Are you starting to notice some droopy shoulders around the office? It sounds like it’s time to plan a team outing.
Team outings are a great way to facilitate bonding with your team members, reduce employee stress, and give them the chance to get to know one another outside of the office.
And, you know, they’re entertaining.
But how do you find ideas for a great team outing? Maybe you start with a Google search for “team outing ideas” and stumble upon an article that suggests “field trips” and “professional development activities.” It sounds like a starting point, but where’s the real excitement?

Next time you plan an outing for your team, cut the trust-falls and get one of these ideas on the calendar instead. We have something for everyone — from perfect activities for remote teams to large or small in-house groups to events that enhance teamwork and events that all team members can enjoy outdoors.
Why should you do team-building activities for work?
Team building activities can be embarrassing for coworkers, and some don’t even add anything that relates to the workplace. For example, while ‘trust falls’ seems like an excellent idea, forcing it doesn’t improve trust among coworkers, and what is worse, it can result in injuries when pairings are not even.
However, not all team-building activities are detrimental to your workers, as you would see from the ideas we highlight in this post.
One of the most significant advantages of the right team-building activities is that it boosts morale among your workforce. Team members get to work together on exciting and challenging activities and can display their skills and talents.
Team-building activities and games that boost morale can break down barriers among employees and create an environment that is nice to work in, which is vital to a successful and well-functioning business.
The ultimate goal of team-building activities is to get your team members to bond and build trust with each other. People with different backgrounds, needs, ambitions, and personalities make up teams.
By engaging in the right team-building activities, you can bring these different people together to build a bonded, trusting team.
When your team bonds, it results in several benefits for the company. Some of these benefits include:
1. Improved Communication Skills
Communication between staff and departments is essential to a company’s success. Team-building exercises put people in a relaxed environment and encourage them to communicate while completing tasks.
2. Improved Productivity
Better communication skills will have a domino effect on productivity levels. When your employees work together and communicate, there is less work duplication and less friction between workers.
3. Identifies Leaders
Another benefit from team-building exercises is that managers can discover leaders within the workforce while engaging in team-building activities.
Regardless of the type of event that you want to enjoy, here are eight essential things to consider:
1. Define your goals.
You must determine clear areas of focus that you want to enhance during team-building events. Only after selecting the activity’s goals can you successfully choose the activities and challenges that would best fit the occasion.
2. Set a budget.
A budget needs to be determined after you have decided on your priorities. With a realistic budget, you can ensure that the price of the event doesn’t run out of control.
3. Set up a planning team.
As you begin planning, you will discover how difficult it can be for one person to organize a team-building event. There are so many things you need to prepare for, and the best way to deal with these things is to delegate responsibilities.
4. Invite and involve the right people.
Sometimes, it is easy to determine who to invite. Some other times, it can be challenging choosing who to invite. To help you, ask yourself (or the planning team these questions):
- Is it a compulsory event?
- What is the maximum number of people that the budget and venue can accommodate?
- Will remote employees be invited?
- Can anyone attend the event?
Answering these questions can make it easier for you to invite the right people.
5. Select the right activities.
After determining the goals of the team-building event, you should have a clear idea of activities that will align with these goals.
It is best to choose activities that are interactive, engaging and that build collaboration among employees.
6. Choose a great time.
The best time for a team-building event depends on the schedule and personal lives of those you plan to invite. Ensure that invitees are free before you commit to a day and time. You also need to take the weather and season into account when choosing a date – especially if organizing an outdoor activity.
7. Choose a good location.
The location is one of the factors that can make or mar your event. You need to avoid places that’ll not accommodate enough people or that aren’t suitable for the activities you’ve planned.
8. Market the event internally.
Marketing the event internally will likely build excitement among employees. Developing and distributing an “Event Day Agenda” that highlights all the activities employees will enjoy will increase expectations for the day and get folks excited.
Remote Team Building Activities
1. Virtual Break Room
The simple chats that happen on the office floor are sorely missed. Since most members of your team still work remotely, a virtual break room is an excellent team-building activity.
You can create this via Zoom or some other platform where staff can log in and join over their lunch or break – allowing them to catch up with coworkers as they would in a physical office.
You can also keep water cooler moments alive by encouraging workers to share interesting photos or videos.
2. Virtual Escape Room
Since the pandemic made physical escape rooms impossible to visit, a Virtual Escape Room brings the mystery to your workers right in their homes!
Depending on the Escape Room you choose, team members have to pass through different rooms, solve the puzzles they encounter, solve a murder, and so much more!. It is just as fun as it sounds, and what is more, it builds collaboration and communication among staff.
3. Beer Making
In this team-building exercise, team members become brewers for a day right from their homes. The process does not require prior knowledge as Beer Making Experience walks participants through each step of the journey. Kits are also delivered to interested staff.
4. Virtual Scavenger Hunt
You can quickly organize this team-building activity over a Zoom call. On the call, challenge team members to collect different items from around their homes.
The first person to show all the required items wins the hunt!
 Source: Scavify
Source: Scavify
5. Set Competitive Challenges
A little friendly competition never hurts any team – on the contrary, it can strengthen the bonds of unity.
Setting up challenges for your teams can give them a goal to work towards. One popular challenge is the fitness challenge. It provides healthy competition between teams and improves their health.
6. Icebreaker Quizzes
These quizzes are an exciting and safe way to do team-building weekly. You can choose an online ice-breaker quiz like Quizbreaker, which sends out a new round of quizzes weekly to the team. It can work wonders to bringing remote teams closer as they learn more about each other while having loads of fun.
7. Visit Paris Virtually
One challenge many HR departments face is onboarding new hires. Virtually visiting new places with tools like Woyago is a unique and exciting ice-breaker. The virtual tour offered by Woyago has real-life Parisian guiding participants while throwing challenges along the way.
 Source: Woyago
Source: Woyago
Large Group Team Building Activities
8. Scavenger Hunt
Find a beautiful day, break everyone out into groups, and have a scavenger hunt around the city. You can organize one yourself or use a creative service like The Go Game (which lists companies like Netflix, Facebook, and HBO among clients) or Stray Boots.
Your team members will feel nice and rejuvenated after some fresh air and fun challenges. Be sure to take plenty of silly pictures — you can even have a slideshow when everyone regroups at the end.
Alternatively, you might try a “Random Acts of Kindness” hunt. For instance, Outback Team Building & Training offers this team building activity, which requires teams to split up into groups, download Outback’s app, and complete a series of challenges to benefit strangers in the community.

