I have some bad news — your email marketing contact database degrades over time.
Your contacts’ email addresses change as they move from one company to another, opt-out of your email communication, or abandon an address they only used to fill out forms on websites.
As a marketer, it’s your job to make sure you’re constantly adding fresh contacts to your email lists so you can continue generating growth. While purchasing emails is an option, it’s not always the best way to go about this.
In this post, discover high-quality strategies to help you grow your email list to ensure that you have a large audience of subscribers eager to hear what you have to say and likely to make purchases and contribute to your business growth.
Sometimes called subscriber lists, email lists can get smaller if members unsubscribe and grow as you continue to collect more and more addresses through lead generation.
If you’re not working on building your email list already, or you’ve run out of ideas on how to do so, here are 39 simple ways to grow your email list. Please note that, with these methods, it’s essential to allow people to opt-in to receiving additional emails from your company, as some may not be interested.
39 Creative List Building Techniques
How To Grow Your Email List Using Email
1. Create unique email content.
Want to retain your current subscribers and have them help you grow your list? Create unique email content. If your emails are entertaining, informative, and valuable, recipients will always look forward to receiving them and will be more likely to forward them to their networks. This helps you gain exposure and obtain additional subscribers.
2. Encourage subscribers to share and forward your emails.
Include social sharing buttons and an “Email to a Friend” button on your marketing emails. By doing this, you’ll gain access to recipients’ friends, colleagues, and networks to expand your contact list. At the bottom of your emails, include a “Subscribe” CTA as a simple text-based link so that the people receiving the forwarded emails can easily opt-in too.
3. Segment your email lists by buyer persona.
Email recipients are more likely to click through emails that cater to their specific interests, so using varying types of email subscriptions to send targeted content to different segments of your audience is worth considering.
If you create multiple targeted subscriber types, you’ll increase the chance that visitors will subscribe to one of them. In fact, marketers who used segmented campaigns noted as much as a 760% increase in revenue.
4. Reinvigorate a stale email list with an opt-in campaign.
Do you have an older list that you suspect is mostly decayed? Create an engaging opt-in message and send it to your old list and encourage contacts to re-opt in if they’d like to, but also promising to remove all contacts who don’t respond.
Though it may seem counterintuitive to remove folks from your email list to grow them, emailing contacts that you know are engaged can improve your deliverability and increase the odds of your email being shared with those outside your current database.
5. Add an opt-in link to your employees’ signatures.
Hyperlinked email signatures can lead people to a landing page where they can sign up for your mailing list. Plus, if you’re already in a natural email conversation with them, subscribing to more emails can be a natural next step.
How To Grow Your Email List With New Content
6. Create a new lead-generation offer.
Create a new gated lead-generation offer, like a free ebook, and host it on a landing page that asks visitors to provide their email to download it.
7. Create a free online tool or resource that requires sign-up.
Free online tools make your users’ lives easier, especially if all they have to do is sign up with their email address. For example, we’ve created quite a few free tools, like Website Grader, to gather email addresses.
8. Create additional bonus content.
Not all gated content is worth it to a website visitor. Sometimes, to gain their interest, you need to give them free content first. You can begin with a blog post that offers beginner advice on a subject, then offer additional bonus content with more advanced tips that they can access by submitting their email address via a landing page.
How To Grow Your Email List Using Social Media
9. Promote an online contest.
Use your social media accounts to host a free giveaway that requires contact information to enter. You can encourage your followers to click through to your website and sign up using their email addresses.
10. Promote a lead gen offer on Twitter.
Create a Twitter campaign to promote an ebook or free resource to your followers that requires using an email address to redeem.
11. Use Pinterest to promote gated visual content.
Pinterest plays host to visual content that encourages visitors to sign up to see more content. Use this to your advantage, and promote your gated visual content on the platform, so users are eager to learn more from you and submit their email to get more high-quality information.
Featured Resource: 12 Pinterest Templates for Business
Download These Templates for Free
How To Grow Your Email List Using Facebook
12. Make your email newsletter the theme of your profile cover photo.
Your Facebook profile cover photos are a great place to call attention to something specific, especially your email newsletter. If you create a high-quality graphic that highlights and calls attention to its value, you can entice users to submit their email to gain further benefit from the content you offer.
