Did you know the current U.S. cosmetics market is worth over $95 billion?
With the fast growth of the cosmetics industry, it’s become competitive and saturated — especially for startups. This industry can be even more challenging to break through when you’re trying to sell a product that you’re audience might be less familiar with.
With this in mind, Glow Recipe, founded by Sarah Lee and Christine Chang, aims to bring U.S. awareness to Korean beauty (or K-beauty) trends, as well as its own lines of natural, fruit-based cosmetic products.

But, before Glow Recipe sold thousands of cosmetic products and built an audience of more than 1 million social media followers, it actually started as a simple product curation site aiming to highlight other K-beauty brands.
In a recent episode of The Shake Up, Alexis Gay and Brianne Kimmel sat down with Co-CEOs Sarah Lee and Chang to learn how they built a well-known beauty brand and positioned their products for the U.S. and other global markets.
Below are just a few great highlights from the episode, as well as an audio player so you can listen while you read.
Glow Recipe Highlights
How and Why Glow Recipe Began With Curation
[00:18:54] Gay: It seems to me like through the work of several companies, but particularly Glow Recipe, Americans are increasingly aware of K-beauty and the philosophy behind it. … I’m wondering if you could just tell us a little more. What are the actual key markers of K-beauty?
[00:19:17] Chang: The whole catalyst for us starting this was actually the realization that there was a burgeoning interest in Korean beauty at the time. This was all the way back into 2014. We were also seeing not only consumers but also global companies looking to Korean manufacturers and Korean labs for the latest innovations and skincare, ingredients, and technologies.
… We were also seeing that Korean beauty articles … were very focused on [K-beauty] as a 10 to 15-step regimen. … It would almost be a little — in terms of content — too clickbaity, versus really getting at the heart of the matter, which is that Korean beauty is about a philosophy. … It’s something that we ourselves learned at our mothers’ and grandmothers’ knees growing up.
We both have these amazing memories of … our grandmothers using watermelon rind and rubbing that on the skin to suit heat rash, or our mothers just marching over to the pantry. And I know Sarah’s mother — one of her favorite ingredients was cucumber slices. Or my mom would like to use greater potato and [00:20:30] just that holistic very easily, the accessible approach to natural ingredients, incorporating that into your self care routine. We would very often mask together with our moms while watching TV. And it wasn’t a chore. It wasn’t an arduous 15 step thing you had to get through.
[00:22:19] Kimmel: Can you tell us a little bit more about that evolution from becoming the trusted source in your friend group for K-beauty products to then curating this amazing new experience that turned into an amazing community in a very big market.
[00:22:45] Chang: We flew over in 2014 to Korea without so much as a website to get some brands on board. And we pounded the pavement to find these brands that many of which we’re still very close to today. … The commonality was that they were all helmed by really passionate brand founders that had unique products, really clear product formulation philosophies, and we felt like these were the brands … that needed to be introduced to the U.S. and other global markets — because of the sheer astounding innovation, beautiful textures, and ingredient stories we were seeing. … After a lot of convincing … We were able to get eight or nine brands on board.
… On that trip, we kicked off our site right away. … There were a lot of mishaps along the way. I cringe a little bit when I see the early iterations of our site, because at the time you were like, “Hey, it looks great.” … Now, looking back on it, there were some clear optimization opportunities, but it was so fun.
… Every day, we were making emails ourselves. We were cold calling journalists ourselves. We were figuring out the social media content. … It was a lot of scrappiness, but also we really enjoyed it because we knew each and every step we were taking was getting us closer to our goal of bringing K-beauty philosophy to the wider audience and the way that we thought was right.

… We knew that eventually, we would have to take that step ourselves because we ourselves had that formulation philosophy internally that we wanted to really materialize and manifest through, through our own brand and the right timing for that eventually came. So a couple of years after launching RSP as a curation site, we launched our own in-house food-for-skincare brand that you see today, and on the shelves at Sephora in mid-2017. … And that was … a very close partnership with the retailer to make sure that we were successful in launching the brand.
Why Glow Recipe Pivoted from Curation to Product Creation
[00:26:29] Lee: I think the first reason why we started as a curation business model was because we wanted to give the platform and the opportunity to these brilliant founders and brands to go global by providing the content and education and marketing.
… Once we were able to gain that credibility in the market, I think that’s when we needed to really think about what we wanted to do as founders.
