The landscape of web design is always evolving.
Something that looked modern and fresh yesterday can appear dated seemingly overnight, and trends once dismissed as irrevocably passé can unexpectedly cycle back in vogue.
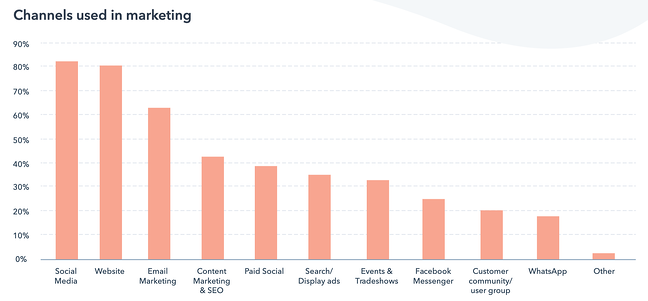
Still, one thing remains constant: Websites are the most important marketing channel for many businesses, and the second most popular marketing channel among businesses according to HubSpot research.

Given the importance of websites to most businesses and the fact that half of consumers think website design is crucial to a business’s brand, it’s worth the effort to make your own website that matches today’s trends.
However, this doesn’t mean you need to scrap your site’s vision to engage visitors. There’s plenty of room for stylistic choices across the spectrum. As HubSpot Senior Product Designer Dan Hartshorn notes, “I’ve noticed lately many SaaS offerings go either monochromatic or black&white in their UI, or go the opposite direction, and just COVER their UI in color, shadows, gradients, skeuomorphic, etc.”
To help you prepare for wherever the web design tide takes us, we’ve put together a list of 16 trends to keep a close eye on. Check them out below, and get inspired to tackle your web design projects this year with style.
1. Bold Typography
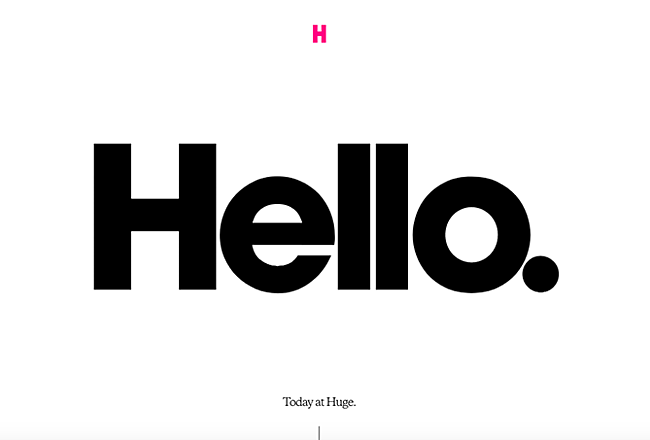
More and more companies are turning to big, bold typography to anchor their homepages. This style works best when the rest of the page is kept minimal and clean, like this example from Brooklyn-based agency Huge.