Featured Resource: Five Free Facebook Cover Photo Templates
 Get These Customizable Templates
Get These Customizable Templates
If you do this, you should also consider leveraging our next tip, making it easy for users to seamlessly submit their emails once you’ve attracted their attention.
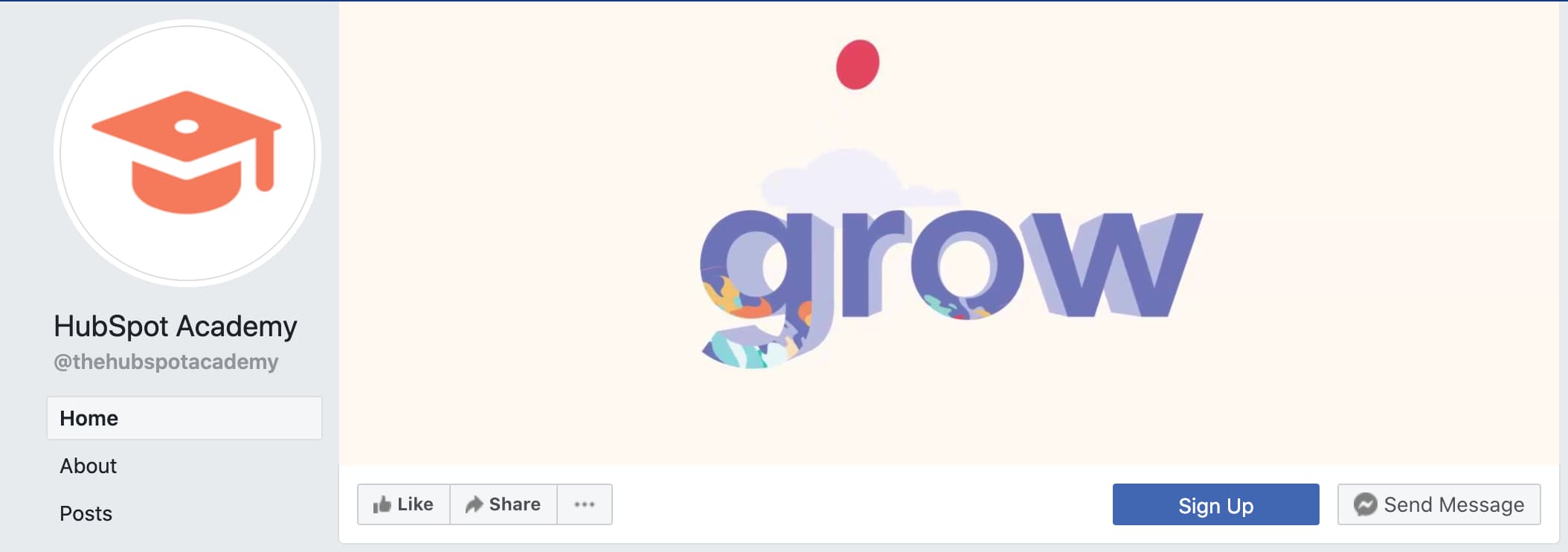
13. Add a call-to-action button to the top of your Business’s Facebook page.
The value of this list-building technique is in the destination: add a CTA button to your Facebook page that links users to your sign-up landing page or a gated featured resource that requires email access. We added CTAs to our HubSpot Academy Facebook page, as displayed in the image below.
In addition, placing a sign-up CTA button within your profile makes it easier for users, as they won’t need to leave Facebook and go to your site — they simply click the link, and you take them there.
Here’s a guide from Facebook on how to add one to your profile.
14. Share newsletter previews on your profile.
Creating a Facebook post that showcases a snippet of your email newsletter is a great way to attract your audiences and entice them to join your email list. They’ll get a preview of what you have to offer, become eager to learn more, and sign up to continue generating value from your business. Within this post, you can include a link to your sign-up page for easy and quick sign-up.
15. Promote content through Facebook that requires an email address to access.
Promote content in your Facebook posts that encourage email submission to access. This content can be something like a gated ebook, joining a giveaway or contest, or even saying that email subscribers get early access to new products.
Be sure to add social sharing buttons to your landing and thank-you pages to encourage your leads to share within their networks.
How To Grow Your Email List Using YouTube
16. Add engagement features to your YouTube videos.
End screens, also called video outros, are a tool that YouTube offers creators to direct viewers to take additional action after finishing a video, like clicking on a link to your website or watching another video on your channel. As they are used to generate further engagement from your viewers, it’s worth considering adding hyperlinks to your sign-up landing page in your end cards to grow your email list.