Image credit: The Go Game
9. What’s My Name?
You might have seen this game played before. It goes by different names, and the more people who play, the better it is.
What’s My Name is an activity where each player is assigned the name of a person — dead or alive — and displays that name on their back, head, or part of their body such that only the other players can read the name. You can write these names on index cards or Post-it notes.
Once team members have been assigned a name, the players mingle with one another, treating their coworkers the way they’d treat the person listed on that coworker’s card. They can also ask questions about their own hidden identity until they correctly guess who they are.
What’s My Name has no complicated rules or potential for competitiveness. It’s simply an empathy-builder — a critical ingredient of good company culture — allowing team members to find out what it would be like to be treated the way someone very different from them might be treated every day.
10. Cook-Off
Here’s a culinary team-building activity that could end in dessert or disaster — in a fun way. Creating new dishes together requires creativity and will require everyone to put their team and leadership skills into action.
Divide your team into smaller teams, pick a food category, and challenge each team to whip up something delicious. The category could be anything from ice cream, to salsa, to pizza.
One fun twist you could add? Pick a single ingredient that all teams must use, like maple syrup or Oreos. Or, have each team get creative thinking caps on with the shape of its food — you can make pizzas into almost any shape.
11. Sneak a Peek
What do you get when you add a test of memory to a game of Pictionary? Sneak a Peek. In this game, team members break off into groups of at least four and take turns recreating objects from memory.
Using LEGOs, clay, building blocks, or a similar set of construction items, one game leader will craft an object or structure for every group to recreate. A member of each group then has 10 seconds to “sneak a peek” at the structure (which is hidden), return to their groups, and describe what they saw to the rest of the group so they can recreate it.
Each group has its LEGOs, clay, or building blocks. If it isn’t complete after a minute of recreating the structure, another member of each group sneaks a 10-second peek at the game leader’s object and comes back to instruct the group further.
This rotation continues until a group is confident they have recreated the item. The object of the game? Be the first group to recreate it.
Not only does this game help team members practice project management, but it shows you how to accomplish tasks using input from a variety of sources. It’s also just a fun way to see how good your coworkers are at retaining information.
12. Board Game Tournament
Here’s one way to spark your team members’ competitive sides without having to leave the office. Organize a team-wide board game tournament.
Especially if your team is pretty big, it might be easiest to pick a single game, then have one team member sign up for specific time slots when they’re free to leave their desks and spend some time playing the game.
Some great games with reasonable play times include Boggle, Jenga, or even games using good ol’ playing cards. Don’t forget to incentivize with prizes for first, second, and third place.
13. Office Trivia
Who says trivia night only takes place at the bar? Office trivia is the perfect way to bring a large group of colleagues together and challenge the brain in areas that don’t necessarily apply to their daily jobs. Break the company into teams of four or more and offer small prizes for the teams who score the most points.
Want to write your own trivia questions? For reference, trivia questions are generally sorted into categories — four or five trivia questions per category — with optional bonus questions at the end of the game.
While you can give each question a point value, you can also assign each team a certain amount of points per category that they can bet, instead. Each team can then bet as many or as few points as they want per question until they’ve used all their points for that category.
Not prepared to create your own trivia questions? Hire a trivia organization to host a trivia night at your office. There are tons of national trivia companies who’d be happy to host an event right on site — District Trivia, The Trivia Factory, and the Big Quiz Thing are just a few of them.
14. 4-Question Mingle
This activity has each team member moving around and meeting each person individually. It is excellent for teams that have spent some time apart or groups that have just been formed. Armed with four questions, each person gets to know coworkers better.
Small-Group Team Building Events
15. Improv Workshop
Comedy and improv events are fun, interactive experiences that’ll have your employees roaring with laughter while teaching them useful communication and soft skills, like focus and trust.
Depending on your budget, you could do anything from simply playing improv games with your employees to bringing in professionals to run competitive, fast-paced activities.
16. Two Truths and One Lie
This is a classic house party fun activity, but it’s also an excellent ice-breaker when integrating coworkers who don’t yet know one another.
Two Truths and a Lie is simple: Start by organizing the entire group into a circle and give each person the floor to introduce themselves. In addition to providing their name, however, every team member also says three things about themselves —only two of which are true. It’s up to the rest of the group to guess which statement is the lie.
17. Karaoke Night
What better way to get your employees to break out of their shells than to have them get up and sing some karaoke? You can even have a contest for the best group karaoke performance.
Bonus points if there are feather boas and cowboy hats involved. This activity works best for a more extroverted group, so if your team isn’t into strutting their stuff on stage, consider an idea on this list that caters more to those personalities.