… What we wanted to do was combine those [Korean beauty] tenants and create our own brand because we didn’t really think that all of the influx of Chinese and Korean beauty innovations were fully understood by the American consumer. We felt the urge to break down that barrier and create our own brands that are actually much simpler.
[00:28:12] Chang: With Glow Recipe Skincare, it just felt right. Our community could not get enough. People were DM-ing us, our brand, our, our personal Instagrams nonstop asking about … the next draw, product suggestions, ideas. There was just so much passion and buzz around this brand. And we knew that we had struck a chord with it because it was this balance of — yes — Korean beauty philosophy, but also results. …
Also, [one thing that drew audiences was] the fact that we were speaking about fun skincare. For the longest time, I think skincare had been really dominated by a lot of very clinical brands. … Of course, so many brands that are in that space are also really amazing. But I think that sense of sensory reality — that extra moment that touch that made your self-care routine that much more special — all of this was really, really appreciated and we felt like it was ours. [It was] lmost our dutie to the community to make sure that we were giving them what they wanted.
How Glow Recipe Maintained Brand Relationships
[00:29:45] Kimmel: How did you think about … the early community that you had built around curation. Were there specific ways that you were able to learn from those founders or continue to build a relationship with them once you made the transition from curation over to Glow Recipe?
[00:30:12] Lee: some of the founders from the curation brands are still our friends to this date. So there is a lot of synergy that comes from that because we can always pick up the phone, call them, and ask them for opinions about certain things.
… We’re both brand builders and creators, right? So we share so much in common. We terminated our curation business model, but the relationships and the friendships continued to this day. We still touch base with them once in a while, make sure that if they have any questions around navigating the U.S. market, we’re there for them because we want everyone to succeed at the same time.
… When we were transitioning to a creation business, we were not only giving them connections to the networks that we had with the retailers. But, we were asking our customers to not forget about these products or brands. We were giving them site links to those products to continue to shop them because we curated them for a reason.
Why Marketing Product Differentia is Key
[00:31:40] Gay: Did you ever have any doubts at that time that this was the right move, or were you 100% confident?
[00:31:53] Chang: I don’t think we had doubts per se, but then it’s really hard to gauge the level of success a brand will have. There are so many brands in the industry. We’ve had many conversations with many people in the industry about how saturated the market is. So each and every brand that comes into existence needs to have a real point of difference and a real reason. I think with Glow Recipe Skincare, we were able to really distill some of those personal experiences, those personal passion points into the brand.
… How do we provide products that are different and really add value to [the customer’s] routine when they buy it and make it part of their skincare wardrobe? That perspective, I think, has continued to serve us. And it goes back to those early days where we ourselves were answering every single customer email and writing notes to every single person who purchased from our site.

Balancing Community and Product Management
[00:33:32] Gay: I’m wondering how you balance keeping that customer-first, community-first mentality with some of the less glamorous aspects of creating a product.
[00:33:46] Lee: We’re first-time entrepreneurs. One of the things that we’ve learned, are still learning, is how do we balance everything when we have to oversee everything as founders and co-CEOs. I think the great benefit that we have today is that we have such an incredible, talented team. … I can say with confidence, that they just understand the social space. A lot of our team members are actually relatively young and very plugged into TikTok. So they just have their ears and eyes on the … social media landscape in realtime. Because of that, we’re able to not only react quickly, but proactively share what we have going on transparently with our community.
… That communication aspect, but also the decision making internally for the business has been really instrumental. … We think of every team member as a content creator. When we hire people, we always ask about their storytelling aspect, or photography skills.
… And we often have brainstorm sessions with our team members, just tasking people to think about a challenge that we’re facing, whether it’s a marketing initiative or a new campaign idea where we’re stuck and we want everyone to contribute,
Chang and Lee’s Top Leadership Challenges
[00:37:49] Alexis Gay: What keeps you up at night? What’s hard right now. What challenges you as co-CEOs?
[00:38:06] Lee: It’s a really timely question because there are some key challenges that we’re facing today where, as a company, we’re very rapidly growing. We’re very grateful for that, but that comes with a challenge around how we can make sure that everyone stays motivated and our culture is maintained.
… I think any entrepreneur can relate with something like this. Cause at any point of your entrepreneurial journey, your team pretty much makes up most of what makes a success or not. … I think people s everything. And so we’re trying to figure out how to, you know, hire because we do need to have at least 10 people more on our team and the next few months.
[00:38:52] Chang: We do have a lot of brainstorm sessions because the team is full of ideas and we love having those creative conversations and just really giving everyone an opportunity to voice their thoughts and opinions.