This tip is beneficial if you have created an informative video with mostly surface-level content. A more advanced view is provided in a gated offer or your email newsletter.
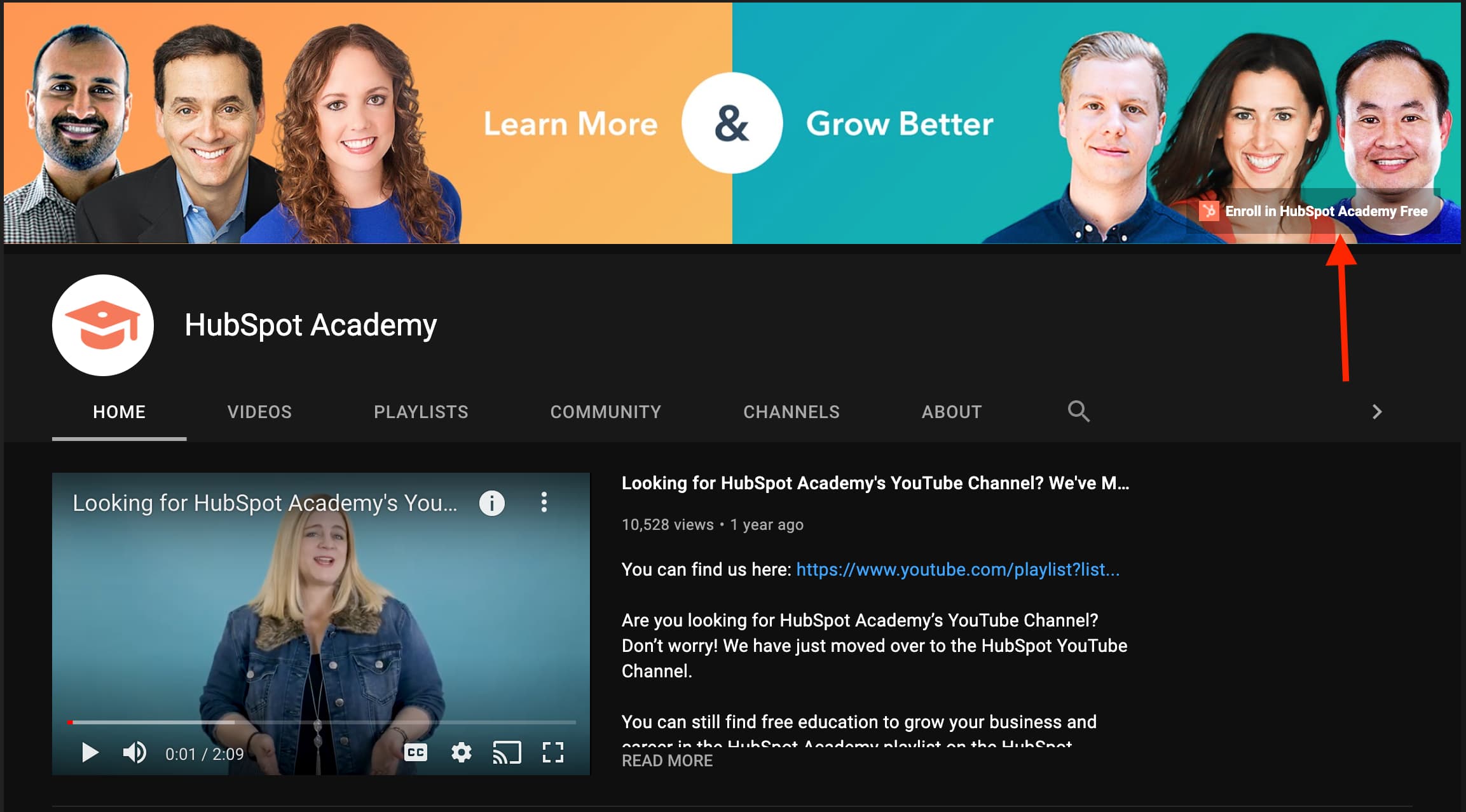
17. Use your header and images to promote your email newsletter.
Capture leads by placing a link to your sign-up landing page in your channel header. This image is front and center on your profile, and if your banner is eye-catching, well designed, and calls attention to your content offer, users will be drawn to it, which places the CTA link in their direct line of sight.