Source: derekgavey
18. The “Suddenly” Story
If you’ve ever told stories around a campfire, you might have narrated a variation of The “Suddenly” Story. This activity is the choose-your-own-adventure book of team-building.
However, putting activities. You’re not just telling a story — you’re piecing a story together using the (often hilarious) imaginations of your coworkers.
To tell The “Suddenly” Story, gather your team in a circle, and offer the opening three sentences to a story about anything. At the end of the three sentences, say “Suddenly …” and pass the story onto the person next to you.
It’s their job to take your three sentences and build on the story with another three sentences, followed by “Suddenly …” Each mention of “Suddenly” allows the story to take a turn. What that turn looks like is up to the next person in the circle.
The “Suddenly” Story helps people find ways of building on existing content while also being creative when all ears are on them. Try it the next time you want to get your department together for a break, and you’re sure to get everyone laughing.
19. Go-Kart Racing
There’s nothing like a bit of competition to bond a group together. An adrenaline-pumping activity like kart racing is a great way to get employees to interact with one another in a totally new and fun way. Just make sure everyone pays attention during the safety lecture.
20. Concentration (Marketing Edition)
Here’s a professional spin on the 1960s game show. The original game show, called Concentration, put 30 numbered tiles up on a board, each tile with an identical tile somewhere else on the board. What made them similar? They had matching prizes on the back.
Over time, as contestants opened up more tiles, they had the opportunity to select tiles they knew would match up and win the prize written on the back.
Businesses — especially marketing departments — can have a field day putting logos, slogans, and company names on the back of their own tiles and having players match up every piece of the brand.
As your business grows, you can even put the names of your products, employees, and job titles on the backs of your tiles to see how well your coworkers know the company they work for.
21. Sales Exercise
This activity is perfect for your marketing team but can still be enjoyed by all types of teams and encourages creative thinking. In this building exercise, each group is given an item, from the mundane to the strange. The teams each have five minutes to come up with a creative advert. The team with the most creative advert wins each round.
Teamwork Team Building Activities
22. Professional Development Workshop
Want to encourage team bonding while providing each team member with an opportunity to learn and further their career?
Offer a shared learning experience either at your office or at an off-site workshop or conference. The activity could be specifically related to your employees’ jobs, or it could be something broader, like a negotiation or leadership skills workshop.
23. Jigsaw Puzzle Race
Jigsaw puzzles can be a tedious thing to put together alone. Maybe you have one set up at home and make progress on it for a couple of hours every weekend.
However, putting your numerous brilliant colleagues on the case makes a jigsaw puzzle an enjoyable problem-solving activity. Break the company into teams for a multi-puzzle race, and suddenly you have a test of teamwork that electrifies the entire office.
Grab several copies of the same puzzle and turn your weekend activity into a contest to see which team can complete the puzzle first. Offer prizes just like you would in a game of office trivia.
Just be sure each team has the same number of people and choose your puzzle size wisely. A 1000-piece puzzle, for example, might be a bit time-consuming for a team of just five or six people.
24. Room Escape Games
Here’s a great bonding activity that requires leadership skills, teamwork, logic, and patience. Room escape games — Escape the Room, Puzzle Break, AdventureRooms, etc. — have become a wildly popular team-building exercise for groups around the globe.
Here’s how it works: A group of people gets “locked” in a room for one hour. During that time limit, they have to find hidden objects, solve puzzles, and figure out clues to locate the key that will set them free. And it’s not easy: Only 20% of players actually make it out before the hour is up.
If you’re not sure how to convert your office space into an escape room, you can always hire a service to do it for you. Companies like Outback Team Building & Training host events that turn your office into a team-building escape challenge. And, this can invoke some great, positive memories into a space where your team works every day.
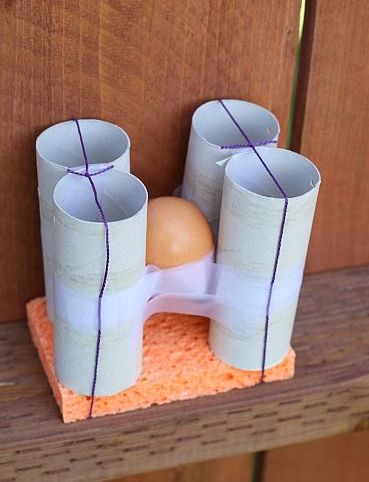
25. The Egg Drop Challenge
Chances are, you played this in school or summer camp. The Egg Drop Challenge is a beloved tradition that challenges teams of kids to create small structures around an uncooked egg to protect the egg from a high fall onto hard ground.
Each group is given specific items to build the structure that protects the egg, but nothing more. So, why not offer the same challenge to your coworkers?
Straws, newspaper, tape, and cardboard are just some everyday items provided during the Egg Drop Challenge — as you can see in the sample egg fortress below. However, consider making it even more challenging for your coworkers and allow them to use simply anything available in the office.
The height of the fall is up to you. But ensure to set an altitude that’s consistent with the materials each team has to work with.

