis. People want to see that you’re taking the situation seriously and be reassured that the world isn’t ending.
What I like: Because of the way the subject line is worded and formatted, you feel like Buffer is calm and collected about the issue, and is considering your personal safety. That’s pretty hard to do in just a few words.
41. “Google sees smartphone heroics in Oreo. It’s The Daily Crunch.”
Sender: TechCrunch
If you’re subscribed to a newsletter from a publication like TechCrunch, chances are, you signed up because you’re either interested in or want to learn more about technology.
To reflect that, the media outlet crafts its daily email roundups (“The Daily Crunch”) with a subject line that reflects one of the latest, most compelling news items in the industry.
Here’s the thing: Staying on the cutting edge is hard, especially with something that evolves as quickly as technology.
So, by writing email subject lines that reflect something recent and relevant, TechCrunch is signaling to email recipients that opening the message will help them stay informed and up-to-date on the latest industry news.
Pro tip: Think about the things that your audience struggles to keep up with — then, craft an email roundup and matching subject line that reflects the latest news in that category.
42. “Black Friday shoppers are the worst customers”
Sender: LinkedIn
This subject line is likely the boldest of the Black Friday emails you’d see in your inbox in the days before Thanksgiving.
Yes, it’s a bit judgmental, but it actually came in a LinkedIn Pulse newsletter, promoting an article one of its users wrote on the topic of holiday marketing.
And there’s no doubt the title resonates with how some people feel during the most hectic holiday shopping day of the year.
Pro tip: LinkedIn has nothing to sell on Black Friday, so the subject line above does little harm to its business. Nonetheless, commenting on a popular cultural observation can show your confidence and help you relate to your community.
43. “New recipe alert 🚨”
Sender: Hello Fresh
While Hello Fresh is a food service that delivers meal packages to its customers, it also provides customers with home kitchen tips and tricks in email newsletters.
These extra resources encourage home cooks to try new things, and being offered new recipe ideas is an exciting opportunity.
What I like: Using an emoji here is simple and draws the customer’s attention, while the offer itself can only be viewed in full when clicked — an easy way to draw in more aspiring home cooks.
44. “Tips to increase remote collaboration”
Sender: Asana
This simple subject line from Asana, a project management platform, gets straight to the point: If you open the email, you’ll find remote work tips and beyond.
The subject line also effectively capitalizes on an increasingly common trend that rose during and after the COVID-19 pandemic. Its simplicity and trendiness ensure that you’ll want to open the email.
And chances are that if you’re using Asana, you’re likely using it to collaborate with colleagues whom you might not see every day, even if you’re not fully remote.
What I like: Asana effectively appeals to a wide range of potential users and buyers with this subject line.
45. “I got Botox — & THIS is what it looked like”
Sender: Refinery29
Okay, so maybe your business doesn’t involve Botox. But still — are you intrigued? I am, and despite my better judgment, I clicked.
That’s the power of leading your emails with a story: It sparks curiosity, which works in two ways. There are times when our natural curiosity can pique our interest without context, such as the example above.
But in this case, the subject line implies that there’s an intriguing story ahead. Why the heck did this person get Botox? And what did it look like? As the saying goes, “Inquiring minds want to know.”
Pro tip: Think of the stories behind your industry, then find ways to include them in email newsletters and frame them within the subject line in a way that piques your recipients’ collective curiosity.
46. “Improve Your Website from Concept to Code 💻”
Sender: Namecheap
Want people to open your newsletter? Tell them how they’ll benefit straight away like in this newsletter subject line by Namecheap.
It used this subject line for Inspire, its monthly newsletter, and like in the WIRED example, it left the subject line story last so users would scroll through the entire email.
What I like: Like many examples on this list, it uses an emoji to draw the eye and keeps the tone of the conversation more casual and fun. In contrast, the subject line “Improve Your Website from Concept to Code” feels much more wooden and unfriendly.
47. “The best options for grocery delivery”
Sender: Wirecutter
Simple, right? But effective. This newsletter’s subject line from Wirecutter gets straight to the point and solves one of the biggest challenges we faced during the pandemic: How to get groceries while social distancing.
If you’d never used grocery delivery services up until that point, you’d likely be at a loss for what services to use.
Wirecutter realizes that and immediately invites you to open the email with a simple and actionable subject line.
What I like: Think of a challenge your consumers are likley facing and present your subject line as an introduciton to your solution.
48. “Mark your calendar for these key dates!”
Sender: Omaze
Omaze is known for raising money for charities across the globe in the form of raffling once-in-a-lifetime opportunities with each donation. Contributors love to learn more about the charities at hand, and the sweet prizes they could win along with them on a monthly basis.
What I like: By announcing its upcoming opportunities, it can help people choose which causes they’ll want to give toward, and be excited to contribute when the time comes.
49. “‘I didn’t realize architecture was so dangerous’”
Sender: Dezeen
Dezeen is an architecture and design publication whose newsletter subject lines always feature a comment from a user. Only one comment is chosen every week.
This approach is brilliant for various reasons:
- It makes you wonder why the user made that comment and will make you click through.
- It makes you want to comment on the publication’s posts to potentially get featured.
- It takes the work out of writing a subject line. Indeed, Dezeen doesn’t have to write a subject line at all, because its readers do it for them.
Here are a few comments that have been featured of late:
- “Absolute garbage”
- “The cardboard box aesthetic”
- “Meet The Flintstones”
- “Does it come with a smoke machine?”
Pro tip: If you have a publication that’s often commented upon, consider using one of the comments as your subject line.
HubSpot Email Marketers’ Favorite Subject Lines
Above are some of the best subject lines we’ve gathered, but I asked both former and current marketers on our team to give some additional favorites and what makes them so good:

50. “Hmm…No writing activity last week?”
Sender: Grammarly
“If or when you turn their plugin off, Grammarly’s retention strategy is great. They reach out with subject lines like these that immediately drive me to click through and turn their plugin back on. Very well done.”
— Jordan Pritikin
51. “Drooling over email designs 🤤”
Sender: Really Good Emails
“Emojis always catch my eye amongst the 100+ emails I receive daily. As an email geek myself, this subject line matched my interests and piqued my curiosity.”
— Ashley Riordan
52. “Can you help me name this dance, [First Name]?”
Sender: Marie Forleo
“It’s personalized and piques my interest because A) I’m being asked for input and B) I want to be in the know about this mysterious dance (#fomo).”
— Christina Perricone
53. “Who you gonna call?”
“If you can make a pun, include a social reference, or even just a familiar phrase, it’ll catch people’s attention.”
— Clint Fontanella
54. “Shoes You Can Wear All Damn Day”
Sender: Everlane
“Swearing is controversial in email marketing, but I think it worked really well in this email from Everlane. Not only was it a clever and concise way to introduce their new line of footwear called ‘The Day Collection,’ but it also aligned with the brand voice they use in other emails and across their website.”
— Anna Fitzgerald
55. “You were on point last week 🎯”
Sender: Grammarly
“Grammarly is so good about rewarding you and making you feel good about your writing.”
— Jordan Pritikin
56. “Show them what you’re made of”
Sender: Canva
“Using empowering, positive, and defiant language to leverage the use of Canva tools — love it.”
— Lucy Reddan
57. “‘Not intended for swimming’”
Sender: Dezeen
“I’m a sucker for architecture, and Dezeen’s weekly newsletter tells me the top new projects that come up, as well as their reader’s responses to them. My question is: What’s not intended for swimming? And if it’s not intended for swimming, why did the architect build it? Boom, you’ve got my interest. And my click.”
— Ivelisse Rodriguez
58. “Our #1 most asked question…”
Sender: Supergoop
“What an easy way to get me to click — by trailing off and leaving the rest of the content in the email. Nicely done, Supergoop.”
— Ivelisse Rodriguez
59. “[First Name]! You’re One of HubSpot’s Top Blog Readers 🎉”
Sender: HubSpot
“No one actually likes taking feedback surveys. Not unless you earn money, and not many of them offer that. When I received the above email from our very own HubSpot blog, I clicked straight through, and voila! There it was: A feedback request. Turns out, flattery does work.”
— Ivelisse Rodriguez
60. “[Artist’s Name] made you something special.”
Sender: Spotify
“Sometimes bands and artists will release exclusive merch or vinyls that are only available to Spotify listeners. When this happens, Spotify will notify fans that the artist ‘made you something special.’ It works because I only get an email if it’s an artist I listen to frequently, and I’m silly enough to think the artist knows who I am.”
The best email subject lines are simple and on-brand.
When writing subject lines for your emails, keep it engaging, simple, and on-brand.
Don’t forget to appeal to the emotions and needs of your target buyers, and most importantly, have fun — include emojis, puns, or references to pop culture. Your emails will get opened, guaranteed.
Editor’s note: This post was originally published in November 2013 and has been updated for comprehensiveness.










![]()



![Download Now: Free Marketing Plan Template [Get Your Copy]](https://i4lead.com/wp-content/uploads/2024/11/aacfe6c7-71e6-4f49-979f-76099062afa0.png)

















![Download Now: Ultimate Real Estate Marketing [Free Kit]](https://i4lead.com/wp-content/uploads/2024/11/cc8490ad-5c8a-4d62-a9d7-3dc21dec374f.png)













![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://i4lead.com/wp-content/uploads/2024/11/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)