The red arrow in the image below points to a CTA on the HubSpot Academy YouTube page that leads users to a course enrollment offer that requires an email to sign up.

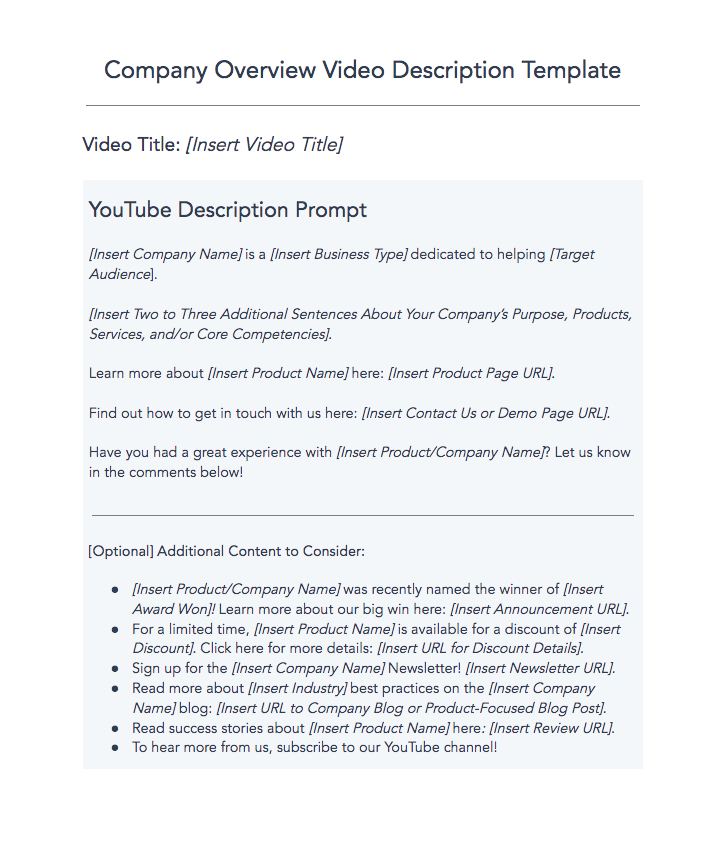
18. Promote your emails in your video descriptions.
Your YouTube video descriptions talk about the content within your videos, so viewers know what they’re about to watch. Each of your descriptions will likely contain unique elements, but it’s worth plugging your email sign-up landing page link within each of them.
This tip can be especially useful if you create how-to style videos, and you can entice users to sign up for more informative content and instruction by clicking the link in your description.
Featured Resource: 7 YouTube Description Templates [Free Prompts]
Download These Customizable Prompts
How To Grow Your Email List Using Instagram
19. Add a call to action to your Instagram bio.
Your Instagram bio is a great place to share information with your audience, like a CTA that calls attention to your email list and a link to your sign-up form.
Your CTA text should entice users by explaining the benefit they get from signing up, like obtaining bonus info, access to exclusive offers, or a general business newsletter. Placing the link directly in your bio also reduces customer effort, as they can simply click and sign up in a pop-up window within the app.
20. Share posts that lead users to click the call-to-action email link in your bio.
While you may not share posts that outright say “Give us your email,” you can certainly see success from sharing posts that entice users to share their contact info.
For example, you can advertise a giveaway and let users know that they can enter by clicking the link in your bio and submitting their email addresses. In another case, if you post an informative video about how to use your products, you can entice users to sign up because your emails will offer more informational content about how to use your products.
21. Use the swipe-up feature to share your landing page.
If you have an Instagram Business profile and more than 10k followers, you can add a clickable link to your Stories that users can access by swiping up on the story.
This feature is an excellent opportunity to share a link to your sign-up page or another offer on your site that collects email addresses in exchange for value, like a free trial. You can also use this feature to link to something like an informative blog post with a lead generation offer that your audience will be excited to sign up for.
Featured Resource: 8 Instagram Story Templates

22. Add an email button to your business profile.
A more direct way to get user emails is to add an email button to your business page. This tool is primarily used for service needs so that customers can reach out to you for support inquiries. Still, it gives you the opportunity for further lead nurturing by asking if customers want to opt-in to receiving more emails.