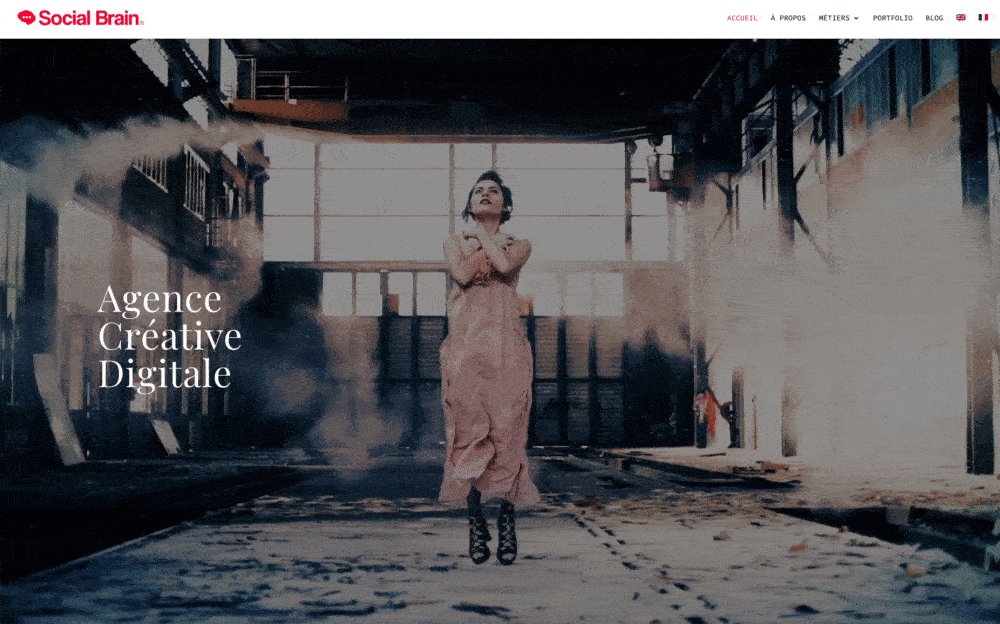
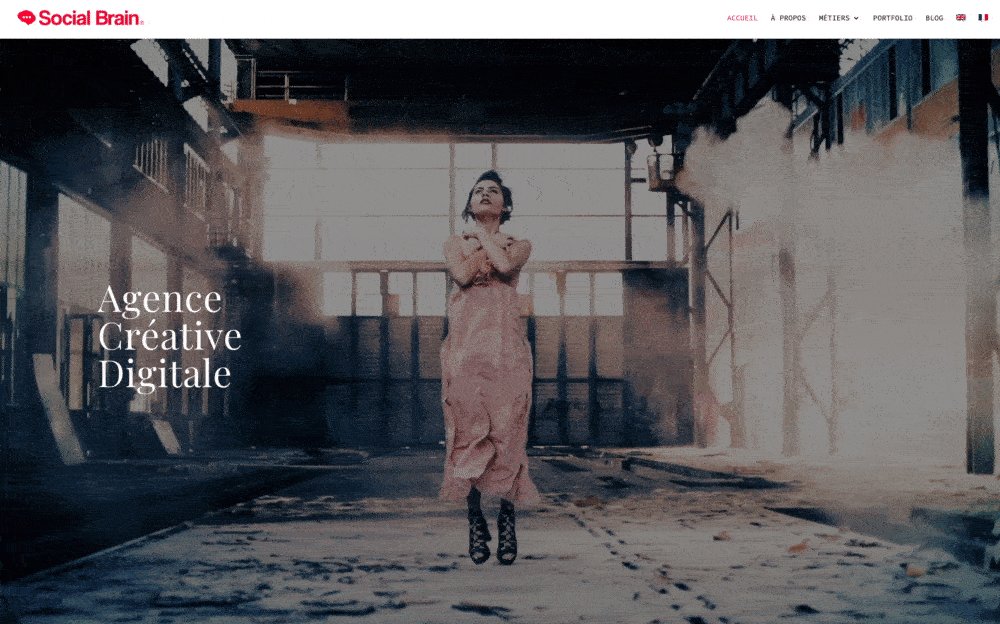
2. Cinemagraphs
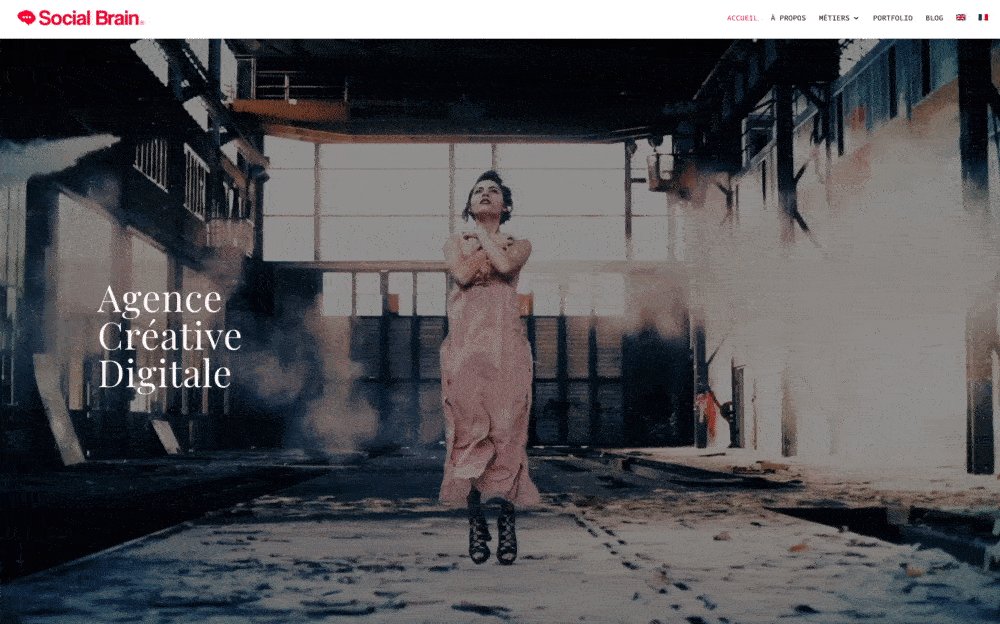
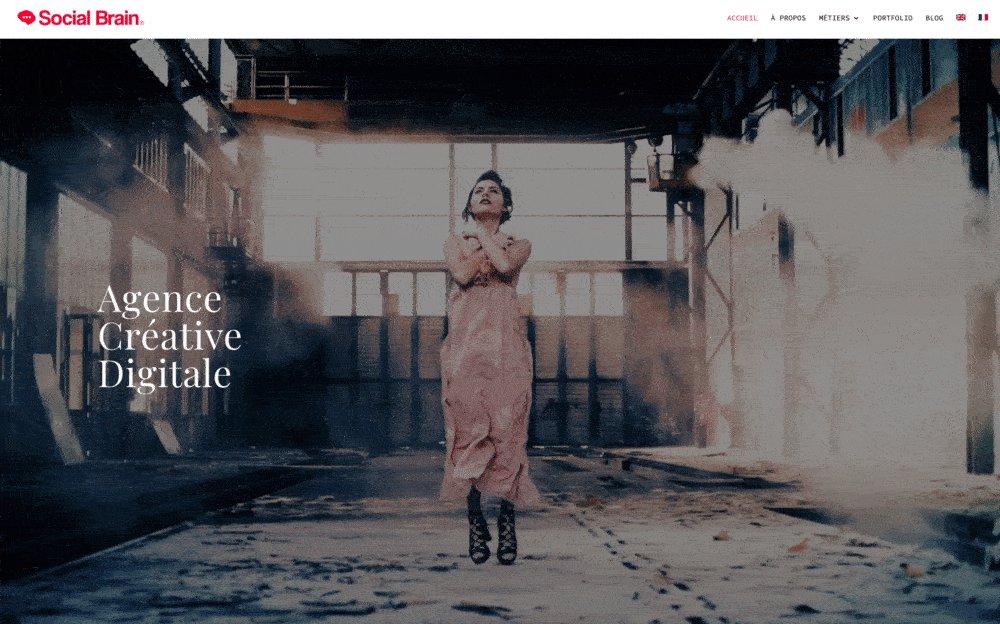
Cinemagraphs — high-quality videos or GIFs that run on a smooth, continuous loop — have become a popular way to add movement and visual interest to otherwise static pages. Full-screen loops, like this example from French creative agency Social Brain, create immediate interest on an otherwise simple page.