… Going forward, it’s really up in the air, right? Because is that day in the life going to take place at an office, is it going to continue to be worked from home? These are questions I think every founder, every company owner’s, grappling with as we move toward getting out of the 100% work from home time that we all had to be in.
To hear the full podcast, as well as other episodes, check out The Shake Up on the HubSpot Podcast Network.
![]()





























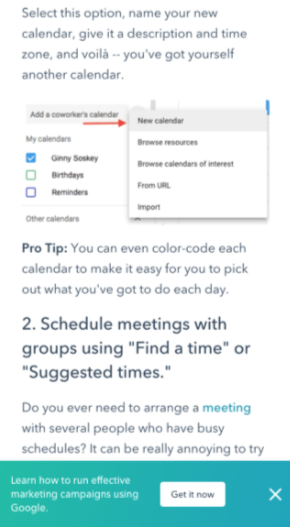
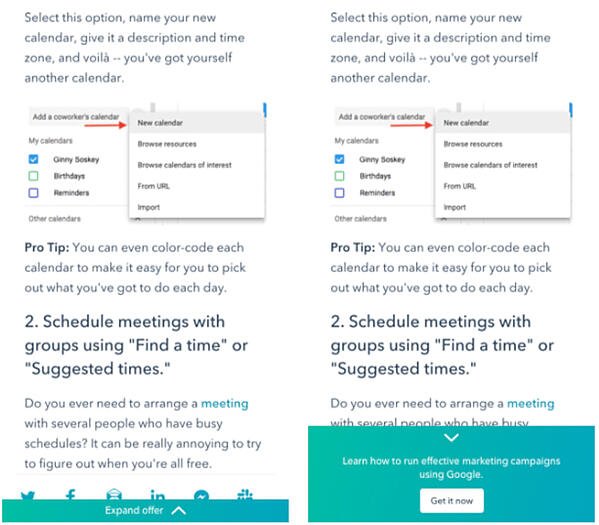
 In variant C, mobile readers could close the CTA by tapping an X icon. Once it was closed out, it wouldn’t reappear.
In variant C, mobile readers could close the CTA by tapping an X icon. Once it was closed out, it wouldn’t reappear.


![→ Download Now: Free Product Marketing Kit [Free Templates]](https://i4lead.com/wp-content/uploads/2021/08/08b5e1f4-5d26-405b-b986-29c99bd0cb14-1.png)



![Free Resource: Website Optimization Checklist [Download Now]](https://i4lead.com/wp-content/uploads/2021/08/00d9cc96-eff7-4cea-8ff3-583374c3dcd5.png)



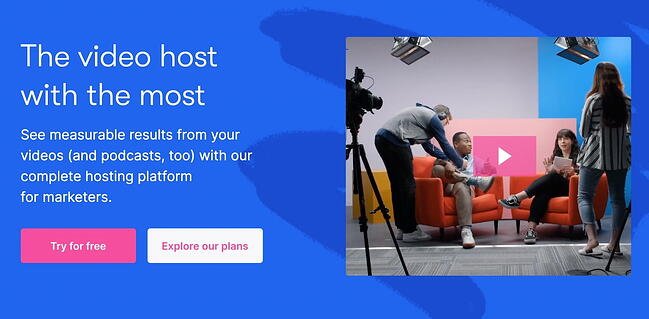
 Wistia lets its users create dynamic videos for marketing campaigns. The above-the-fold content introduces Wistia’s services using a mix of multimedia: GIFs, videos, and short copy, to show off the capabilities of the service.
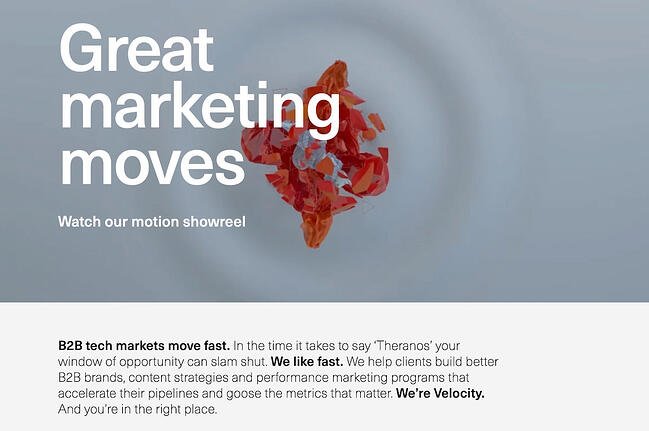
Wistia lets its users create dynamic videos for marketing campaigns. The above-the-fold content introduces Wistia’s services using a mix of multimedia: GIFs, videos, and short copy, to show off the capabilities of the service. Velocity Partners, a B2B marketing agency, doesn’t have a company overview video for their above-the-fold content. Instead, the homepage has a fascinating 3D animated video and a paragraph of content that explains why innovative marketers should leverage new content formats to tell more refreshing stories.