Here’s a guide on how to add one to your profile.
How To Grow Your Email List Using LinkedIn
23. Send readers to a landing page for email sign-up.
After having conversations on LinkedIn, you can share links to your sign-up pages. You’re allowing users to continue the interaction you’ve just had, as your email will provide them with further high-quality information and content related to your business.
You can send these links in InMail messages, comment threads, and personal 1:1 direct messages.
24. Post about your email newsletter.
If you have an email newsletter, you can post snippets of its content on LinkedIn and let users know that, if they sign up, they’ll get access to the entire piece and every newsletter from there on out.
25. Publish links to gated offers.
When you share a post on LinkedIn that contains high-quality information your audience can benefit from, round it out by encouraging users to sign up for your email list. If what you’ve said has resonated with them, they’ll recognize that receiving emails from you will give them additional access to the high-quality content you offer.
You can also do this in appropriate and relevant LinkedIn group discussions — just be mindful of the topic being discussed to ensure your offer is a welcome addition to the conversation.
How To Grow Your Email List On Your Website
26. Ask website visitors for feedback
People enjoy offering feedback on information that pertains to them. On your site pages, include a form that asks visitors what questions they might have about your business, and collect email addresses to follow up with them.
27. Shorten the length of your lead-capturing forms
It’s tempting to collect as much information on a user as possible right away, but adding too many fields to your landing pages and lead-capturing forms can drive people away. Reduce the length of your forms to just two to three fields — you can collect more information from them once you start a conversation.
28. Link to offers across your website that capture email signups
Create CTAs that link to your offers across your website that captures email sign-ups. Some key places to consider include your website’s homepage, your ‘About Us’ page, and your ‘Contact Us’ page.
29. A/B test different campaign copy
You might be doing all the right things to generate leads — landing pages, gated content, contests, and more, but not seeing the success you’re looking for. The problem may be that the design or copy itself isn’t driving the engagement you need.
A/B test different aspects of your list-building campaigns with different versions of the same content. This includes the call-to-action text, the color of the gated offer, and even where these sign-up forms are placed on your website. Sometimes a small change can drive hundreds more conversions.
Featured Resource: The Complete A/B Testing Kit

30. Create a blog that readers can subscribe to.
If you don’t already blog, you should. Blog posts help you increase your ranking on search engines and generate blog subscribers to upgrade to more actionable email campaigns over time.
31. Guest blog for other websites and share a call-to-action.
There are many websites and publishers out there that cater to your audience — and larger portions of it. Guest blogging for these websites helps you expand your contact list through exposure to a new audience.
When you create guest blogging content, include a CTA for readers to subscribe to your sites’ blog or email newsletter.
32. Include customer reviews on your sign-up landing pages.
It’s one thing for you to tell people to sign up for a campaign, but it’s another thing for your happiest customers to say it too. Customer reviews are the social proof that encourages people to join in on something, and you should publish these reviews on your website, especially landing pages with sign-up forms. Including reviews will add genuine value to your content when people are on the fence about submitting contact information.
How To Grow Your Email List With a Partner
33. Run a promotion on a partner website or email newsletter.
Similar to guest blogging, partner websites can help you target a new audience. Use this partner source to direct visitors to your website, where you’re already sharing sign-up forms.
34. Host a co-marketing offer with a partner.
Creating an ebook or webinar with a partner can split up the work of content creation and allow you to share the audience of a similar business. After you release your content, split the leads you generate with your partner.
Creating an ebook or webinar with a partner can split up the work of content creation and allow you to share the audience of a similar business. If the content is gated, you’ll collect email addresses from a new audience for nurturing.
How To Grow Your Email List With Traditional Marketing
35. Collect email addresses at a trade show.
Offline events like trade shows are highly anticipated growth opportunities for professionals in your industry. Demo your latest product at an appropriate conference and collect signups in person.
Once you’re back at the office, import these signups into your contact database, and be sure to send a welcome email that confirms their opt-in to your list.
36. Host your own offline, in-person events.
Meetups, seminars, hackathons, educational panels, and your conferences place you front and center of a networking event. Those who attend are often more qualified to be contacted because they came to your event. Take the opportunity to collect email addresses from attendees, and send a welcome email and encourage opt-in.