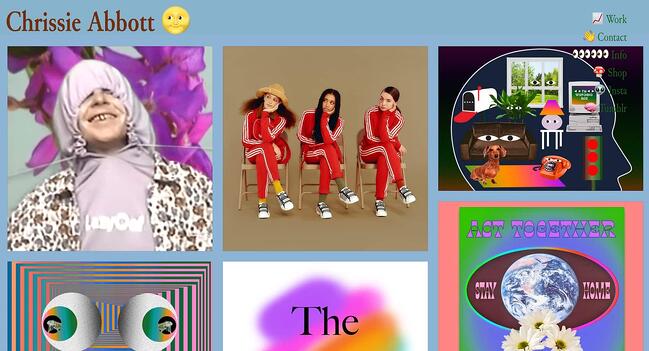
3. Brutalism
To stand out in a sea of tidy, organized websites, some designers are opting for more eclectic, convention-defying structures. While it can seem jarring at first, many popular brands are now incorporating these aggressively alternative design elements into their sites, such as Bloomberg.
Brutalism emerged as a reaction to the increasing standardization of web design and is often characterized by stark, asymmetrical, nonconformist visuals, and a distinct lack of hierarchy and order. In other words, it’s hard to describe but you know it when you see it — like with the below example from Chrissie Abbott.