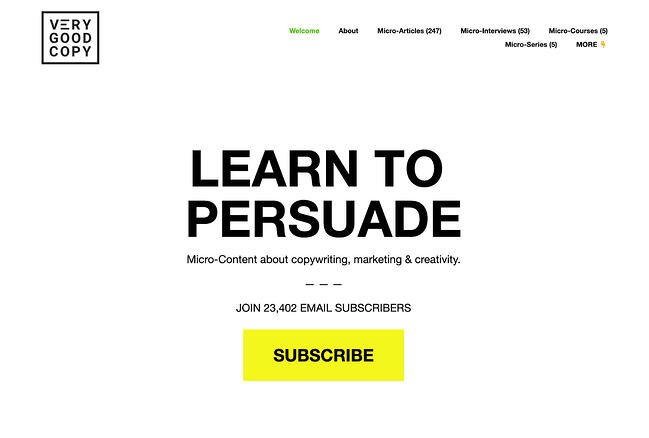
Velocity Partners, a B2B marketing agency, doesn’t have a company overview video for their above-the-fold content. Instead, the homepage has a fascinating 3D animated video and a paragraph of content that explains why innovative marketers should leverage new content formats to tell more refreshing stories. VeryGoodCopy is a creative agency that crafts articles, landing pages, web pages, and emails for brands. Above the fold, the website lets the copy describe what the company can provide for users.
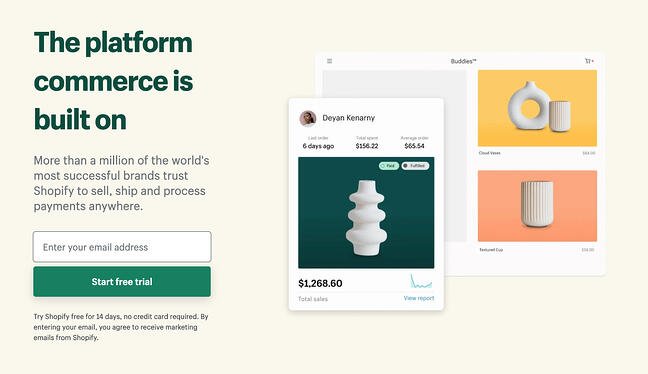
VeryGoodCopy is a creative agency that crafts articles, landing pages, web pages, and emails for brands. Above the fold, the website lets the copy describe what the company can provide for users. Shopify’s above-the-fold content leverages images to invite the reader to explore. Shopify allows entrepreneurs to begin their own ecommerce business. The above-the-fold content uses images of products sold on Shopify to show how the software is used.
Shopify’s above-the-fold content leverages images to invite the reader to explore. Shopify allows entrepreneurs to begin their own ecommerce business. The above-the-fold content uses images of products sold on Shopify to show how the software is used.
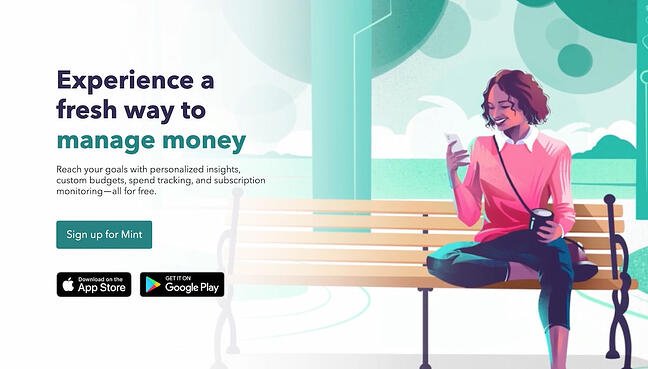
 Above-the-fold content can maximize on simplicity, like it does for Mint, a budget tracking and planning software. The simple, yet professional, homepage effectively conveys the company and how they can help customers.