37. Host an online webinar.
Webinars are the perfect opportunity to talk about your industry and access the audience of thought leaders that you may want to present with. The best part? Webinars are normally registered for via email, so you have audience emails to add to your list for further nurturing upon registration.
38. Add QR codes to your display ad.
Incorporate a QR code into your print marketing collateral that people can scan for more information on the printer content. You can set it so that your codes require email addresses to access additional content so that you can grow your list.
39. Collect emails in-store.
If you have a brick-and-mortar store where you interact with customers face-to-face, launch a store membership that they can sign up for via email at the register. You can create an email campaign designated to walk-in customers, which can help you keep in touch and reward loyalty to your product.
The examples above are all things you can do to increase your business’s email list. The best way to do so is to leverage multiple strategies on this list, helping you reach your audiences from a wide variety of angles and increase the chances of growing your list.
As you grow your email list with fresh, opt-in contacts, you’ll be able to nurture them with middle-of-the-funnel offers that allow you to convert early-stage leads into sales-ready leads.
![]()

![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://i4lead.com/wp-content/uploads/2021/06/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)



























![Download Now: Social Media Trends in 2021 [Free Report]](https://i4lead.com/wp-content/uploads/2021/06/3dc1dfd9-2cb4-4498-8c57-19dbb5671820-1.png)





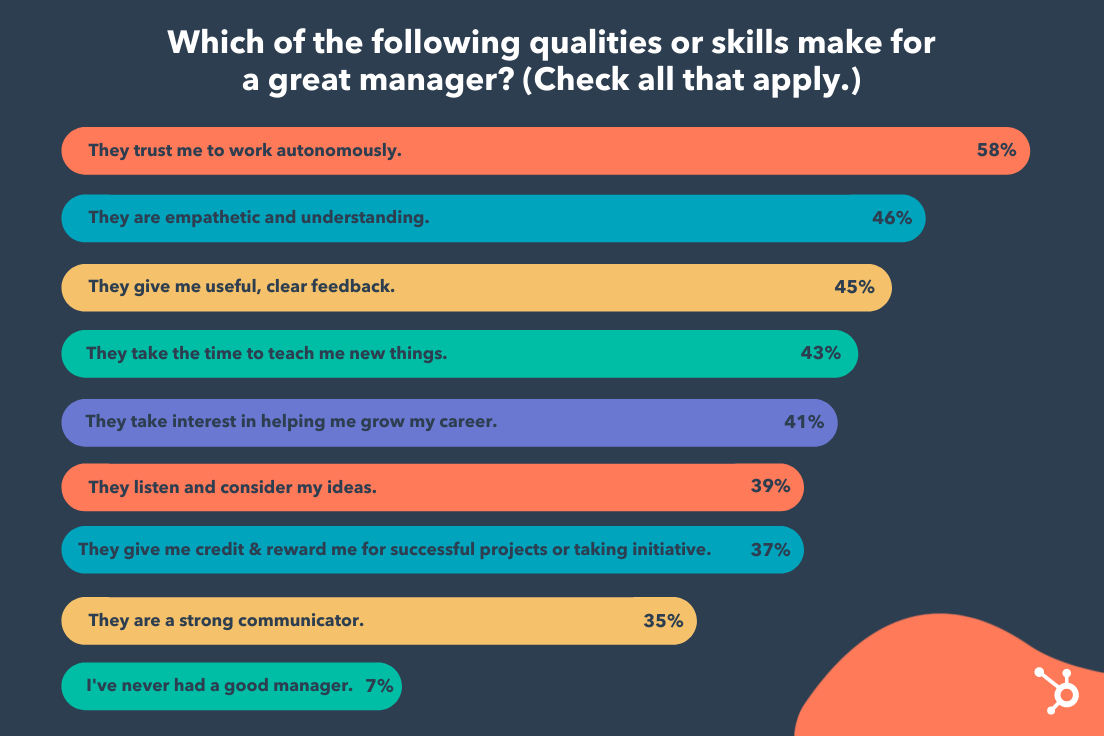
 Recipients listed “they trust me to work autonomously”, “They are empathetic and understanding”, and “They give me useful, clear feedback”, as the three most important qualities a good manager needs to have.