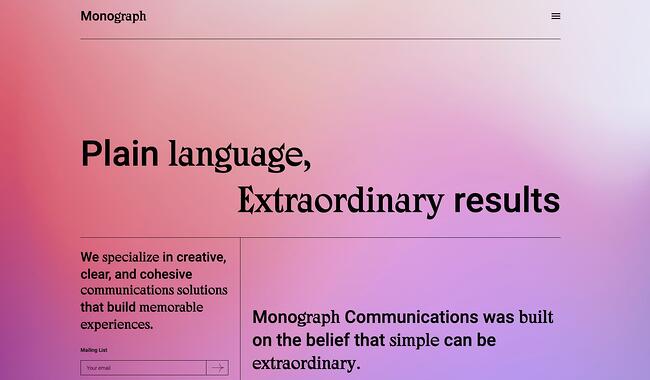
4. Saturated Gradients
Gradients have been all over the web for the past few years, and it doesn’t seem like they’re going anywhere just yet. Copywriting agency Monograph Communications illustrates a perfect example of how to make this effect look fresh and modern, with its full-screen, gradient-washed homepage.

5. Vivid Layers of Color
Staggered, stacked layers of color add depth and texture to a simple site layout, as seen in this stylish example from the snack food brand Pipcorn. A vibrant color palette like this one instantly distinguished itself from competing sites.

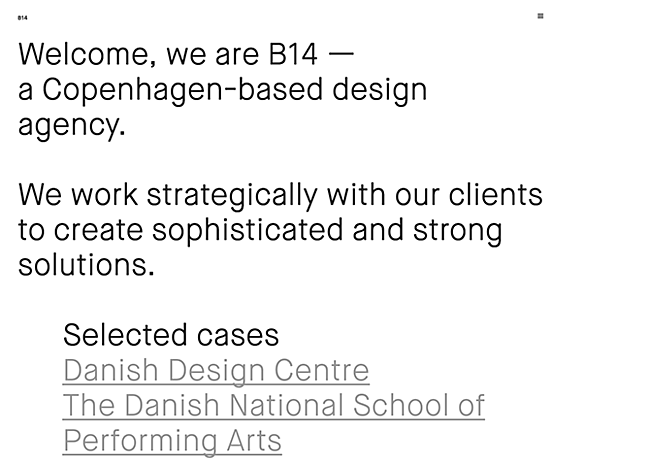
6. Text-Only
Some websites are cutting out images and prominent navigation sections altogether, relying on a few choice lines of straightforward text to inform visitors about their company.
Danish agency B14 uses their homepage real estate to simply describe their mission statement and provide links to samples of their work. It’s a modern, uncluttered approach to presenting information.

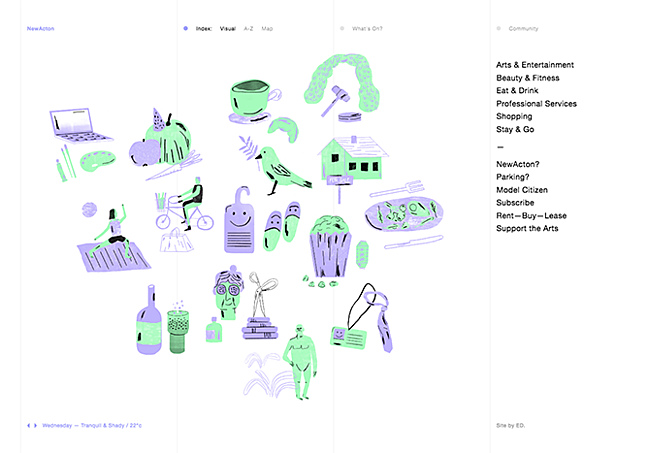
7. Illustration
More companies are turning to illustrators and graphic artists to create bespoke illustrations for their websites. After years dominated by flat design and straightforward minimalism, adding illustrated touches to your site is a great way to inject a little personality, as seen in this charming example from NewActon (designed by Australian digital agency ED).