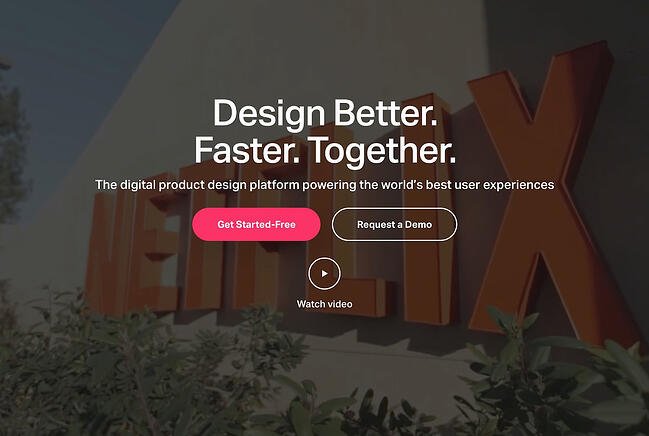
Above-the-fold content can maximize on simplicity, like it does for Mint, a budget tracking and planning software. The simple, yet professional, homepage effectively conveys the company and how they can help customers. How do you show customer stories dynamically above the fold? Let’s take a look at InVision’s sleek example.
How do you show customer stories dynamically above the fold? Let’s take a look at InVision’s sleek example.
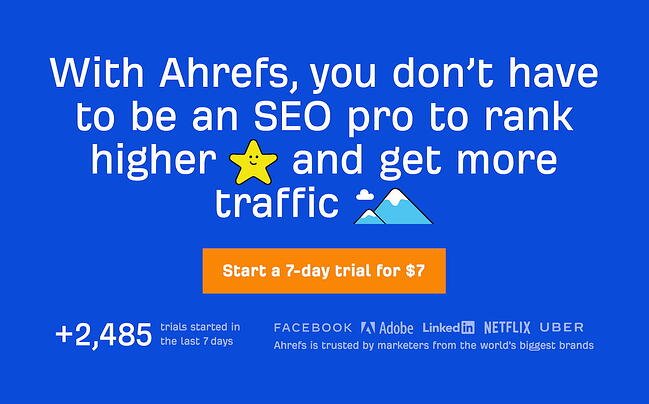
 Maybe you work for a company that wants a no-nonsense homepage that conveys the benefits of the product without congesting the page with an overload of information. If that description fits you, take a look at Ahref’s above-the-fold approach.
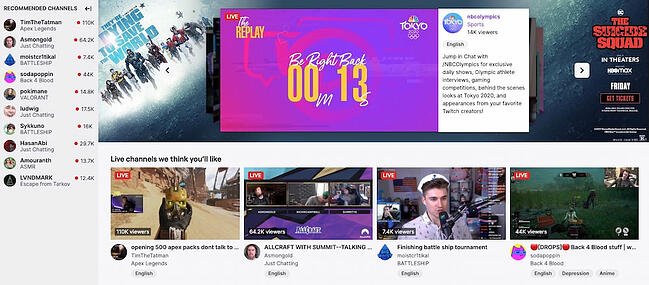
Maybe you work for a company that wants a no-nonsense homepage that conveys the benefits of the product without congesting the page with an overload of information. If that description fits you, take a look at Ahref’s above-the-fold approach. After typing in Twitch.tv into your browser, you’re immediately immersed into what the website offers: live streams for gamers. This is because as soon as your browser accesses the website, a featured live stream begins autoplaying.
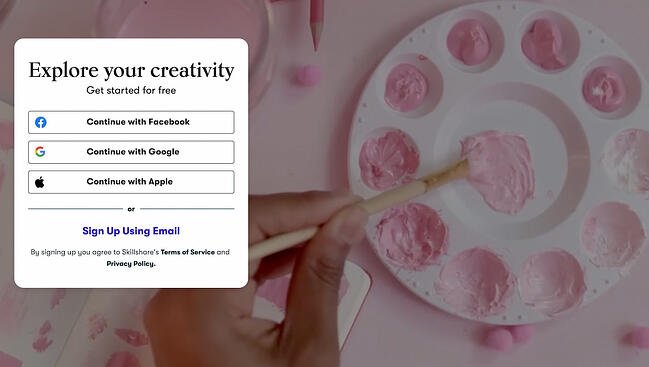
After typing in Twitch.tv into your browser, you’re immediately immersed into what the website offers: live streams for gamers. This is because as soon as your browser accesses the website, a featured live stream begins autoplaying. Skillshare uses video to explain the bulk of their services above the fold. Because the software offers online classes in a variety of subjects, the video displays an overview of what Skillshare can help you accomplish, learn, and feel.