Source: Buggy and Buddy
26. Laser Tag
Another great way to get your adrenaline pumping? A good old game of laser tag. Not only is it great fun, it’s also an opportunity for employees to exercise their strategy and logic skills, as well as teamwork skills. Bonus: Determine teams ahead of time and have people dress up.
27. Catch Phrase
In this classic party game, players team up and take turns describing words and phrases to their teammates without saying the word or phrase itself. Phrases can include celebrities, expressions, or just simple things found around the house.
If my phrase is “needle in a haystack,” for example, a clue I might give to my teammates could be “a pointy object buried inside farm equipment.”
Catch Phrase is the perfect way to get your employees together and teach them how to communicate with one another. (Don’t worry, everyone will be having so much fun, they won’t realize that’s what you’re doing.)
This game is often played with a basket of phrases on slips of paper, but it became so popular, Hasbro made an electronic version.
28. Game of Possibilities
To play this game, give an object to anyone in each group. Then ask each person to demonstrate in front of their group — without talking — what the object is used for. The rest of the team has to guess what object the person is demonstrating. Demonstrations must be creative and original. It can be played in small groups and only requires random objects.
Outings and Events Team Building Activities
29. Volunteer
Giving time to support a good cause isn’t just good for the soul; it’s also an excellent way for your team members to bond. Place-based volunteering ideas include volunteering at a local soup kitchen, helping build a Habitat for Humanity house, or delivering gifts to children’s hospitals during the holidays.
Skill-based volunteering is a terrific way to stretch your employees’ expertise: It’s when your team volunteers its time and uses its professional skills — anything from marketing to app development to writing — to help a nonprofit.
Try VolunteerMatch.org for either type of volunteering opportunity and Catchafire.org for skill-based volunteering opportunities.
30. Mystery Dinner
Mystery dinners are one of the most beloved traditions here at HubSpot. On a single night, you send a group of folks from different teams within your company to dinner somewhere in your city (or at someone’s house).
The dinner is hosted by one of your company’s leaders and paid for by the company. These dinners allow random groups of people from the same company to spend an evening chock full of good food and conversation together.
What makes them a mystery dinner? The only thing participants should know about the dinner ahead of time is the date and time. Send each group an email with the name of the restaurant they’re going to and who they’ll be going with, so they can arrange transportation together.
Optional: Give every dinner host the name of a restaurant or bar to invite everyone to congregate once the dinners are over.