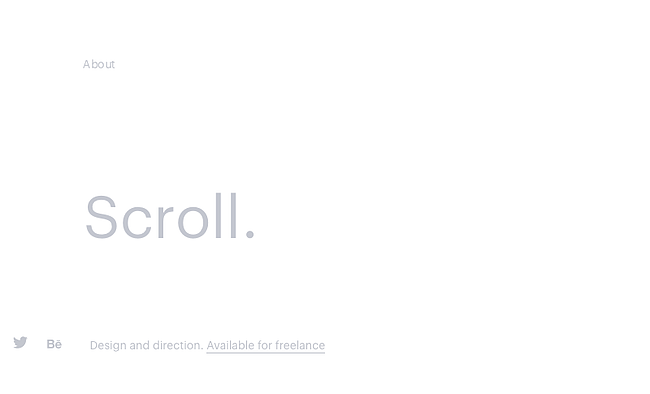
8. Ultra-minimalism
Taking classic minimalism to the extreme, some designers are defying conventions of what a website needs to look like, displaying just the absolute bare necessities. The site from designer Mathieu Boulet is centered around a few choice links to their social profiles and information.

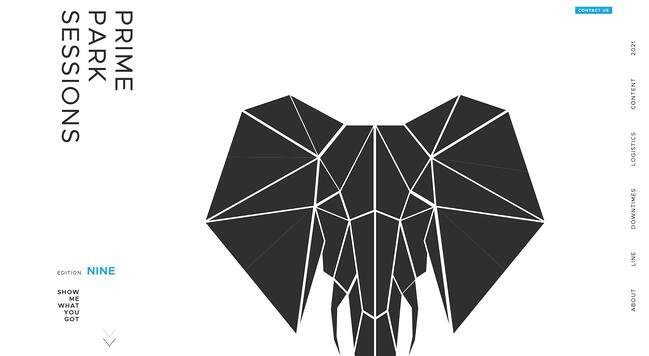
9. Mixing Horizontal and Vertical Text
Freeing text from its usual horizontal alignment and placing it vertically on a page adds some refreshing dimension. Take this example from action sports video producers Prime Park Sessions, which combines horizontal and vertical text alignments on a minimal page.

10. Geometric Shapes and Patterns
Whimsical patterns and shapes are popping up more frequently on websites, adding some flair in a landscape otherwise ruled by flat and material design. Canadian design studio MSDS uses daring, patterned letters on their homepage.

11. Serif Fonts
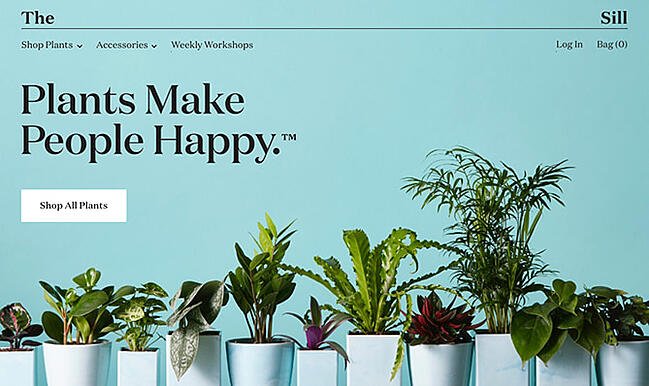
Due to screen resolution limitations and an overall lack of online font support, designers avoided serif fonts for years to keep websites legible and clean. With recent improvements, serif fonts are having a big moment in 2021 — and they’ve never looked more modern. As seen on The Sill, a serif headline adds a dose of sophistication and style. 
12. Overlapping Text and Images
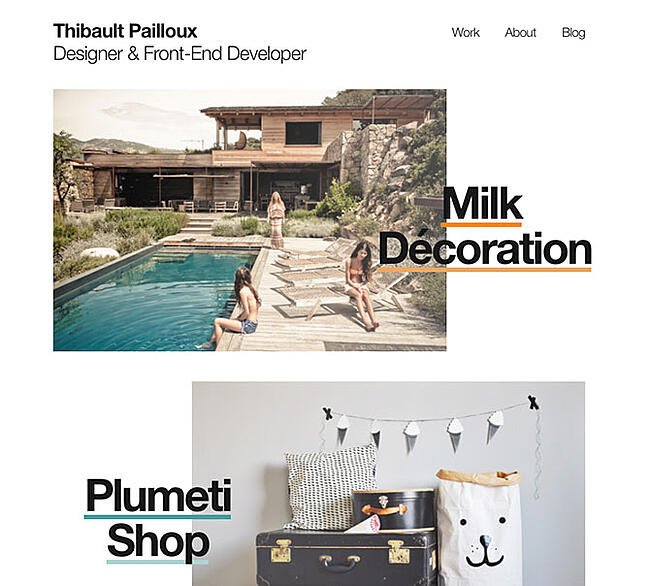
Text that slightly overlaps accompanying images has become a popular effect for blogs and portfolios. Freelance art director and front-end developer Thibault Pailloux makes their overlapping text stand out with a colorful underline beneath each title.