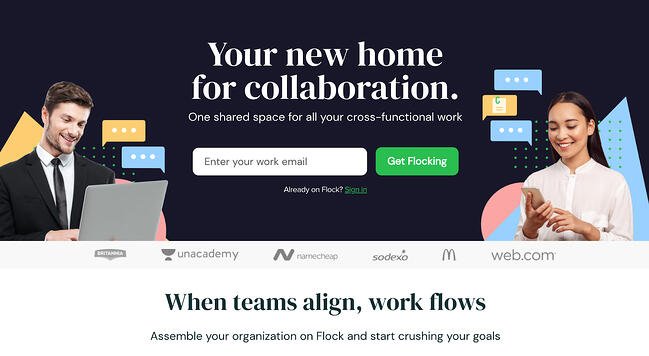
Skillshare uses video to explain the bulk of their services above the fold. Because the software offers online classes in a variety of subjects, the video displays an overview of what Skillshare can help you accomplish, learn, and feel. The messaging app Flock doesn’t waste any time: It right away includes an email capture form above the fold. The key to including an email capture form is to design it so it doesn’t interrupt the experience of a first-time visitor to your website.
The messaging app Flock doesn’t waste any time: It right away includes an email capture form above the fold. The key to including an email capture form is to design it so it doesn’t interrupt the experience of a first-time visitor to your website.

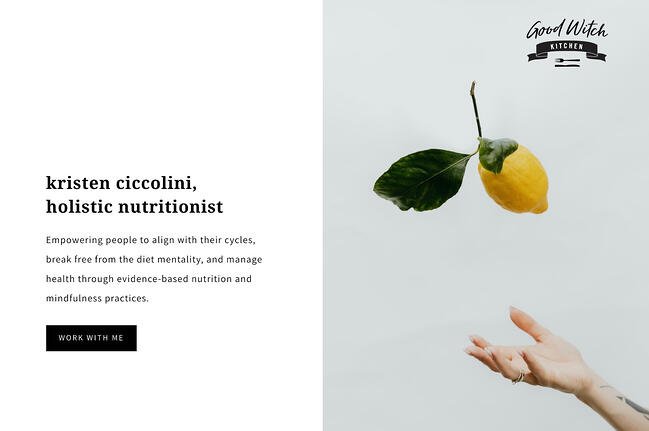
 This is another example of how to convey the personality of your brand if you’re a freelancer or small business owner. Good Witch Kitchen is the name of Kristen Ciccolini’s holistic nutrition business. The website’s above-the-fold content contains an introduction of who she is and why she does what she does.