Recipients listed “they trust me to work autonomously”, “They are empathetic and understanding”, and “They give me useful, clear feedback”, as the three most important qualities a good manager needs to have. ![→ Click here to download leadership lessons from HubSpot founder, Dharmesh Shah [Free Guide].](https://i4lead.com/wp-content/uploads/2021/06/4e634041-e1ce-4a85-8e65-aea12fc10b84-1.png)






![→ Download Now: How to Advertise on Instagram [Free Guide]](https://i4lead.com/wp-content/uploads/2021/06/4ecf258d-99a6-4eba-a07e-2303e54678ce.png)



















![→ Download Now: SEO Starter Pack [Free Kit]](https://i4lead.com/wp-content/uploads/2021/06/1d7211ac-7b1b-4405-b940-54b8acedb26e-5.png)







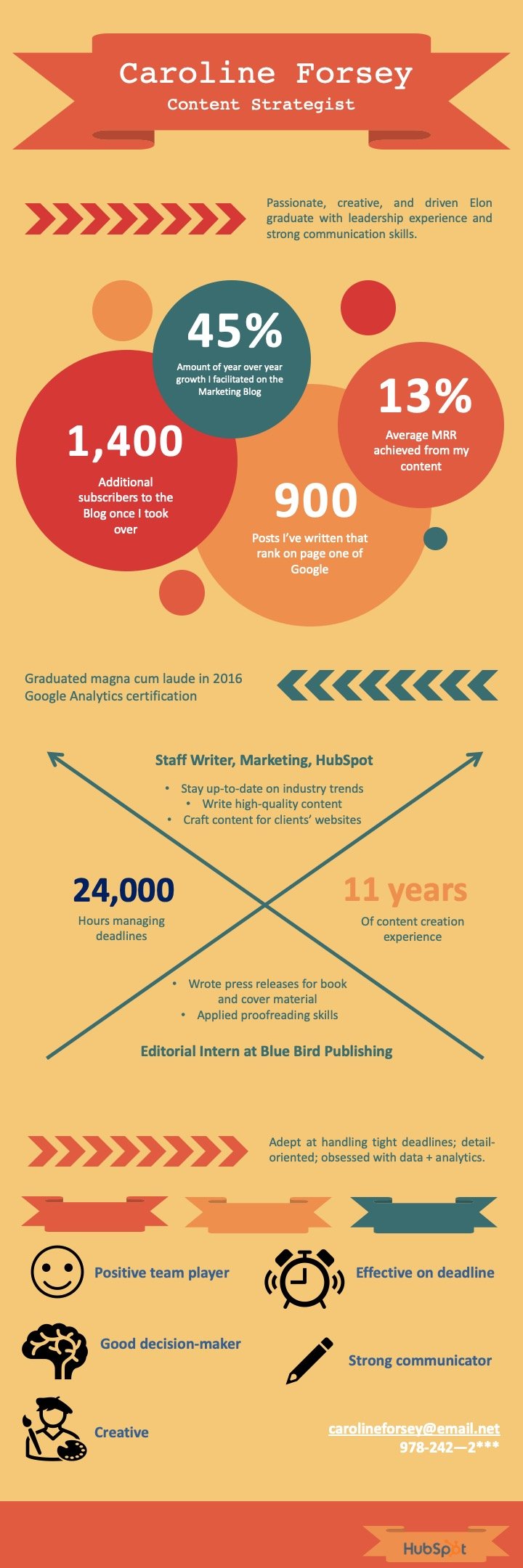
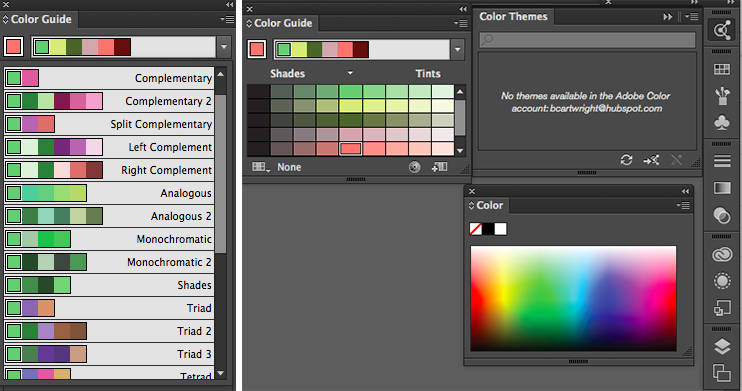
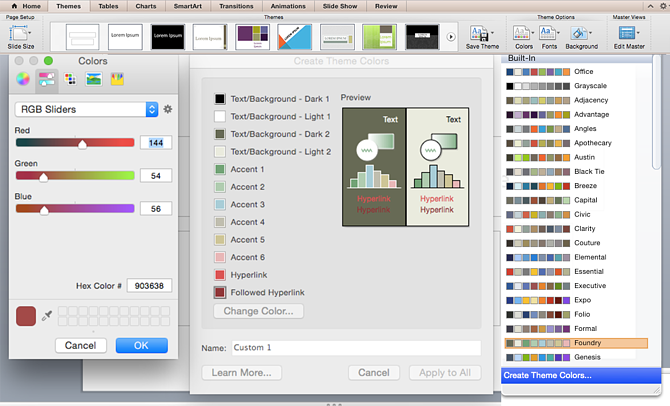
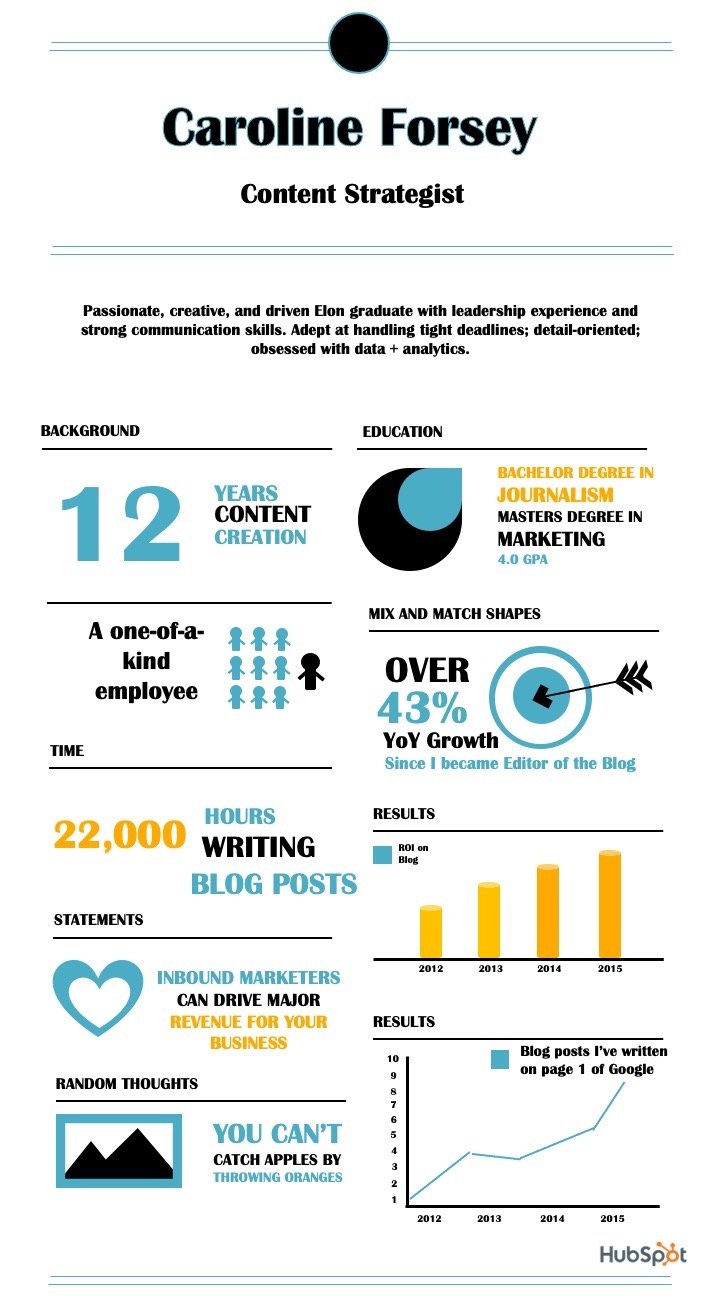
 Consider how you might use one font, and a complementary color palette, to create a similar infographic. I designed this one using one of HubSpot’s
Consider how you might use one font, and a complementary color palette, to create a similar infographic. I designed this one using one of HubSpot’s