31. Kayaking/Canoeing
Nothing says “let’s work together,” quite like trying not to end up in the water. Want to take advantage of the outdoors? Grab a paddle and head down to the closest river for a great spring or summer outing.
Many public rivers and ponds have boat houses where you can rent kayaks and canoes — and you can encourage folks to rent multi-person ones and pair up with people they don’t usually work with.

32. Trampoline Park
Hey, who says trampolines are just for kids? Take your team to a trampoline park for some jumping fun and a chance to work off the day’s stress. Many cities have local places with trampoline activities — if you’re in the Boston area, check out Skyzone for trampoline dodgeball and basketball games.
33. Something Touristy
Embrace your city! Pick a hot tourist destination and go as a team. You can even do a Segway tour. (Fanny packs: optional.) It’ll be nice to laugh at how silly it feels to be a tourist in your own city, and you might even learn something new.
34. Painting Class
If you’re looking for a slightly more relaxing activity, take a group painting class. Paint Nite hosts painting classes by local artists at various bars throughout major cities for painting on canvases, wine glasses (like in the picture below), and so on. It’s a great way to let your team members unwind, catch up over some drinks, and express their creativity.

35. Cooking Class
In the mood for something a little more culinary? Change up the usual outing to a bar or your local restaurant, and try a cooking class. Through a service such as Kitchensurfing, you can hire a professional chef to cook a fancy meal for you in your home or office kitchen.
Between the multiple courses prepared before your eyes, your team will have plenty of time to strike up a conversation and enjoy the delicious aromas.

36. Explore a New Place
Few things are more fun than getting out of the city and exploring for a day. So, why not do it with your team?
For bigger events — maybe every quarter, when you have more budget to use for outings — charter a bus and take your team to a new place. You can all take a historical tour of the new place, grab lunch at a restaurant serving the town’s finest, or take in a local attraction together.

37. Sports Game
Round up the team and head out to a sports game. What a fantastic way to rev up team spirit while combining both competition and camaraderie.
38. Go Camping
Get away from the hustle and bustle of work and city life by heading out to a camping site in your area.
Bond with your coworkers over camp stories, marshmallows, and campfires. Walk into the woods as coworkers and come out as friends!
Bring Fun To The Workplace!
These are just some fun team-building activities that you can use to get the best out of your team. Be sure to use any of the activities listed above to build a firm foundation of trust and purpose between your employees.
Now you’re ready to show your team a great time while increasing their happiness and creating a great company culture. And hey, you might just be the “cool boss” now. How cool would that be?
Editor’s note: This post was originally published in August 2018 and has been updated for comprehensiveness.


![]()


























![New Data: Instagram Engagement Report [2021 Version]](https://i4lead.com/wp-content/uploads/2021/06/9294dd33-9827-4b39-8fc2-b7fbece7fdb9-1.png)






























 By far, “Generating traffic and leads” was marked by nearly half as the biggest challenge marketers are facing this year.
By far, “Generating traffic and leads” was marked by nearly half as the biggest challenge marketers are facing this year. 
 Grieser adds, “I would suggest
Grieser adds, “I would suggest