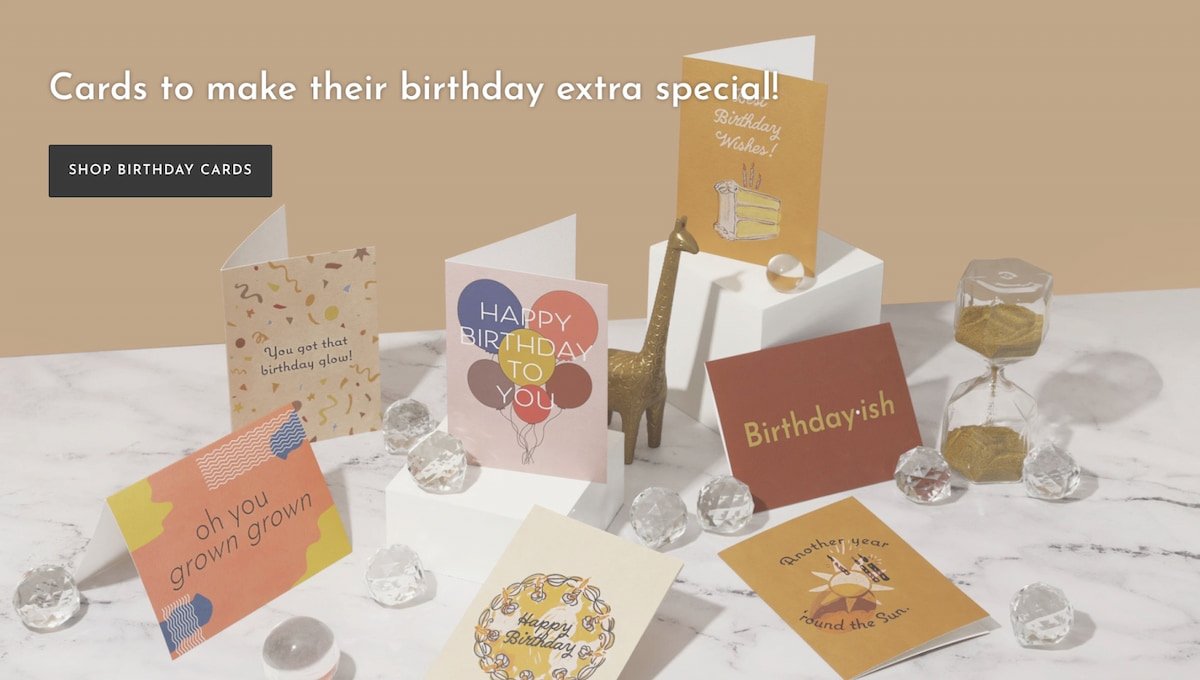
This is another example of how to convey the personality of your brand if you’re a freelancer or small business owner. Good Witch Kitchen is the name of Kristen Ciccolini’s holistic nutrition business. The website’s above-the-fold content contains an introduction of who she is and why she does what she does. This stationery brand makes good use of the area above the fold by including a slideshow that prompts visitors to shop for birthday cards, explore new products, and build a gift box for someone. This works exceedingly well because it gives users a chance to find what they need from the slideshow alone.
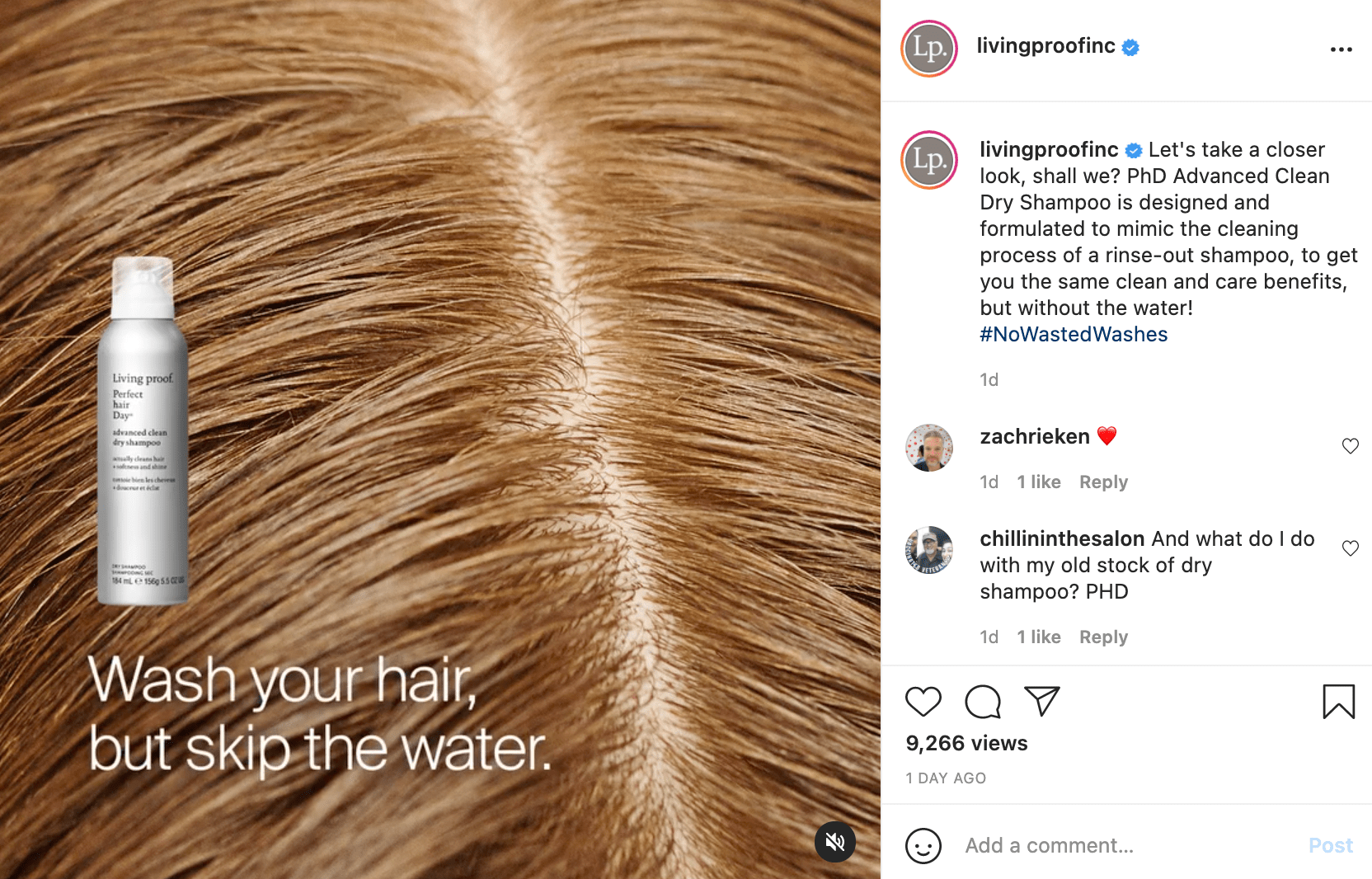
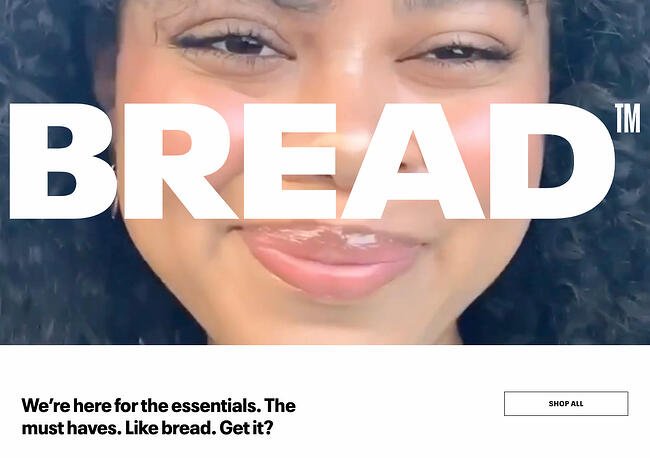
This stationery brand makes good use of the area above the fold by including a slideshow that prompts visitors to shop for birthday cards, explore new products, and build a gift box for someone. This works exceedingly well because it gives users a chance to find what they need from the slideshow alone. For those who’d like to keep their brand imagery strong above the fold, BREAD Beauty Supply’s example will