13. Broken Grids
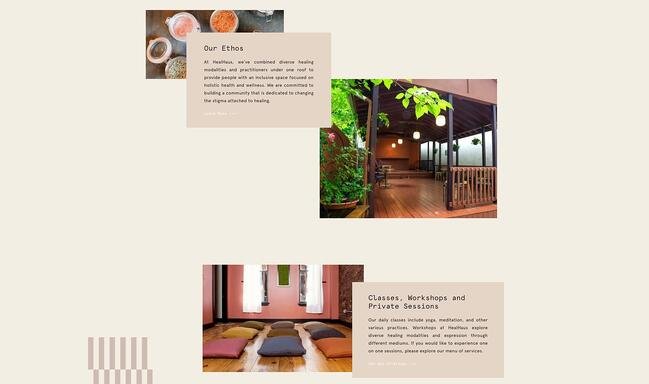
While grids remain one of the most common and efficient ways of displaying text and images on websites, broken grids continue to make their way into mainstream sites and offer a change-up from the norm. Check out the website for HealHaus, for example. Its homepage features images and text blocks that overlap.

14. Organic Shapes
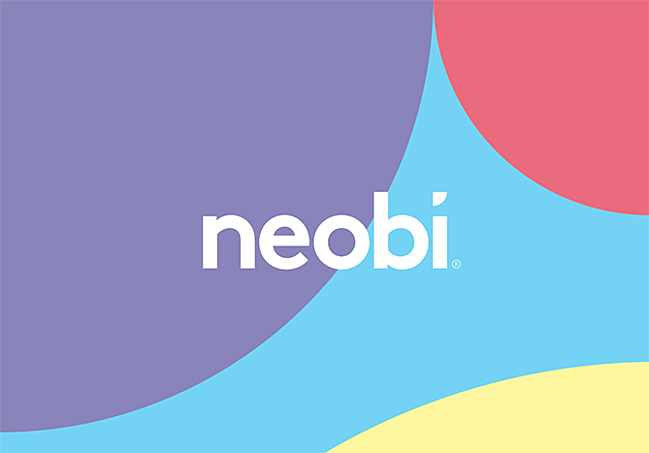
Gone are the days of strict grid layouts and sharp edges — now it’s all about curved lines and soft, organic shapes. In the example below from Neobi, the borderline-cartoonish background adds a generous hit of personality and vivid color to the uncomplicated design.

15. Web Textures
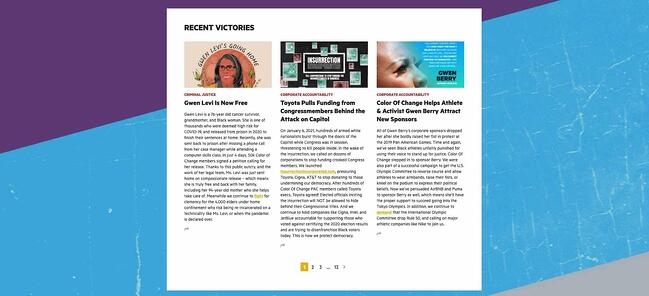
Web textures are background images that visually resemble a three-dimensional surface. When done well, textures can immerse viewers in a website by engaging tactile senses, as demonstrated by Color Of Change — the background evokes a duct-tape-like texture.

16. Hand-Drawn Fonts
Custom, hand-drawn fonts have started cropping up more and more in recent months, and for good reason. These unique typefaces add character and charm, and help designers create a distinct look and feel without a complete overhaul. On the KIKK 2017 Festival website, a hand-drawn font provides a whimsical anchor for the homepage.

Design Trends You Can Use on Your Website
Of course, you don’t need to incorporate all of these trends to build an effective website — we doubt that’s even possible. However, even adding a couple as prominent components or subtler details can improve your site’s UX significantly, leading to higher engagement, more CTA clicks, and a better outcome for your online business.
Editor’s note: This post was originally published in January 2018 and has been updated for comprehensiveness.
![]()