be sure to offer some inspiration. The brand includes a video of customers showing off their curly hair — which is what their products are used for — with a large version of its logo placed over the video.
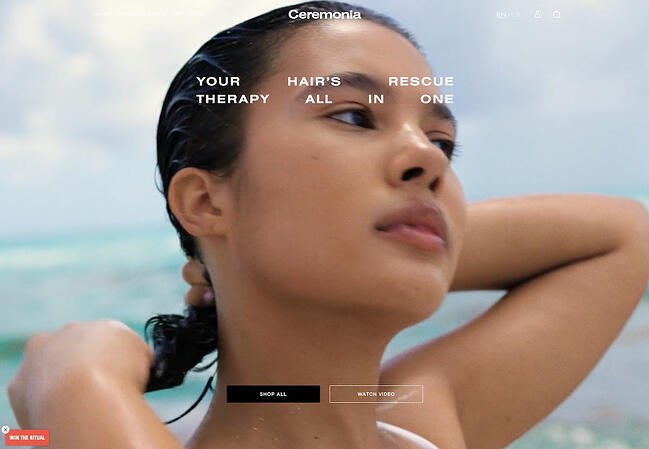
For those who’d like to keep their brand imagery strong above the fold, BREAD Beauty Supply’s example will be sure to offer some inspiration. The brand includes a video of customers showing off their curly hair — which is what their products are used for — with a large version of its logo placed over the video. Ceremonia is another haircare brand that, like BREAD Beauty Supply, uses a video to catch visitors’ attention. It also includes a CTA button at the bottom that invites visitors to “Shop All.”
Ceremonia is another haircare brand that, like BREAD Beauty Supply, uses a video to catch visitors’ attention. It also includes a CTA button at the bottom that invites visitors to “Shop All.”





![→ Click here to download leadership lessons from HubSpot founder, Dharmesh Shah [Free Guide].](https://i4lead.com/wp-content/uploads/2021/08/4e634041-e1ce-4a85-8e65-aea12fc10b84-2.png)